本篇内容介绍了“Android Compose Column列表不自动刷新问题如何解决”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
我们都知道,Compose可以使用mutableStateOf和UI进行绑定,改变值之后,就可以改变UI。
var value by remember { mutableStateOf(0) }
var imageVisible by remember { mutableStateOf(true) }
Column {
Text(text = "现在的值是:$value")
Button(onClick = {
value++ //修改值,自动改变UI
}) {
Text(text = "Add Value")
}
AnimatedVisibility(visible = imageVisible) {
Image(
painter = painterResource(id = R.mipmap.photot1),
contentDescription = "",
Modifier.width(260.dp)
)
}
Button(onClick = {
imageVisible = !imageVisible //修改值,自动显示/隐藏UI
}) {
Text(text = "Show/Hide")
}
}效果如下

但是如果是使用Column/Row/LazyColumn/LazyRow列表的时候,无论怎么更新数据,界面都不会刷新
val list = ArrayList<String>()
for (i in 0..10) {
list.add(i.toString())
}
var stateList by remember { mutableStateOf(list) }
Button(onClick = {
stateList.add("添加的值:${Random.nextInt()}")
}, modifier = Modifier.fillMaxWidth()) {
Text(text = "添加值")
}
Button(onClick = {
stateList.removeAt(stateList.size - 1)
}, modifier = Modifier.fillMaxWidth()) {
Text(text = "删除值")
}
LazyColumn {
items(stateList.size) { index ->
Text(
text = "${stateList.get(index)}",
textAlign = TextAlign.Center,
modifier = Modifier
.height(24.dp)
.fillMaxWidth()
)
}
}可以看到,点击了按钮后,列表完全没有刷新

这是为什么了 ?
当时很不解,为啥其他类型都是可以的,使用List就不行了呢 ?
查阅了好久,终于找到了解决方案
把mutableStateOf改用mutableStateListOf就可以了
var stateList = remember { mutableStateListOf<String>() }
for (i in 0..10) {
stateList.add(i.toString())
}
Button(onClick = {
stateList.add("添加的值:${Random.nextInt()}")
}, modifier = Modifier.fillMaxWidth()) {
Text(text = "添加值")
}
Button(onClick = {
stateList.removeAt(stateList.size - 1)
}, modifier = Modifier.fillMaxWidth()) {
Text(text = "删除值")
}
LazyColumn {
items(stateList.size) { index ->
Text(
text = "${stateList.get(index)}",
textAlign = TextAlign.Center,
modifier = Modifier
.height(24.dp)
.fillMaxWidth()
)
}
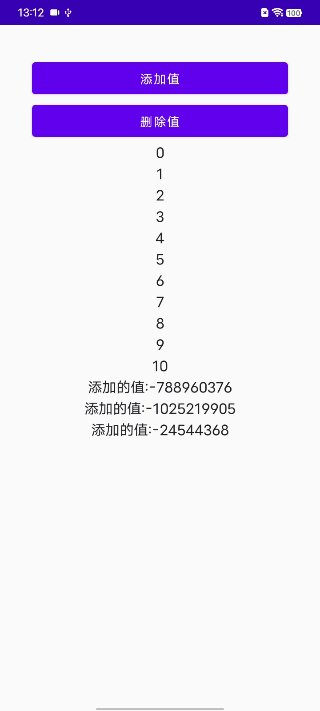
}
解决方案很简单,但是这是为什么呢 ?
3.1 mutableStateOf为什么可以更新UI
我们以mutableStateOf()这个为例
var value by mutableStateOf(0)
首先,我们要明白,mutableStateOf()返回的是一个MutableState对象,MutableState中有一个var value: T属性
interface MutableState<T> : State<T> {
override var value: T
operator fun component1(): T
operator fun component2(): (T) -> Unit
}
interface State<out T> {
val value: T
}查看mutableStateOf源码,可以发现,mutableStateOf()返回的是继承自MutableState的SnapshotMutableState对象,路径mutableStateOf()-> createSnapshotMutableState() -> ParcelableSnapshotMutableState-> SnapshotMutableStateImpl,可以看到有这样一段代码
override var value: T
get() = next.readable(this).value
set(value) = next.withCurrent {
if (!policy.equivalent(it.value, value)) {
next.overwritable(this, it) { this.value = value }
}
}
private var next: StateStateRecord<T> = StateStateRecord(value)这里就是重点,SnapshotMutableStateImpl的value属性重写了get()和set()方法
当value被读的时候,不光把值返回,还会记录一下在哪被读的
当value被写的时候,不止把这个值给改了,还会去查找在哪里被读过,然后通知这些被读过的地方,通知UI进行刷新
因为我们操作String、Int等基础类型的时候,都是通过get、set()来获取、设置数据的,所以这操作会被SnapshotMutableStateImpl记录下来,而List、Map这种集合,我们是通过add、remove来更新数据的,所以不会触发SnapshotMutableStateImpl value属性的set。
使用mutableStateListOf替代mutableStateOf,mutableStateListOf内部对add、remove方法也进行了重写
新创建一个List,然后赋值给原来的list,这样就会触发set了
var stateList by remember { mutableStateOf(list) }
val tempList = ArrayList<String>()
for (value in stateList) {
tempList.add(value)
}
tempList.add("添加的值:${Random.nextInt()}")
stateList = tempList //赋值的时候会触发刷新UI我们也可以自己来实现一个mutableStateOf,伪代码如下
class Test {
interface State<out T> {
val value: T
}
interface MutableState<T> : State<T> {
override var value: T
/*operator fun component1(): T
operator fun component2(): (T) -> Unit*/
}
inline operator fun <T> State<T>.getValue(thisObj: Any?, property: KProperty<*>): T = value
inline operator fun <T> MutableState<T>.setValue(
thisObj: Any?,
property: KProperty<*>,
value: T
) {
this.value = value
}
interface SnapshotMutableState<T> : MutableState<T> {
val policy: SnapshotMutationPolicy<T>
}
interface SnapshotMutationPolicy<T> {
fun equivalent(a: T, b: T): Boolean
fun merge(previous: T, current: T, applied: T): T? = null
}
internal open class SnapshotMutableStateImpl<T>(
val _value: T,
override val policy: SnapshotMutationPolicy<T>
) : /*StateObject, */SnapshotMutableState<T> {
private var next : T = 52 as T
@Suppress("UNCHECKED_CAST")
override var value: T
get() = next
/*get() {
Log.i(TAGs.TAG, "getValue:$field")
return "" as T
}*/
set(value) {
Log.i(TAGs.TAG, "setValue")
this.value = value
}
/*override fun component1(): T {
//TODO("Not yet implemented")
}
override fun component2(): (T) -> Unit {
//TODO("Not yet implemented")
}*/
}
internal class ParcelableSnapshotMutableState<T>(
value: T,
policy: SnapshotMutationPolicy<T>
) : SnapshotMutableStateImpl<T>(value, policy)/*, Parcelable*/ {
}
fun <T> mutableStateOf(
value: T,
policy: SnapshotMutationPolicy<T> = structuralEqualityPolicy()
): MutableState<T> = createSnapshotMutableState(value, policy)
fun <T> structuralEqualityPolicy(): SnapshotMutationPolicy<T> =
StructuralEqualityPolicy as SnapshotMutationPolicy<T>
private object StructuralEqualityPolicy : SnapshotMutationPolicy<Any?> {
override fun equivalent(a: Any?, b: Any?) = a == b
override fun toString() = "StructuralEqualityPolicy"
}
fun <T> createSnapshotMutableState(
value: T,
policy: SnapshotMutationPolicy<T>
): SnapshotMutableState<T> = ParcelableSnapshotMutableState(value, policy)
fun main() {
var sizeUpdate by mutableStateOf(48)
Log.i(TAGs.TAG, "sizeUpdate:$sizeUpdate")
sizeUpdate = 64
Log.i(TAGs.TAG, "sizeUpdate>>$sizeUpdate")
}
}“Android Compose Column列表不自动刷新问题如何解决”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。