жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬ж–Үе°Ҹзј–дёәеӨ§е®¶иҜҰз»Ҷд»Ӣз»ҚвҖңvue.js not detectedзҡ„й—®йўҳеҰӮдҪ•и§ЈеҶівҖқпјҢеҶ…е®№иҜҰз»ҶпјҢжӯҘйӘӨжё…жҷ°пјҢз»ҶиҠӮеӨ„зҗҶеҰҘеҪ“пјҢеёҢжңӣиҝҷзҜҮвҖңvue.js not detectedзҡ„й—®йўҳеҰӮдҪ•и§ЈеҶівҖқж–Үз« иғҪеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘеӯҰд№ ж–°зҹҘиҜҶеҗ§гҖӮ
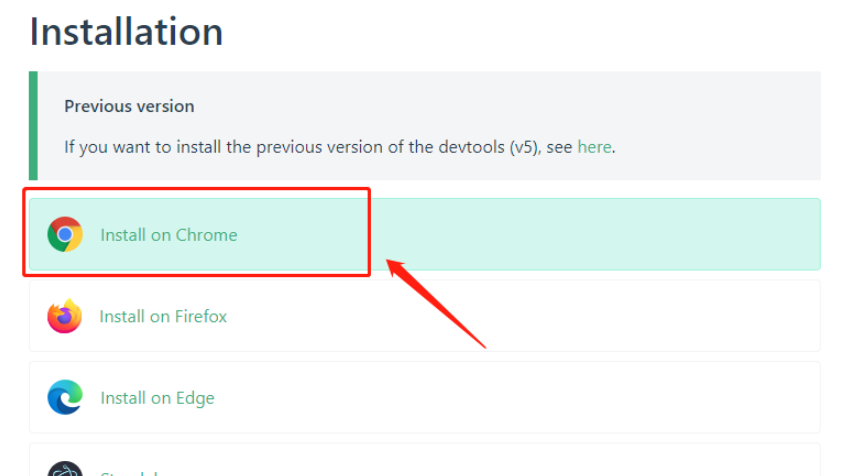
йҰ–е…ҲдёӢиҪҪжҸ’件пјҡ

д№ӢеҗҺжү“ејҖchromeпјҢең°еқҖж Ҹиҫ“е…Ҙ chrome://extensions/ пјҢеңЁжү©еұ•зЁӢеәҸйЎөйқўпјҢжү“ејҖејҖеҸ‘иҖ…жЁЎејҸпјҡ

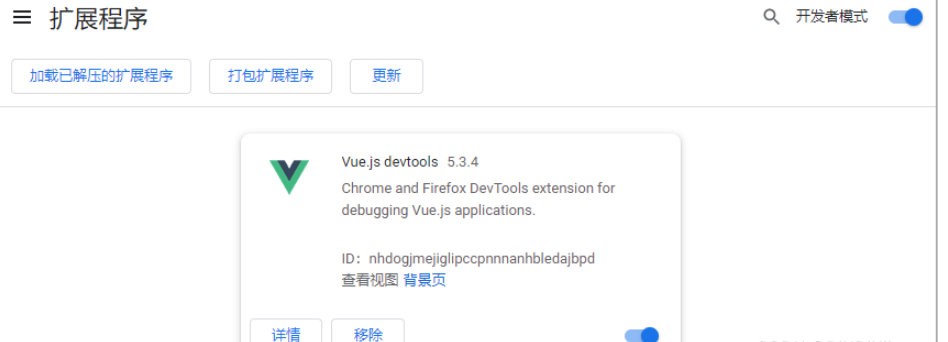
然еҗҺзӣҙжҺҘе°ҶдёӢиҪҪзҡ„CRXж–Ү件жӢ–е…ҘпјҢеңЁжҸҗзӨәдёӢе®ҢжҲҗе®үиЈ…пјҢиЈ…е®ҢжҳҜиҝҷж ·зҡ„пјҡ

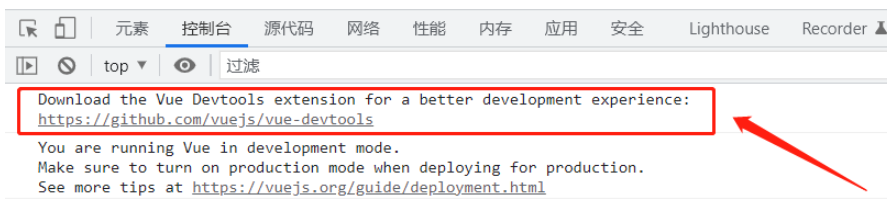
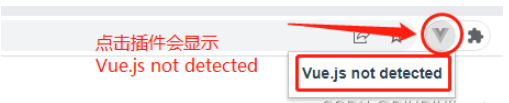
жӯӨж—¶пјҢжү“ејҖvueйЎөйқўд»ҚжңӘжЈҖжөӢеҮәжҸ’件пјҡ


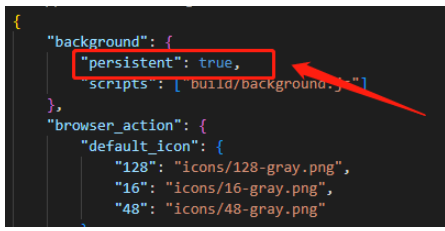
йӮЈд№Ҳе°ұйңҖиҰҒжҲ‘们иҝӣе…ҘеҲ° manifest.json иҝҷдёӘж–Ү件пјҢдҝ®ж”№ persistentеҸҳйҮҸзҡ„еҖјдёәtrue;
ж–Ү件и·Ҝеҫ„еҰӮдёӢгҖӮ然еҗҺйҮҚж–°жү“ејҖйЎөйқўе°ұеҘҪдәҶгҖӮ
зӣ®еҪ•пјҡC:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default\Extensions\nhdogjmejiglipccpnnnanhbledajbpd\3.1.2_0 =>жүҫеҲ°ж–Ү件пјҡmanifest.json =>е°ҶиҝҷдёӘдҝ®ж”№ "persistent": true,
зӣ®еҪ•йңҖиҰҒж №жҚ®иҮӘе·ұGoogleе®үиЈ…ж–Ү件зӣ®еҪ•иҖҢе®ҡпјҢдёҚдёҖе®ҡжҳҜдёҠиҝ°зӣ®еҪ•

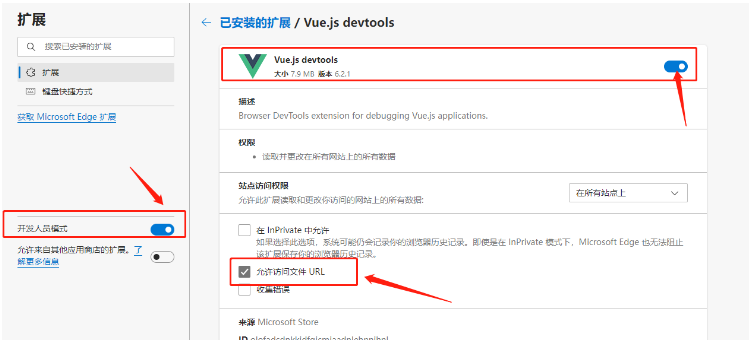
еҶҚзӮ№еҮ»иҜҰжғ…пјҢе°Ҷе…Ғи®ёи®ҝй—®ж–Ү件зҪ‘еқҖжү“ејҖжҢүй’®е°ұеҸҜд»ҘдәҶгҖӮ

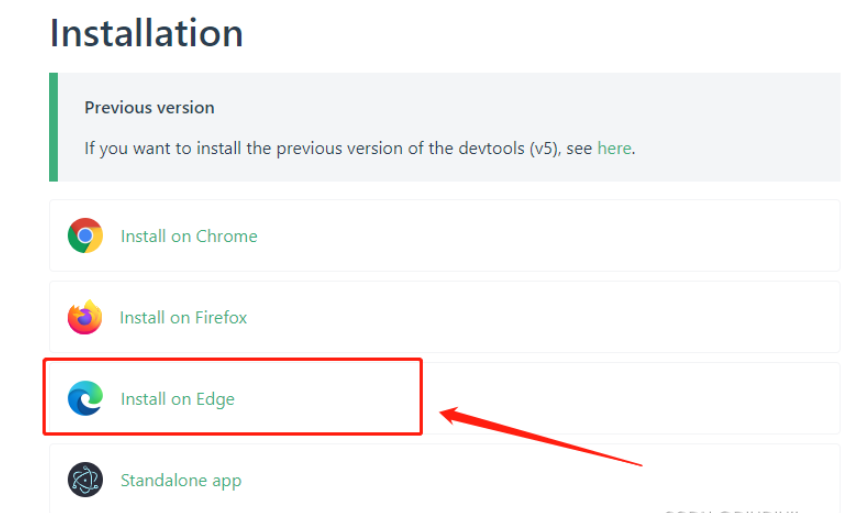
жіЁж„ҸпјҡеҰӮжһңжҳҜжғіжҠҠVueе®үиЈ…еңЁEdgeдёҠпјҢеҹәжң¬жӯҘйӘӨжҳҜе’ҢChromeдёҖж ·зҡ„пјҢдёҚиҝҮе°‘дәҶдёҖжӯҘдҝ®ж”№Chromeзҡ„й…ҚзҪ®ж–Ү件гҖӮ


жңҖеҗҺпјҢйҮҚж–°жү“ејҖзҪ‘йЎөе°ұеҸҜд»ҘдәҶпјҡ

иҜ»еҲ°иҝҷйҮҢпјҢиҝҷзҜҮвҖңvue.js not detectedзҡ„й—®йўҳеҰӮдҪ•и§ЈеҶівҖқж–Үз« е·Із»Ҹд»Ӣз»Қе®ҢжҜ•пјҢжғіиҰҒжҺҢжҸЎиҝҷзҜҮж–Үз« зҡ„зҹҘиҜҶзӮ№иҝҳйңҖиҰҒеӨ§е®¶иҮӘе·ұеҠЁжүӢе®һи·өдҪҝз”ЁиҝҮжүҚиғҪйўҶдјҡпјҢеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…іеҶ…е®№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ