今天小编给大家分享一下es6如何将字符串转为大写的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
转换方法:1、使用toUpperCase()函数将字符串转换为大写,语法“string.toUpperCase()”;2、使用toLocaleUpperCase()函数将字符串转换为大写,语法“string.toLocaleUpperCase()”;3、利用slice()、toUpperCase()、toLowerCase()函数和字符串拼接符“+”来设置首字母大写。
方法1、使用toUpperCase()函数将字符串转换为大写
toUpperCase() 方法的作用:把指定字符串中的小写字母全部转换为大写字母,最后返回一个新的字符串。
语法
stringObject.toUpperCase()会返回一个新的字符串,在其中 stringObject 的所有小写字符全部被转换为了大写字符。
实例
<div class="demo ">
<p>转换前:<br />
<span id="str1"></span>
</p><br />
<p>转换后:<br />
<span id="str2"></span>
</p>
</div>
<script type="text/javascript">
var str1 ="亿速云的网址为:www.yisu.com!";
var str2 =str1.toUpperCase();
document.getElementById("str1").innerHTML =str1;
document.getElementById("str2").innerHTML =str2;
</script>
方法2、使用toLocaleUpperCase()函数将字符串转换为大写
toLocaleUpperCase()的作用:会根据用户当前计算机的语言环境来把指定字符串中的小写字母全部转换为大写字母,最后会返回一个新的字符串。
语法
stringObject.toLocaleUpperCase()会返回一个新的字符串,在其中 stringObject 的所有小写字符全部被转换为了大写字符。
说明
与 toUpperCase() 不同的是,toLocaleUpperCase() 方法按照本地方式把字符串转换为大写。只有几种语言(如土耳其语)具有地方特有的大小写映射,所有该方法的返回值通常与 toUpperCase() 一样。但大多数情况下,toLocaleUpperCase()方法返回的结果和toUpperCase() 方法的一样。
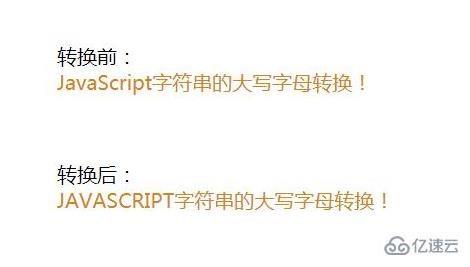
实例:使用toLocaleUpperCase()方法,转换字符串“JavaScript字符串的大写字母转换!”
<div class="demo ">
<p>转换前:<br />
<span id="str1"></span>
</p><br />
<p>转换后:<br />
<span id="str2"></span>
</p>
</div>
<script type="text/javascript">
var str1 ="JavaScript字符串的大写字母转换!";
var str2 =str1.toLocaleUpperCase();
document.getElementById("str1").innerHTML =str1;
document.getElementById("str2").innerHTML =str2;
</script>
总结:可以看出,无论是toUpperCase() 方法,还是toLocaleUpperCase()方法,都只会对指定字符串的小写字母进行更改,转换为大写字母,对其他非字母(或者大写字母)不进行任何更改。
扩展知识:首字母大写
javascript中没有首字母大写函数。但我们可以利用slice()、toUpperCase()、toLowerCase()函数和字符串拼接符“+”来设置首字母大写。
使用slice()方法将字符串分成两部分:首字母字符部分,和其他子字符部分。
使用toUpperCase()方法将首字母转换为大写;使用toLowerCase()将其他子字符转换为小写。
使用“+”运算符,将两个部分重新拼接起来
function f(str) {
newStr = str.slice(0,1).toUpperCase() +str.slice(1).toLowerCase();
console.log(newStr);
}
f("hello World!");
以上就是“es6如何将字符串转为大写”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。