这篇文章主要介绍了arcgis js完整悬停效果实现demo的方法是什么的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇arcgis js完整悬停效果实现demo的方法是什么文章都会有所收获,下面我们一起来看看吧。
从上面的 gif 里可以看的,一个完整的悬停效果包含三部分:
鼠标指针变为小手(pointer)
显示标签名称
悬停图标放大
arcgis 中并不能通过类似 .addEventListener 或者 .on('hover-icon') 的形式直接监听图标的悬停事件,所以我们把这部分内容单独拿出来讲。
我们知道 arcgis js 的实例化分两部分:地图创建和视图创建:
const map = new Map({ layers: [baseMap] });
const view = new MapView({ container: "viewDiv", map });map 对象就是地图实例,包含了核心的地图实现,是不包含任何与显示相关的功能的。而 view 则是视图实例,负责把一个数字化的地图显示在我们眼前的,例如这里使用的 MapView 就是 2D 渲染,而 SceneView 则是负责 3D 地图的渲染。
所以,我们可以通过 view.on('pointer-move', callback) 来监听鼠标在视图上的移动操作,并通过另一个方法 view.hitTest 来检测某个事件和那些地图元素重合:
view.on('pointer-move', async e => {
const { results = [] } = await view.hitTest(e);
console.log('悬停到的元素', results);
});这里可以优化一下,使用 lodash 的 throttle 做一个节流,因为 hitTest 毕竟也是有一定消耗的异步操作,如果频繁触发的话不仅会导致卡顿,也会因为异步返回导致已经从元素上移走了,悬停效果却出现的问题。注意这里不能用 arcgis 自带的 promiseUtils.debounce 因为防抖并不适合这个场景,并且它还会阻塞异步事件,会导致悬停效果不跟手。
view.on('pointer-move', _.throttle(async e => {
const { results = [] } = await view.hitTest(e);
if (results.length <= 0) return;
// 后续逻辑
}, 50));由于 result 是个数组,因为鼠标有可能同时经过了多个元素,所以说我们要在这里元素里匹配到我们要实现悬停效果的那部分。
注意,这里不能直接取 result[0],因为鼠标可能会触及多种类型的元素,例如底图图层、或者悬停后显示的名称,所以有可能会出现悬停到了名字上,挡住了后面的图标的情况:
view.on('pointer-move', _.throttle(async e => {
const { results = [] } = await view.hitTest(e);
if (results.length <= 0) return;
// 找到第一个图标,因为有可能悬停到了上一个图标的名称 label 上
const { graphic } = results.find(hit => {
// 注意这里判断了是否有 name 这个属性,你的场景可能和我不同
return hit?.graphic?.attributes?.name;
}) || {};
if (!graphic) return;
// 后续逻辑
}, 50));现在我们就能准确且轻量的获取到当前悬停到了哪个图标上。
这个效果其实是最简单的,在悬停时修改 css 的 cursor 属性就行了,我们可以封装一下:
const setCoursor = (type) => {
// 这个 viewDiv 要换成你的
const containerDom = document.getElementById('viewDiv');
if (containerDom) containerDom.style.cursor = type;
}注意,这里获取的目标 dom 是地图的容器,不是 document.body,网上有很多文章都是直接设置 body 或其他全局样式,这其实是不太合适的,因为总会出现鼠标样式没有正确复原的情况,例如点击地图图标后弹出一个 html 的弹窗,此时是不会触发 pointer-leave 事件的,如果这时候通过弹窗跳转到的地图之外的路由,就会发现鼠标指针会一直卡在小手的样式。
话说回来,封装好后我们在对应的地方都调用一下这个方法就可以了:
view.on('pointer-move', _.throttle(async e => {
const { results = [] } = await view.hitTest(e);
if (results.length <= 0) {
setCoursor('default');
return;
}
// 找到第一个图标,因为有可能悬停到了上一个图标的名称 label 上
const { graphic } = results.find(hit => {
return hit.graphic && hit.graphic.attributes && hit.graphic.attributes.name;
}) || {};
if (!graphic) {
setCoursor('default');
return;
}
setCoursor('pointer');
}, 50));
view.on('pointer-leave', () => {
setCoursor('default');
});这个的思路就是悬停时新建一个 text symbol,进行偏移并把图标的名称设置上去,并在离开图标的时候移除这个 symbol。
首先实现添加名字标签的方法,接受一个 graphic 并生成对应位置的名称标签:
currentHoverLabel = null
const createHoverLabel = graphic => {
const symbol = {
type: 'text',
text: graphic.attributes.name,
font: { size: 14 },
haloColor: 'white',
haloSize: 2,
color: 'black',
// 这里进行了偏移
yoffset: -30,
};
// 如果已经有了就复用之前的悬停图例
if (currentHoverLabel) {
currentHoverLabel.geometry = graphic.geometry;
currentHoverLabel.symbol = symbol;
} else {
currentHoverLabel = new Graphic({
geometry: graphic.geometry,
symbol,
});
view.graphics.add(currentHoverLabel);
}
}注意这里使用了缓存,如果已经存在标签的话,就更新其位置和内容而不是直接销毁。
然后实现移除名称的方法:
const removeHover = () => {
view.graphics.remove(currentHoverLabel);
currentHoverLabel = null;
}最后塞进我们刚才的回调里:
view.on('pointer-move', _.throttle(async e => {
const { results = [] } = await view.hitTest(e);
if (results.length <= 0) {
setCoursor('default');
removeHover();
return;
}
const { graphic } = results.find(hit => {
return hit.graphic && hit.graphic.attributes && hit.graphic.attributes.name;
}) || {};
if (!graphic) {
setCoursor('default');
removeHover();
return;
}
setCoursor('pointer');
createHoverLabel(graphic);
}, 50));
view.on('pointer-leave', () => {
setCoursor('default');
removeHover();
});这个效果会麻烦一点。首先明确一点,悬停时不是修改 FeatureLayer 里的被悬停的图标,而是在相同的位置放置一个更大的相同图标,所以这里要求图标内部不能是透明的,起码放大后的图标要能整个覆盖掉原先的图标,不然就露馅了。
至于为什么我们下面会解释,这里首先讲解怎么实现。
如果你的图标类型都是一样的话,那么就很简单了,和上面创建名字标签一样就行。
但是事与愿违,大多数场景下我们都会通过 UniqueValueRenderer 针对不同类型的元素显示不同的图标。比如设备的类型、是否在线。所以说这里需要模拟 UniqueValueRenderer 的行为,让显示的大图标可以和原来一致。
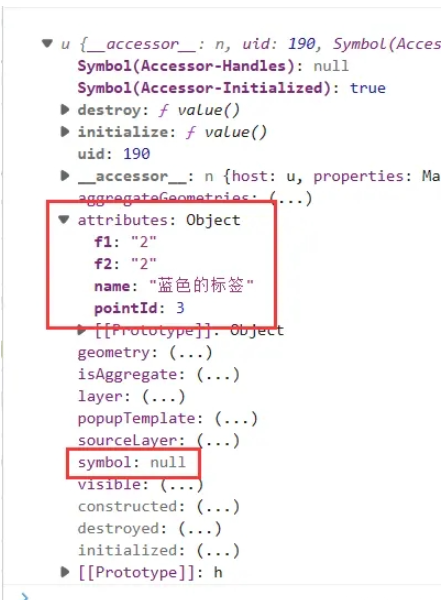
有人可能会想,那我通过悬停事件拿到当前悬停的图标对象,然后就可以直接调整大小或者复制,其实并不行,我们可以看到悬停事件里拿到的 graphic 并没有对应的 symbol:

因为 FeatureLeayer 并不是把每个 symbol 和其对应的要素绑定在一起的,而是交由 renderer 统一绘制,所以我们并不能在这里控制其显示图标。
回归正题,要想实现手动区分显示图标,首先要把 UniqueValueRenderer 里控制渲染的字段独立出来以便复用:
// 渲染使用的字段
const RENDER_FIELDS = ['f1', 'f2'];
// 渲染配置项
const RENDER_CONFIG = [
{ value: '1, 2', color: 'green' },
{ value: '2, 1', color: 'red' },
{ value: '1, 1', color: 'yellow' },
{ value: '2, 2', color: 'blue' },
]
// 生成渲染器
const renderer = new UniqueValueRenderer({
field: RENDER_FIELDS[0],
field2: RENDER_FIELDS[1],
fieldDelimiter: ', ',
defaultSymbol: { type: "simple-fill" },
uniqueValueInfos: RENDER_CONFIG.map(({ value, color }) => {
return {
value,
symbol: { type: "simple-marker", color },
};
}),
});
// 生成图层
const pointLayer = new FeatureLayer({
renderer,
// ...
});核心就是上面的 RENDER_FIELDS 和 RENDER_CONFIG,这一部分相对成熟的项目基本都有对应的封装了。接下来则是使用这两个配置项渲染对应的图标:
const createHoverLegend = graphic => {
const graphicMarkValue = RENDER_FIELDS
.map(key => graphic.attributes[key])
.filter(Boolean)
.join(', ');
const matchedLegend = RENDER_CONFIG.find(item => item.value === graphicMarkValue);
if (!matchedLegend) return;
const symbol = { type: "simple-marker", color: matchedLegend.color, size: 20 };
// 如果已经有了就复用之前的悬停图例
if (currentHoverLegend) {
currentHoverLegend.geometry = graphic.geometry;
currentHoverLegend.symbol = symbol;
} else {
currentHoverLegend = new Graphic({
geometry: graphic.geometry,
symbol,
});
view.graphics.add(currentHoverLegend);
}
}简单来说就是按照这些字段名把值组装起来,然后根据配置项找到对应的图标,并用刚才标签名字那一套添加到地图里。
删除悬停图例的方法也要修改下:
const removeHover = () => {
const needRemoveItem = [
currentHoverLabel,
currentHoverLegend,
].filter(Boolean);
if (needRemoveItem.length <= 0) return;
view.graphics.removeMany(needRemoveItem);
currentHoverLabel = null;
currentHoverLegend = null;
}操作时尽量使用一个 removeMany 而不是多个 remove,这样性能会更好点。最后把 createHoverLegend 添加到对应的位置就行了。
现在来介绍下为什么不能直接修改 FeatureLayer 中的点位,其实修改是可以修改的,通过 FeatureLayer.applyEdits 可以更新一个要素的属性。
但是一方面这个修改是异步的,可能要很久才能看到效果,另一方面这个操作的性能损耗也不小,所以并不适合这个场景。
而从本质上来说,arcgis js 是 web 版本的 arcgis server。所以你在 arcgis 的文档里能看到很多 server 端实现 / client 端实现。

server-side 是指直接通过 url 连接到对应的 arcgis server 服务,而 client-side 则是指在本地模拟创建一个 arcgis server 的对应服务,这也是为什么其他的前端地图库创建图层很快而 arcgis 创建图层就要好几秒的原因,arcgis 会完整的模拟一个庞大的 FeatureLayer。
这里就能发现一点端倪了,arcgis server 在发布时可以执行很多“预烘焙”处理,这样在查询时就可以效率更高,但是这种操作在提升查询速度的同时也降低了更新效率,所以没法提供细粒度和快速的更新操作。
下面代码直接塞到一个 html 里运行即可:
<html lang="en">
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="initial-scale=1,maximum-scale=1,user-scalable=no"
/>
<title>
悬停效果 demo
</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<script src="https://cdn.bootcdn.net/ajax/libs/lodash.js/4.17.21/lodash.js"></script>
<link
rel="stylesheet"
href="https://js.arcgis.com/4.25/esri/themes/light/main.css" rel="external nofollow"
/>
<script src="https://js.arcgis.com/4.25/"></script>
</head>
<script>
require([
"esri/Map",
"esri/views/MapView",
"esri/layers/TileLayer",
"esri/renderers/UniqueValueRenderer",
"esri/Graphic",
"esri/layers/FeatureLayer",
], (Map, MapView, TileLayer, UniqueValueRenderer, Graphic, FeatureLayer) => {
// 当前悬停的图标名称
let currentHoverLabel = null
// 当前悬停的图标
let currentHoverLegend = null
const baseMap = new TileLayer({
url: 'http://cache1.arcgisonline.cn/arcgis/rest/services/ChinaOnlineCommunity/MapServer',
});
const map = new Map({ layers: [baseMap] });
const view = new MapView({
container: "viewDiv",
map,
zoom: 7,
center: [110, 36]
});
// 所有点位
const POINTS = [
{ geo: { longitude: 110, latitude: 36 }, attr: { f1: '1', f2: '2', name: '绿色的标签' } },
{ geo: { longitude: 111, latitude: 36 }, attr: { f1: '2', f2: '1', name: '红色的标签' } },
{ geo: { longitude: 110, latitude: 36.3 }, attr: { f1: '1', f2: '1', name: '黄色的标签' } },
{ geo: { longitude: 111, latitude: 36.3 }, attr: { f1: '2', f2: '2', name: '蓝色的标签' } },
]
const source = POINTS.map((item, index) => new Graphic({
geometry: { type: 'point', ...item.geo },
attributes: { pointId: index, ...item.attr },
}))
// 渲染使用的字段
const RENDER_FIELDS = ['f1', 'f2'];
// 渲染配置项
const RENDER_CONFIG = [
{ value: '1, 2', color: 'green' },
{ value: '2, 1', color: 'red' },
{ value: '1, 1', color: 'yellow' },
{ value: '2, 2', color: 'blue' },
]
// 生成渲染器
const renderer = new UniqueValueRenderer({
field: RENDER_FIELDS[0],
field2: RENDER_FIELDS[1],
fieldDelimiter: ', ',
defaultSymbol: { type: "simple-fill" },
uniqueValueInfos: RENDER_CONFIG.map(({ value, color }) => {
return {
value,
symbol: { type: "simple-marker", color },
};
}),
});
// 生成图层
const pointLayer = new FeatureLayer({
source,
objectIdField: 'pointId',
renderer,
fields: [
{ name: 'pointId', type: 'oid' },
{ name: 'f1', type: 'string' },
{ name: 'f2', type: 'string' },
{ name: 'name', type: 'string' },
],
outFields: ['*'],
});
map.add(pointLayer);
const setCoursor = (type) => {
const containerDom = document.getElementById('viewDiv');
if (containerDom) containerDom.style.cursor = type;
}
/**
* 创建悬停名称提示
*/
const createHoverLabel = graphic => {
const symbol = {
type: 'text',
text: graphic.attributes.name,
font: { size: 14 },
haloColor: 'white',
haloSize: 2,
color: 'black',
yoffset: -30,
};
// 如果已经有了就复用之前的悬停图例
if (currentHoverLabel) {
currentHoverLabel.geometry = graphic.geometry;
currentHoverLabel.symbol = symbol;
} else {
currentHoverLabel = new Graphic({
geometry: graphic.geometry,
symbol,
});
view.graphics.add(currentHoverLabel);
}
}
/**
* 创建悬停图例
* 这里会找到对应的图例,创建一个新的图例然后添加到地图上
*/
const createHoverLegend = graphic => {
const graphicMarkValue = RENDER_FIELDS
.map(key => graphic.attributes[key])
.filter(Boolean)
.join(', ');
const matchedLegend = RENDER_CONFIG.find(item => item.value === graphicMarkValue);
if (!matchedLegend) return;
const symbol = { type: "simple-marker", color: matchedLegend.color, size: 20 };
// 如果已经有了就复用之前的悬停图例
if (currentHoverLegend) {
currentHoverLegend.geometry = graphic.geometry;
currentHoverLegend.symbol = symbol;
} else {
currentHoverLegend = new Graphic({
geometry: graphic.geometry,
symbol,
});
view.graphics.add(currentHoverLegend);
}
}
/**
* 移除悬停展示的图标和名称
*/
const removeHover = () => {
const needRemoveItem = [
currentHoverLabel,
currentHoverLegend,
].filter(Boolean);
if (needRemoveItem.length <= 0) return;
view.graphics.removeMany(needRemoveItem);
currentHoverLabel = null;
currentHoverLegend = null;
}
view.on('pointer-move', _.throttle(async e => {
const { results = [] } = await view.hitTest(e);
if (results.length <= 0) {
setCoursor('default');
removeHover();
return;
}
// 找到第一个图标,因为有可能悬停到了上一个图标的名称 label 上
const { graphic } = results.find(hit => {
return hit.graphic && hit.graphic.attributes && hit.graphic.attributes.name;
}) || {};
if (!graphic) {
setCoursor('default');
removeHover();
return;
}
setCoursor('pointer');
createHoverLabel(graphic);
createHoverLegend(graphic);
}, 50));
view.on('pointer-leave', () => {
setCoursor('default');
removeHover();
});
});
</script>
<body>
<div id="viewDiv"></div>
</body>
</html>关于“arcgis js完整悬停效果实现demo的方法是什么”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“arcgis js完整悬停效果实现demo的方法是什么”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。