жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶJSеүҚз«ҜдҪҝз”Ёиҝӯд»ЈеҷЁе’Ңз”ҹжҲҗеҷЁеҺҹзҗҶжҳҜд»Җд№Ҳзҡ„зӣёе…ізҹҘиҜҶпјҢеҶ…е®№иҜҰз»Ҷжҳ“жҮӮпјҢж“ҚдҪңз®ҖеҚ•еҝ«жҚ·пјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮJSеүҚз«ҜдҪҝз”Ёиҝӯд»ЈеҷЁе’Ңз”ҹжҲҗеҷЁеҺҹзҗҶжҳҜд»Җд№Ҳж–Үз« йғҪдјҡжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘзңӢзңӢеҗ§гҖӮ
з”ҹжҲҗеҷЁе’Ңиҝӯд»ЈеҷЁиҝҷдёӨдёӘдёңиҘҝе№іж—¶дҪңдёәдёҖдёӘеҲҮеӣҫд»”пјҢдёҖзӣҙйғҪжІЎжңүдҪҝз”ЁеҲ°гҖӮж„ҹи§үжҳҜеҸӘжңүеңЁйқўиҜ•д№ӢеүҚжүҚдјҡзҡ„дёңиҘҝгҖӮйқўиҜ•иҝҮдёҚдәҶеҮ еӨ©пјҢеҶҚж¬ЎзңӢиҝҷдёӨдёӘиҜҚдёҖйҳөжҒҚжғҡгҖӮ
и®°еҝҶеҠӣйҖҖеҢ–жҲҗиҝҷж ·дәҶд№ҲпјҹжңҖеӨ§зҡ„еҺҹеӣ дёҖе®ҡжҳҜз”Ёеҫ—е°‘дәҶгҖӮ然еҗҺе‘ўпјҹе°ұжҳҜжІЎжңүзңҹжӯЈзҡ„зҗҶи§Је®ғ们гҖӮжҲ‘еҜ№дәҺе®ғ们зҡ„и®ӨзҹҘеёёеёёжңүдёӢйқўиҝҷдәӣпјҡ
1. жҲ‘еёёеёёжҠҠиҝӯд»ЈеҷЁе’Ңз”ҹжҲҗеҷЁзҗҶи§ЈжҲҗе®Ңе…ЁдёҚеҗҢзҡ„дёңиҘҝгҖӮ
2. жҲ‘еёёеёёжҠҠforгҖҒforEachгҖҒmapгҖҒreduceе’Ңfor ofж··дёәдёҖи°Ҳ
3. жҲ‘еёёеёёжҠҠж•°з»„гҖҒзұ»ж•°з»„и®ӨдёәжҳҜеҸҜиҝӯд»ЈеҜ№иұЎ
жғіжқҘиҰҒзңҹжӯЈзҡ„и®°дҪҸе®ғпјҢеўһеҠ иҮӘе·ұзҡ„жӯҰеҷЁеә“пјҢеҝ…йЎ»иҰҒеј„жҳҺзҷҪиҝҷдәӣдёңиҘҝжүҚиЎҢгҖӮ
жҲ‘们йҰ–е…ҲжҳҜиҰҒжҗһжҳҺзҷҪд»Җд№Ҳfor ofжҳҜе№Ід»Җд№Ҳз”Ёзҡ„гҖӮ
дёҡеҠЎд»Јз ҒзЎ®е®һдҪҝз”ЁдёҚдёҠпјҢдҪҶжҳҜеҰӮжһңдёҚзҗҶи§Јзҡ„иҜқпјҢзӯүзңҹеҲ°дәҶеҸҜд»ҘдҪҝз”Ёзҡ„еңәжҷҜзҡ„ж—¶еҖҷпјҢеҸҲжҳҜеҗҰзңҹзҡ„иғҪеӨҹиҝҗз”Ёиө·жқҘпјҢз”ҡиҮіи®°иө·жқҘе‘ўпјҹ
жүҖжңүдәәйғҪзҹҘйҒ“дёҖдәӣжҰӮеҝөforгҖҒforEachгҖҒmapгҖҒreduceиҝҷдәӣжҳҜеҸҜд»ҘйҒҚеҺҶж•°з»„зҡ„пјҢfor ofжҳҜз”ЁдәҺйҒҚеҺҶиҝӯд»ЈеҜ№иұЎзҡ„гҖӮеҰӮдёӢ:
const arr = [1, 2, 3]
arr.forEach((item, index) => {
console.log(item) // 1, 2, 3
console.log(index) // 0, 1, 2
})иҖҢе·§еҗҲзҡ„жҳҜfor ofд№ҹеҸҜд»ҘйҒҚеҺҶж•°з»„
for (let key of arr) {
console.log(key) // 1 2 3
}е°Ҷarrж”№еҸҳдёәconst obj = { a: 1, b: 2, c: 3 }зҡ„ж—¶еҖҷпјҢдёӨиҖ…йғҪжІЎжңүйҒҚеҺҶеҮәз»“жһңгҖӮ
еүҚиҖ…жҳҜжІЎжңүеҸҚеә”пјҢеҗҺиҖ…дјҡзӣҙжҺҘжҠҘй”ҷпјҡTypeError: obj is not iterableгҖӮзҝ»иҜ‘дёҖдёӢпјҢзұ»еһӢй”ҷиҜҜ:obj дёҚжҳҜдёҖдёӘеҸҜиҝӯд»ЈеҜ№иұЎгҖӮ
йӮЈд№Ҳд»Җд№ҲжҳҜеҸҜиҝӯд»ЈеҜ№иұЎе‘ўпјҹ
жҲ‘们е…ҲжқҘзңӢзңӢдёӢйқўиҝҷдёӘдҫӢеӯҗпјҡ
const itemLi1 = document.getElementByTagName('li')
const itemLi2 = document.querySelectorAll('li')
for(let key of itemLi1) {
console.log(item)
}
for(let key of itemLi2) {
console.log(item)
}д№ҹе°ұжҳҜиҜҙHTMLCollectionе’ҢNodeListжҳҜеҸҜд»Ҙиҝӯд»ЈеҜ№иұЎгҖӮе…¶д»–зҡ„еҸҜиҝӯд»ЈеҜ№иұЎжңүArrayгҖҒmapгҖҒsetгҖҒstringзӯүзӯүгҖӮеҰӮжһңиҜҙзұ»ж•°з»„зҡ„иҜқпјҢжҳҜдёҚжҳҜиҝӯд»ЈеҜ№иұЎе‘ўпјҹ
const arrLike = {
0: 1,
1: 2,
2: 3,
lenght: 3
}
for (let i = 0; i < arrLike.length; i++) {
console.log(arrLike[i]) // 1, 2, 3
}
for (let of arrLike) {
console.log(key) // uncachh TypeError: obj is not iterable
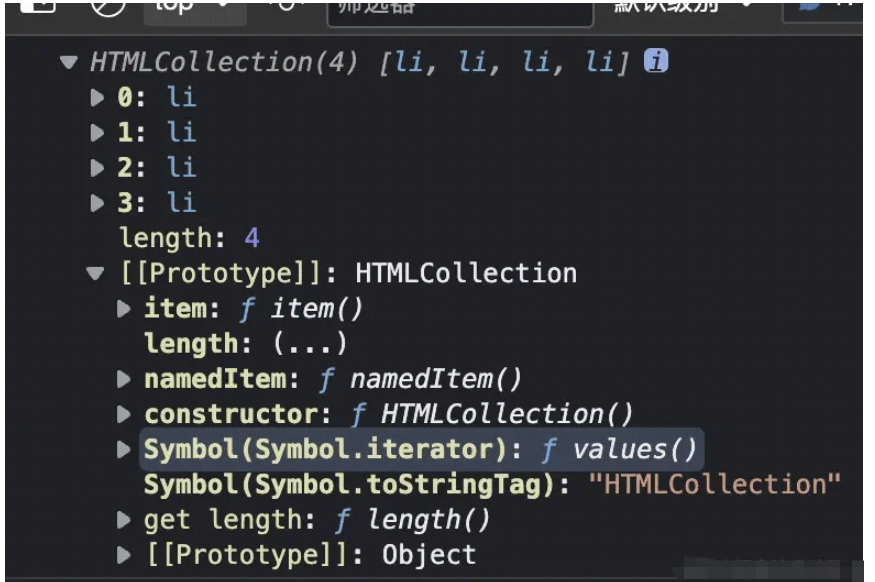
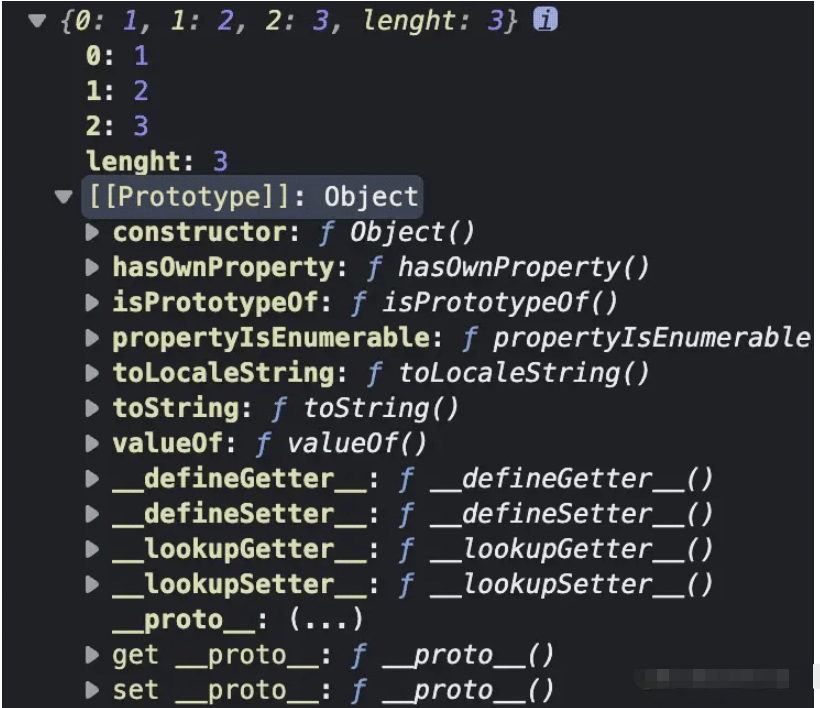
}forеҫӘзҺҜжү“еҚ°еҮәдәҶеҜ№еә”зҡ„з»“жһңпјҢиҖҢfor of жҠҘй”ҷдәҶгҖӮзұ»ж•°з»„дёҚжҳҜеҸҜиҝӯд»Јзҡ„зҡ„еҜ№иұЎгҖӮиҝҷеҸҲжҳҜдёәд»Җд№Ҳе‘ўпјҹжҲ‘们е°Ҷзұ»ж•°з»„е’ҢHTMLCollectionзұ»еһӢжү“еҚ°еҮәжқҘжҜ”иҫғдёҖдёӢгҖӮ

иҖҢзұ»ж•°з»„еҰӮдёӢпјҡ

е®ғ们жңүдёҖдёӘжҳҺжҳҫзҡ„дёҚеҗҢпјҢеҸҜиҝӯд»ЈеҜ№иұЎзҡ„еҺҹеһӢй“ҫдёҠйқўжҳҜеҢ…жӢ¬Symbol.iteratorзҡ„гҖӮиҖҢиҝҷдёӘе°ұжҳҜи®©ж•°з»„еҸҳжҲҗеҸҜиҝӯд»Јзҡ„ж №жң¬еҺҹеӣ гҖӮ
д№ҹе°ұжҳҜиҜҙпјҢеҪ“зӣ®зҡ„еҜ№иұЎзҡ„еҺҹеһӢй“ҫдёҠйқўеҢ…жӢ¬Symbol.iteratorзҡ„ж—¶еҖҷпјҢе®ғжүҚжҳҜеҸҜиҝӯд»ЈеҜ№иұЎгҖӮ
еҜ№иұЎжҳҜж— еәҸзҡ„пјҢж— еәҸзҡ„дёңиҘҝиҮӘ然дёҚеҸҜд»Ҙиҝӯд»Ј
иҝҷйҮҢдҪҝз”ЁеҲ°дәҶSymbolзұ»еһӢпјҢе®ғеңЁMDNдёҠйқўзҡ„и§ЈйҮҠе°ұжҳҜз”ЁдәҺз”ҹжҲҗе…ЁеұҖе”ҜдёҖзҡ„еҸҳйҮҸгҖӮиҖҢеҸҜиҝӯд»ЈеҜ№иұЎе°ұжҳҜе®ғзҡ„дҪҝз”ЁеңәжҷҜгҖӮеҸ—е®ғзҡ„еҗҜеҸ‘пјҢжҲ‘们еңЁдёҡеҠЎеҪ“дёӯпјҢеҰӮжһңйңҖиҰҒеүҚз«ҜжқҘз”ҹжҲҗдёҖдёӘе”ҜдёҖIDзҡ„ж—¶еҖҷпјҢеҶҚж¬Ўд№ӢеүҚпјҢйҖҡеёёйғҪжҳҜеҲӣе»әдёҖдёӘUUIDзҡ„еҮҪж•°жқҘз”ҹжҲҗдёҖдёӘе”ҜдёҖIDгҖӮSymbolдёҚз”Ёиҝҷд№Ҳйә»зғҰпјҢзӣҙжҺҘдҪҝз”Ёе°ұеҸҜд»ҘдәҶгҖӮ
з”ұжӯӨеҸҜзҹҘпјҢArray.prototype[Symbol.iterater]иҝҷдёӘеҮҪж•°е°ҒиЈ…дәҶдёҖдәӣдёңиҘҝпјҢдҪҝеҫ—for ofеҸҜд»Ҙе°ҶеҜ№иұЎзҡ„е…ғзҙ з»ҷжү“еҚ°еҮәжқҘгҖӮ
жҚўдёҖеҸҘиҜқжқҘиҜҙпјҢе°ұжҳҜArray.prototype[Symbol.iterater] = function() {}зҡ„жү§иЎҢз”ҹжҲҗдёҖдёӘиҝӯд»ЈеҷЁеҜ№иұЎгҖӮ
д№ҹе°ұжҳҜиҜҙпјҢеҪ“Object.prototypeд№ҹжңү[Symbol.iterater]зҡ„ж–№жі•зҡ„ж—¶еҖҷпјҢfor ofд№ҹиғҪеӨҹйҒҚеҺҶе®ғе‘ўпјҹжҲ‘们жқҘиҜ•иҜ•зңӢеҗ§гҖӮ
Object.ptotoype[Symbol.iterator] = function value() {}иҝҷдёҚе°ұжҳҜз”ҹжҲҗеҷЁзҡ„дҪңз”Ёд№Ҳпјҹ
ES6з»ҷжҲ‘жҸҗй«ҳдәҶдёҖдёӘз”ҹжҲҗеҷЁзҡ„еҮҪж•°гҖӮ既然еҸ«еҒҡз”ҹжҲҗеҷЁпјҢе®ғз”ҹжҲҗзҡ„дёңиҘҝе°ұжҳҜиҝӯд»ЈеҷЁгҖӮ
иЎЁзҺ°еҪўејҸеҰӮдёӢпјҡ
function * generation(iterableObject) {
for(let i = 0; i < iterableObject; i++) {
yield iterableObject[i]
}
}з”ұ*з¬ҰеҸ·е’Ңyieldе…ій”®еӯ—з»„жҲҗгҖӮ
еҪ“const iterator = generation([1, 2, 3]), е…¶жү§иЎҢжөҒзЁӢеҰӮдёӢпјҡ
iterator.next() ==> { value: 1, done: false }
iterator.next() ==> { value: 2, done: false }
iterator.next() ==> { value: 3, done: false }
iterator.next() ==> { value: undefined, done: true }
еҲ°дәҶ第еӣӣж¬ЎпјҢvalueдёәundefinedзҡ„ж—¶еҖҷпјҢdoneдёәtrue(д№ҹе°ұжҳҜиҜҙпјҢеҪ“doneдёәtrueзҡ„ж—¶еҖҷпјҢvalueдёҖе®ҡдёәundefined)гҖӮжүҖд»ҘиҜҙпјҢyieldзҡ„дҪңз”ЁжңүдёӨдёӘпјҡ
з”ҹжҲҗдёҖдёӘеҖјпјҢе°ҶиҜҘеҖје°ҒиЈ…жҲҗдёҖдёӘеҜ№иұЎпјҢиҖҢиҝҷдёӘеҜ№иұЎжҳҜ{ value: .., done: flase/true }иҝҷж ·зҡ„еҪўејҸгҖӮ
еҒңдёӢжқҘ
еҸҜд»ҘжҳҺжҳҫзҡ„зңӢеҮәжқҘпјҢз”ҹжҲҗеҷЁжңүдёҖдёӘдҪңз”ЁпјҢйҖҡиҝҮnextиҝҷдёӘжҺҘеҸЈпјҢеҸҜд»ҘзңӢеҲ°иҝӯд»Јзҡ„иҝҮзЁӢгҖӮ
既然иҜҙз”ҹжҲҗеҷЁз”ҹжҲҗдәҶдёҖдёӘиҝӯд»ЈеҷЁпјҢйӮЈд№ҲжҳҜдёҚжҳҜиҜҙз”ҹжҲҗеҷЁжү§иЎҢеҗҺзҡ„з»“жһңе°ұжҳҜдёҖдёӘиҝӯд»ЈеҷЁе‘ўпјҹ既然жҳҜиҝӯд»ЈеҷЁпјҢиҮӘ然е°ұеҸҜд»Ҙиў«for ofз»ҷйҒҚеҺҶгҖӮ
for (const key of generation([1, 2, 3]) {
console.log(key) // 1, 2, 3
}жһң然еҸҜд»ҘгҖӮ
з»Ҹе…ёйқўиҜ•йўҳ: иҮӘе·ұе®һзҺ°дёҖдёӘnextиҝҷж ·зҡ„жҺҘеҸЈе‘ўпјҹ
дёҠйқўе·Із»ҸжңүдәҶе®һзҺ°зҡ„жҖқи·ҜгҖӮйҖҡиҝҮдёҖдёӘж ҮиҜҶз¬Ұе’ҢдёҖдёӘеҲӨж–ӯе°ұиғҪеӨҹдҪҝз”ЁES5жқҘдҪҝз”ЁпјҢеҰӮдёӢд»Јз ҒзүҮж®өгҖӮ
function generation(iterableObj) {
let nextIndex = 0
function next() {}
return {
next: () => {
return nextIndex < iterableObj.length
? { value: iterableObj[nextIndex++], done: false }
: { value: undefined, done: true }
}
}
}еҪ“nextIndexдёӢдәҺж•°з»„й•ҝеәҰзҡ„ж—¶еҖҷпјҢжІЎжңүиҝӯд»Је®ҢжҜ•гҖӮ
жіЁж„ҸпјҡnextIndex++жҳҜе…Ҳи·‘nextIndexпјҢеҶҚиҮӘеўһгҖӮ
дҪ•дёәжҺҘеҸЈпјҢеҗҺеҸ°з»ҷдҪ дёҖдёӘurlең°еқҖпјҢиҝҷдёӘжҳҜзҪ‘з»ңжҺҘеҸЈгҖӮnextжҳҜи®ҫи®ЎеёҲз»ҷдҪ е°ҒиЈ…зҡ„дёҖдёӘж–№жі•пјҢдҪ йҖҡиҝҮиҝҷдёӘж–№жі•жқҘиҫҫеҲ°дёҠеҗ§yieldзҡ„дёӨдёӘдҪңз”ЁпјҢжүҖд»Ҙnext()д№ҹжҳҜдёҖдёӘжҺҘеҸЈпјҢеүҚз«ҜжҺҘеҸЈгҖӮз®ҖеҚ•жқҘиҜҙпјҢдёҖдёӘе°ҒиЈ…еҘҪзҡ„ж–№жі•е°ұжҳҜдёҖдёӘжҺҘеҸЈгҖӮ
жӯЈеҰӮ第дёҖиҠӮжүҖиҜҙпјҢSymbol.iteratorзҡ„ж–№жі•жҳҜиҝӯд»ЈеҷЁзҡ„е…ій”®гҖӮйӮЈд№ҲжҲ‘们д№ҹеҸҜд»Ҙз»ҷObjectжҢӮиҪҪдёҠиҜҘж–№жі•гҖӮ既然иҜҘж–№жі•еҸҜд»Ҙи®©еҜ№иұЎеҸҳжҲҗиҝӯд»ЈеҷЁпјҢе°ұеҸҜд»ҘзӣҙжҺҘдҪҝз”ЁдёҠйқўES5е®һзҺ°nextж–№жі•зҡ„д»Јз ҒзүҮж®өгҖӮ
const obj = {
a: 1,
b: 2,
c: 3
}
Object.prototype[Symbol.iterator] = function value() {
const keys = Object.keys(Object(this))
let nextIndex = 0
function next() {
return nextIndex < keys.length
? { value: [keys[nextIndex], obj[keys[nextIndex ++]]], done: false }
: { value: undefined, done: true }
}
return {
next
}
}
for (const [key, value] in obj) {
console.log(key)
}forеҫӘзҺҜе’Ңfor in зңӢзқҖеҫҲеғҸпјҢе…¶е®һеҸӘжҳҜе…ұз”ЁдәҶforиҝҷдёӘе…ій”®еӯ—пјҢе®ғ们йғҪжҳҜJSеј•ж“Һеә•еұӮе®һзҺ°зҡ„дёңиҘҝгҖӮе’ҢforEachгҖҒmapиҝҷдәӣжҳҜеҹәдәҺforеҫӘзҺҜзҡ„APIдёҚеҗҢпјҢе®ғ们жҳҜеңЁе®һзҺ°еңЁforеҫӘзҺҜд№ӢдёҠзҡ„гҖӮ
е…ідәҺвҖңJSеүҚз«ҜдҪҝз”Ёиҝӯд»ЈеҷЁе’Ңз”ҹжҲҗеҷЁеҺҹзҗҶжҳҜд»Җд№ҲвҖқиҝҷзҜҮж–Үз« зҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢпјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶еҜ№вҖңJSеүҚз«ҜдҪҝз”Ёиҝӯд»ЈеҷЁе’Ңз”ҹжҲҗеҷЁеҺҹзҗҶжҳҜд»Җд№ҲвҖқзҹҘиҜҶйғҪжңүдёҖе®ҡзҡ„дәҶи§ЈпјҢеӨ§е®¶еҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ