这篇文章主要介绍“使用uniapp打包微信小程序时主包和vendor.js过大如何解决”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“使用uniapp打包微信小程序时主包和vendor.js过大如何解决”文章能帮助大家解决问题。
正常的的微信小程序在编译后,主包应保持在2MB左右(限制最大2MB),其余的文件通过分包来进行加载

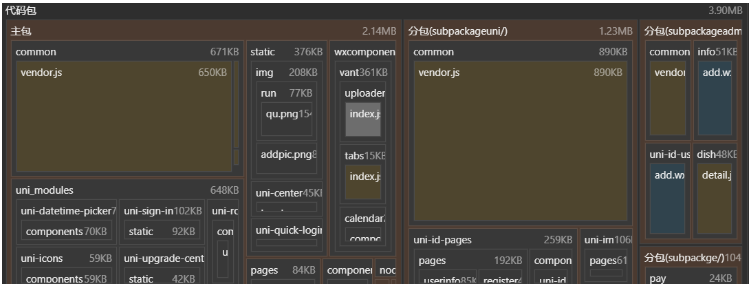
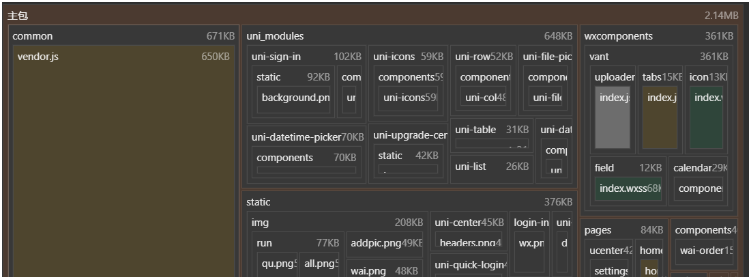
但是有的情况下,微信小程序的主包能达到3MB,vendor.js会达到1.5MB

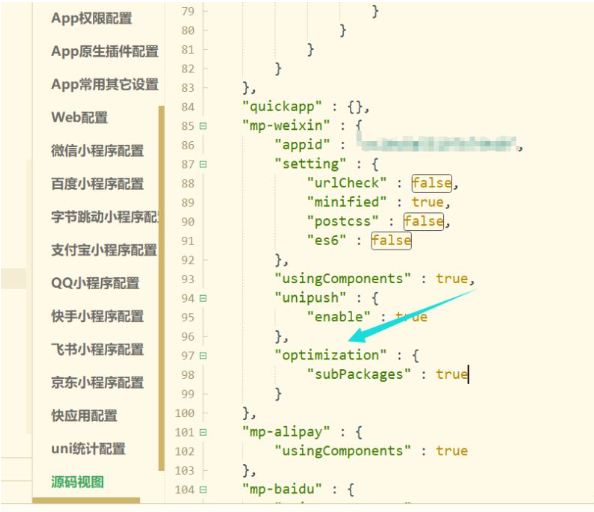
当你发现的你的微信vendor.js只有1个文件夹,且这个文件非常大时,首先需要检查manifest.json
在这个文件夹下的源码视图中,在这个文件下的mp-weixin节点有个optimization

optimization下的subPackages节点时用来控制微信分包的,需要将此节点设为true
"optimization" : {
"subPackages" : true
}一般的微信小程序设置这个节点就能够解决
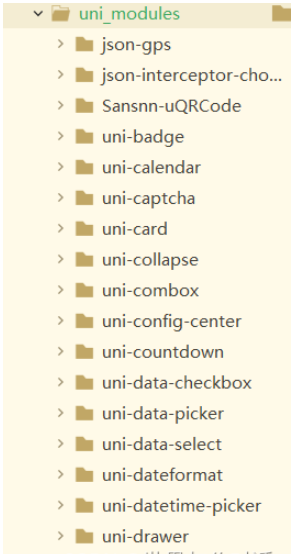
但是如果你的微信小程序在uni_modles下引入了非常多的uni插件,比如说:uni-id-pages,uni-im,uSearch,uni-pay等uni全家桶
这些页面默认都会在主包里,因为uni_modules是主包,所以该目录下的uni-id-pages和uni-im页面也会打包到主包里(主包里面的vendor.js会打包所有主包里面的页面与插件的js文件),所以导致了主包里面的vendor.js在分包打包后依旧过大
这时就需要我们把你项目中引用的插件也进行分包(uni-id-pages和uni-im引入时在uni_modules下)

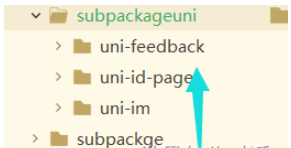
在pagesjson中添加分包信息,将在主包中注册的插件的页面都移动到此分包中

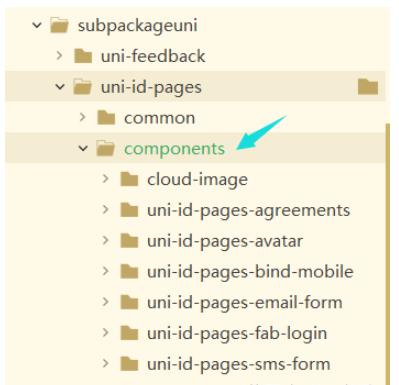
通过查找替换功能,将uni-id-pages等插件的路径由“uni_modules/uni-id-pages”替换为“subpackageuni/uni-id-pages”
不建议直接把uni_modules直接分包,因为其中可能包含其它组件,这些组件最好注册在主包中注册,因为子包不能引用子包的插件,所以插件如果在子包中,就只有子包中才能引用

同理,将uni-id-pages等插件分包后,这些插件就不适用与uni-app的组件规则,就需要我们手动去引入
在uni-id-pages下有如下的组件,这些组件在经过分包之后,只能在子包内才能访问,而通过uniapp的组件引入是通过easycom组件规范来引入的。

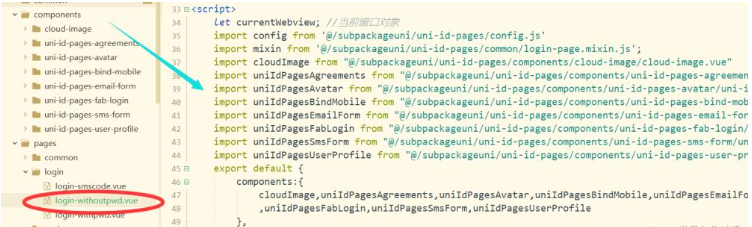
因此这些组件需要通过vue语法引入到页面(必须要在子包内引入,因为你如果把这些组件都通过注册全局组件来引入,那么到头来还是会增加vendor.js的大小,因为vendor.js会引入全局组件)
通过vue语法,将所有的组件导入到所有的页面(为了方便)

每个页面都把这些组件复制一遍即可

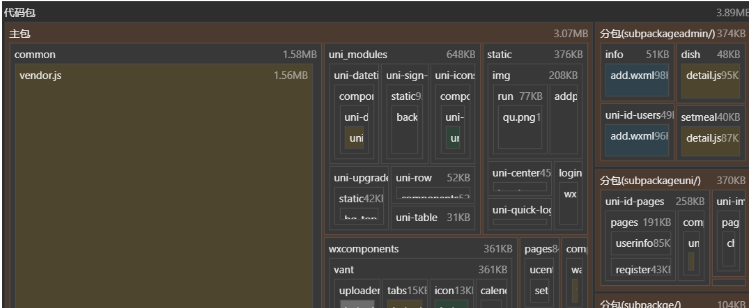
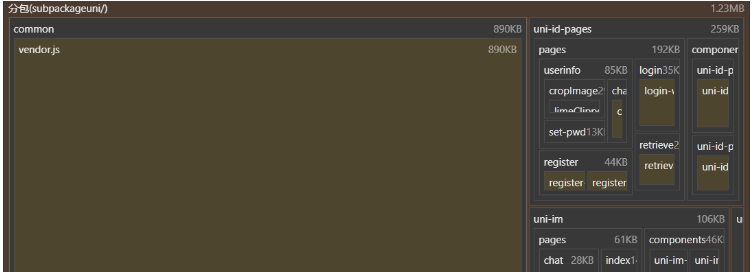
最后再进行分包你就会发现主包的vendor.js明显小了

而由于把uni-id-pages和uni-im进行了分包,分包中的vendor.js明显变大(这样就把以前位于主包的vendor.js打包到了分包中)

关于“使用uniapp打包微信小程序时主包和vendor.js过大如何解决”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。