这篇“Vue+elementUI下拉框自定义颜色选择器怎么实现”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Vue+elementUI下拉框自定义颜色选择器怎么实现”文章吧。
1.定义颜色选择器组件
话不多说,直接上代码
<template>
<el-select ref="colorSelect" placeholder="" v-model="myColor" @change="handleChange">
<el-option
v-for="item in colorList"
:key="item"
label=" "
:value="item"
v-html="'<div style=background-color:'+ item+';width:' +'100%'+';height:'+'90%'+'></div>'">
</el-option>
</el-select>
</template>
<script>
export default {
name: "colorSelect",
//允许一个自定义组件在使用 v-model 时定制 prop 和 event。默认情况下,一个组件上的 v-model 会把 value 用作 prop 且把 input 用作 event,但是一些输入类型比如单选框和复选框按钮可能想使用 value prop 来达到不同的目的。使用 model 选项可以回避这些情况产生的冲突。
model: {
prop: 'color',
event: 'update'
},
props: {
//颜色数组
colorList: {
type: Array,
default: () => {
return ["#FFC0CB", "#DB7093", "#FF1493", "#DC143C"];
}
},
//父组件绑定的值
color: {
type: String,
default: undefined
}
},
data() {
return {
myColor: undefined
}
},
methods: {
//设置颜色选择框中颜色
setSelectColor(color) {
//通过操作dom节点改变样式
this.$nextTick(() => {
let dom = this.$refs.colorSelect;
if (dom) {
dom = dom.$el.children[0];
let inputDom = dom.querySelectorAll(".el-input__inner");
let icon = dom.querySelectorAll(".el-input__icon");
inputDom[0].style["background-color"] = color;
icon[0].style["color"] = "black";
}
})
},
handleChange(val) {
this.setSelectColor(val);
//触发update事件更新父组件绑定值
this.$emit('update', val);
}
},
created() {
if (this.color && this.color.length > 0) {
this.myColor = this.color;
this.setSelectColor(this.color)
}
},
watch: {
'color': function (val) {
this.setSelectColor(val);
}
}
}
</script>
<style scoped>
</style>1.引入子组件
具体进入路径要看你的子组件位置
import colorSelect from "../../../elements/colorSelect";
2.声明组件
在components中声明组件
components: {
colorSelect
}3.子组件使用
在data中定义自己的颜色数组与绑定属性
data(){
//颜色初始数据
colorList: ["#FFC0CB", "#DB7093", "#FF1493", "#DC143C",
"#DDA0DD", "#DA70D6", "#FF00FF", "#9370DB",
"#800080", "#6495ED", "#4169E1", "#0000FF",
"#87CEEB", "#E1FFFF", "#00FFFF", "#7FFFAA",
"#00FF7F", "#008000", "#FFFFE0", "#FFFF00",
"#FFD700", "#F5DEB3", "#FFA500", "#CD5C5C"],
//可设置默认值
color:'#FFC0CB'
}使用
<color-select :color-list="colorList" v-model="color"></color-select>
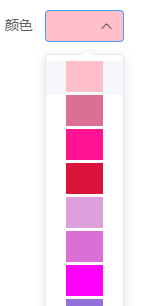
完(最后贴图一张)

在项目开发过程中,需要用到下拉框,于是想到使用elementUI中的下拉框
就是需要修改一下字体颜色和背景颜色
/deep/.el-input__inner {
background-color: rgba(108,113,127,30%);
border: 1px solid rgba(13, 43, 81, 0.1);
color: rgba(116, 116, 116, 1);
padding: 0 0px 0 5px;
font-size: 12px;
border-radius: 0px;
}至此都是顺利的,但是在修改背景图片的时候,在浏览器上修改可以生效的样式,写到代码里就不生效了,于是开始百度之旅
/deep/.el-select-dropdown{
background-color: rgb(51 55 64)!important;
/* background-color: #f0f; */
color: rgba(116, 116, 116, 1)!important;
border: none;
}官方的解释:
Popper-append-to-body属性是Element-UI官方文档中提供的一个属性,该属性的用途就是将el-select选项的内容移动div#app当中,默认值是true
:popper-append-to-body="false"
以上就是关于“Vue+elementUI下拉框自定义颜色选择器怎么实现”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。