这篇文章主要介绍“vue中el-select同时获取value和label的方式有哪些”,在日常操作中,相信很多人在vue中el-select同时获取value和label的方式有哪些问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue中el-select同时获取value和label的方式有哪些”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
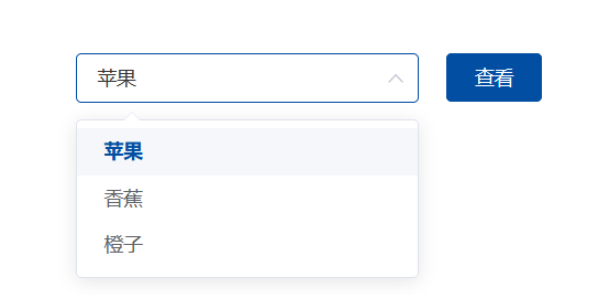
如下图的下拉选项框,点击查看需要同时获取到选中选项的label值以及value值

以下是vue的渲染,在此不做过多介绍
<template> <div class="root"> <el-select ref="optionRef" v-model="value" placeholder="请选择" > <el-option v-for="item in options" :key="item.id" :label="item.label" :value="item.value" > </el-option> </el-select> <el-button @click="showoptions" type="primary" >查看</el-button > </div> </template>
el-select绑定一个value值,el-option需要一个数组,以下是模拟数据
data() {
return {
value: "",
options: [
{ id: 0, label: "苹果", value: "apple" },
{ id: 1, label: "香蕉", value: "banana" },
{ id: 2, label: "橙子", value: "orange" },
],
};
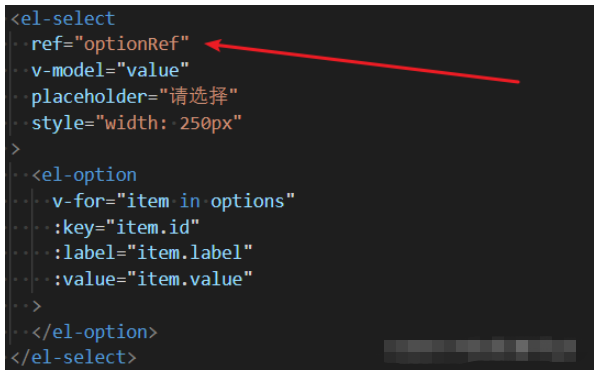
},在进行el-select渲染时,给el-select添加一个ref,用于获取值

然后就可以在点击事件或者提交表单时获取到选中的值了
methods: {
showoptions() {
console.log(
this.$refs.optionRef.selected.value,
this.$refs.optionRef.selected.label
);
},
},
想要回显的话直接给定el-select绑定的value为某个值即可,如想要回显苹果,就赋值为apple
该方法完整代码如下:
<template>
<div class="root">
<el-select
ref="optionRef"
v-model="value"
placeholder="请选择"
>
<el-option
v-for="item in options"
:key="item.id"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
<el-button @click="showoptions" type="primary" >查看</el-button >
</div>
</template>
<script>
export default {
data() {
return {
value: "",
options: [
{ id: 0, label: "苹果", value: "apple" },
{ id: 1, label: "香蕉", value: "banana" },
{ id: 2, label: "橙子", value: "orange" },
],
};
},
methods: {
showoptions() {
console.log(
this.$refs.optionRef.selected.value,
this.$refs.optionRef.selected.label
);
},
},
};
</script>这个方法相对于第一种方法而已,优点在于不止于同时获取label和value,可以获取多个,如再加一个id值什么的,这里演示还是以获取label和value为例,如想要获取其他,按照如下方式即可
我们在el-option渲染时,所设置的value属性值可以设置成label+value的形式,如下图

那么我们获取值时,直接获取el-select绑定的value即可,

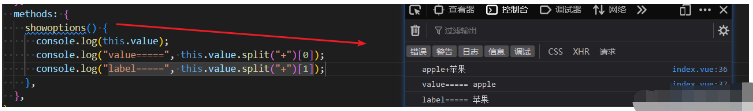
获取后的值形式如下图,那么+号前面的就是想要的value值,后面的就是label值了,对返回的数据用split('+')进行切割,返回的数组索引0就是value值,数组索引1就是label值

这种方法在回显的时候稍微有点麻烦,因为要把回显的值也弄成value+label的形式渲染到el-select所绑定的value上,比如要回显香蕉,就将value设置为’banana+香蕉‘
以下是第二种方法的完整代码
<template>
<div class="root">
<el-select
ref="optionRef"
v-model="value"
placeholder="请选择"
>
<el-option
v-for="item in options"
:key="item.id"
:label="item.label"
:value="item.value + '+' + item.label"
>
</el-option>
</el-select>
<el-button @click="showoptions" type="primary"
>查看</el-button
>
</div>
</template>
<script>
export default {
data() {
return {
value: "banana+香蕉",
options: [
{ id: 0, label: "苹果", value: "apple" },
{ id: 1, label: "香蕉", value: "banana" },
{ id: 2, label: "橙子", value: "orange" },
],
};
},
methods: {
showoptions() {
console.log(this.value);
console.log("value=====", this.value.split("+")[0]);
console.log("label=====", this.value.split("+")[1]);
},
},
};
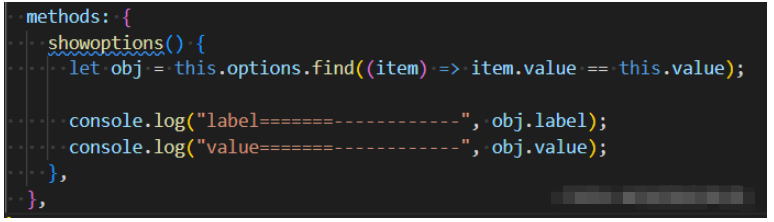
</script>这种方法就不太友好,就是通过el-select绑定的value对el-option数组进行遍历查找

到此,关于“vue中el-select同时获取value和label的方式有哪些”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。