经常在团队内部进行技术分享,最苦恼的一件事就是写PPT:
调着调着,一天就过去了~
结果是耗费了大量时间做出来的PPT还不好看。
于是很多快速生成PPT的工具出现了,比如声享、吾道,可以在线编辑PPT(再也不用找XXX的破解/去广告版了)。
相对于本地的PPT制作软件有不少优势:
总体评价:
上手难度:****
编写方便:***
功能丰富:*****有没有更简单地制作PPT方法,GitHub上有项目可以用来快速来制作PPT,比如impress.js和reveal.js。
它们虽然语法格式不相同,但共同点就是通过引入对应的库,从而支持写代码的方式来制作HTML5页面,还支持翻页等动画,也能做到类似PPT的演示效果。
一张带图文的PPT的代码是下面的样子:
<section class="slide" >
<h3>3 航拍无人机的黑科技</h3>
<p>
3.1 云台<br>
<img src="xx/cloud.gif" alt="">
</p>
</section>相对于PPT在线编辑网站,有不少好处:
总体评价:
上手难度:***
编写方便:***
功能丰富:****使用开源项目写PPT的方式真的很完美吗?
至少存在两个问题:
主角出场!
Markdown Preview Enhanced应该是Atom编辑上的一款插件,现在被移植到了VSCode上。
它能将MarkDown格式和reveal.js结合起来,省去编写冗余标签、引用依赖等不必要的操作,编写PPT的时候只需要关注内容本身即可,让你快速制作一款极简风格的PPT。非常适合不需要过多动画效果的内部演示PPT。
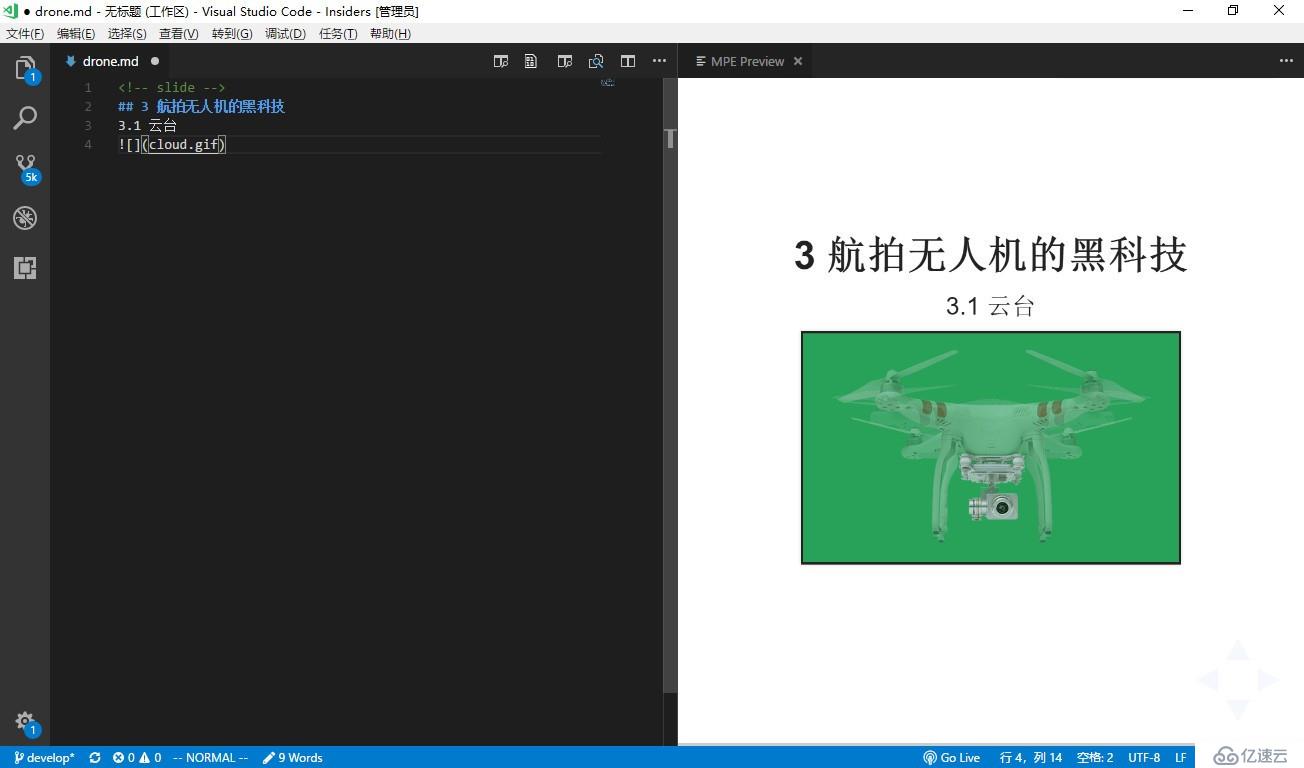
安装完成以后使用起来很简单,打开任意一个md文件,按照MarkDown格式编写PPT内容,比如上面的内容可以写成:
<!-- slide -->
## 航拍无人机的黑科技
3.1 云台
这里的注释<!-- slide -->很重要,表示后面的内容在一个页面中。
然后在编辑区鼠标右键,选择Open Preview,默认快捷键ctrl+k,v。
右边就会显示实时预览效果。

PPT编写的时候,在预览区域右键,选择“Open in Browser”即可在浏览器中打开进行预览或播放。
通过浏览器的另存为或其它工具(比如pandoc)可以导出成图片、pdf、epub等几种格式。
总体评价:
上手难度:*
编写方便:*****
功能丰富:****如果你觉得这篇文章对你有帮助,欢迎点赞分享~
一部由众多技术专家推荐, 帮你成为具有全面能力和全局视野工程师的进阶利器—— 《了不起的JavaScript工程师》请添加链接描述出版了!
点击下方链接即刻踏上进阶之路!
淘宝:https://detail.tmall.com/item.htm?id=600756390664
京东:https://item.jd.com/12562349.html?dist=jd
当当:http://product.dangdang.com/27922044.html

亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。