本篇内容介绍了“Vue中父子组件间传值问题怎么解决”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
父组件向子组件传值会用到:Prop,一般的我们需要在子组件中进行相关的声明,如下所示:
子组件为HellowWorld.vue
<script>export default {
name: 'HelloWorld',
//接收的变量
props: {
//声明相关的类型
msg: String,
count:Number,
options:[]
},
data(){
return{
}
},
methods:{
}}</script>
在父组件App.vue中
<template>
<div id="app">
<!-- msg为字符串类型,count为数字,options为数组 -->
<HelloWorld msg="First App" :count='count' :options="options"/>
</div></template><script>//引入组件import HelloWorld from './components/HelloWorld.vue'export default {
name: 'App',
components: {
HelloWorld },
data(){
return{
count:0,
options:[],
}
},
methods:{
}}</script>
那么在页面上效果就是:
当然我们也可以写一些事件来进行动态的数据交互,例如:
在子组件传值时会用到$emit,值得注意的是:在子组件传值时候的方法要与父组件中监听的方法名称相同,也就是示例中的 listenToChild。
Helloworld.vue子组件:
<template>
<div class="hello">
<!-- 文字信息 -->
<h2 >{{ msg }}</h2>
<!-- 数字信息 -->
<h3>{{count}}</h3>
<!-- 渲染数组信息 -->
<ul>
<li v-for="(item,index) in options" :key="index">{{item}}</li>
</ul>
<!-- 进行传值 -->
<button @click="SendMsg">点击</button>
</div></template><script>export default {
name: 'HelloWorld',
props: {
msg: String,
count:Number,
options:[]
},
data(){
return{
}
},
methods:{
SendMsg(){
// listenToChild 注意
this.$emit('listenToChild',this.options)
}
}}</script><!-- Add "scoped" attribute to limit CSS to this component only --><style scoped>h4 {
margin: 40px 0 0;}ul {
list-style-type: none;
padding: 0;}/* li {
display: inline-block;
margin: 0 10px;
} */a {
color: #42b983;}</style>
App.vue父组件:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<!-- listenToChild 为子组件传来的方法 -->
<HelloWorld msg="First App" :count='count' :options="options" @listenToChild="show"/>
<button @click="Add">+</button>
<button @click="restart">置零</button>
<button @click="Sub">-</button>
<ul>
<li v-for="(item,index) in data" :key="index">{{index}},{{item}}</li>
</ul>
</div></template><script>import HelloWorld from './components/HelloWorld.vue'export default {
name: 'App',
components: {
HelloWorld },
data(){
return{
// 要传去子组件的参数
count:0,
options:[],
// 子组件传来的参数
data:[]
}
},
methods:{
Add(){
this.count=Number(this.count)+1
this.options.push('添加一次,当前数值为:'+this.count)
},
Sub(){
if(this.count<=0){
this.options.push('当前数值不能变化了'+this.count)
}else{
this.count=Number(this.count)-1
this.options.pop()
}
},
show(data){
console.log(data)
this.data=data },
restart(){
this.count=0
this.options=[]
}
}}</script><style>#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;}button{
margin: 20px;}ul {
list-style-type: none;
padding: 0;}</style>
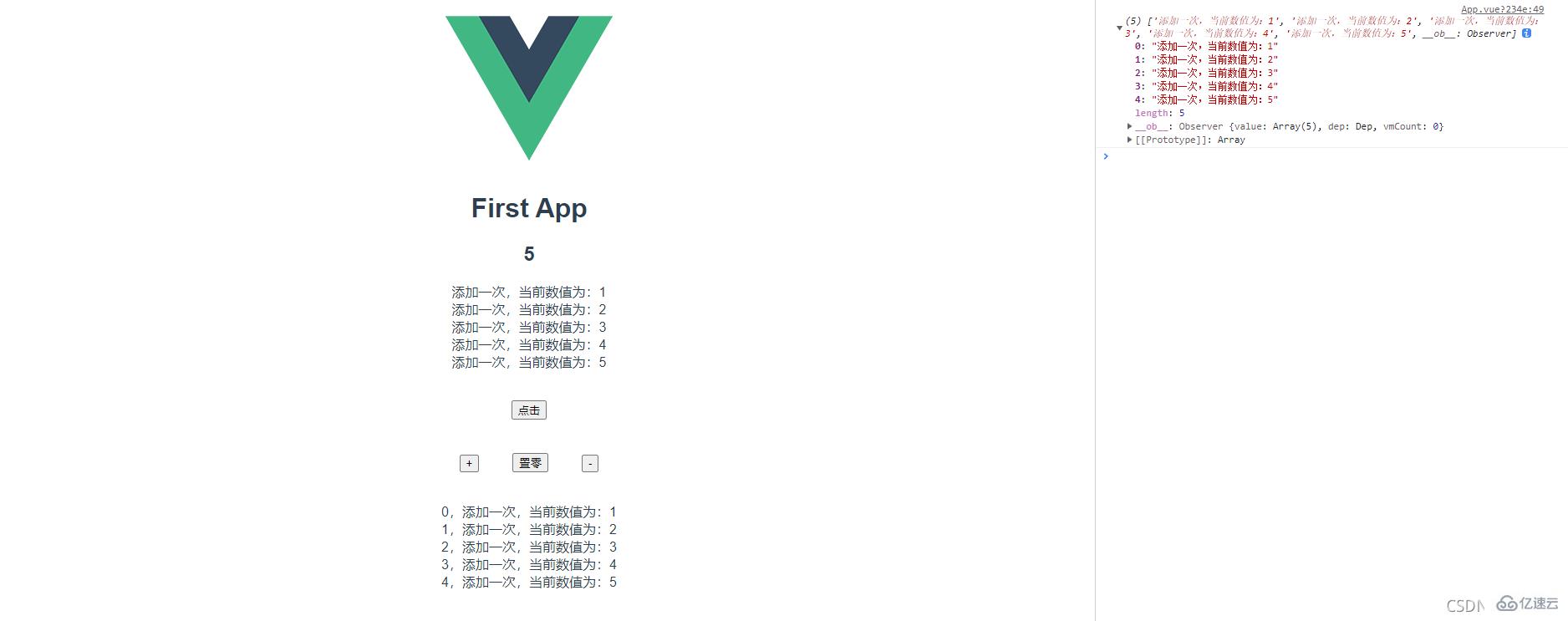
效果:
“Vue中父子组件间传值问题怎么解决”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。