这篇文章主要介绍“uniapp组件传值的方法有哪些”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“uniapp组件传值的方法有哪些”文章能帮助大家解决问题。
创建子组件comp.vue,然后在index.vue父页面使用该组件:
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<comp :name="name" @getMsg="openMsg"></comp>
</view>
</template>
<script>
import comp from '../../components/comp.vue'
import phone from '../../components/phone.vue'
import phoneItem from '../../components/phoneItem.vue'
export default {
components: {
comp,
},
data(){
name: 'parent',
}
}
</script>可以看到在上面的index页面中有一个数据为name,我们下面使用props将父组件的name值传给子组件comp.vue。首先在父组件中使用子组件的上面进行绑定传参:
<comp :name="name" ></comp>
然后在子组件comp.vue中使用props接收父组件传过来的值:
然后设置一个点击事件打印拿到的name的值
<script>
export default {
// 接收父传给子的参数
props:{
name: String
},
methods: {
sendMsg() {
console.log(this.name)
}
}
}
</script>打印的值:

在子组件中使用this.$emit对父组件进行传值
在comp.vue中:
methods: {
sendMsg() {
//子传父
this.$emit('getMsg', "我是子,"+this.name);
}
}在index.vue中:
定义openMsg方法绑定给@getMsg
<comp :name="name" @getMsg="openMsg"></comp>
然后写openMsg方法:打印传过来的值
methods: {<!--{cke_protected}{C}%3C!%2D%2D%20%2D%2D%3E-->openMsg(msg) {<!--{cke_protected}{C}%3C!%2D%2D%20%2D%2D%3E-->console.log(msg)}}结果如下:这样子组件编写的值传到了父组件中打印了出来

父给子传值还是使用props方法,只是传对象的话写法有些区别
在父组件中:
<phoneItem v-for="(item,index) in songList" :item="item" :key="index"/>
现需要将song中songList的值传过去
<script>
import phoneItem from '../../components/phoneItem.vue'
export default {
components: {
phoneItem
},
data() {
return {
title: 'Hello',
name: 'parent',
song: {
img: 'http://gw.alicdn.com/bao/uploaded/i3/1917047079/O1CN01VlEDD522AEJzpw3A5_!!2-item_pic.png_360x10000.jpg',
title: 'Apple/苹果 iPhone 11 Pro',
price: '8699.00',
marketPrice: '¥8699.00',
},
songList: [
{
img: 'http://gw.alicdn.com/bao/uploaded/i3/1917047079/O1CN01VlEDD522AEJzpw3A5_!!2-item_pic.png_360x10000.jpg',
title: 'Apple/苹果 iPhone 11 Pro',
price: '8699.00',
marketPrice: '¥8699.00',
},
{
img: 'http://gw.alicdn.com/bao/uploaded/i3/1917047079/O1CN01VlEDD522AEJzpw3A5_!!2-item_pic.png_360x10000.jpg',
title: 'Apple/苹果 iPhone 11 Pro',
price: '8699.00',
marketPrice: '¥8699.00',
},
{
img: 'http://gw.alicdn.com/bao/uploaded/i3/1917047079/O1CN01VlEDD522AEJzpw3A5_!!2-item_pic.png_360x10000.jpg',
title: 'Apple/苹果 iPhone 11 Pro',
price: '8699.00',
marketPrice: '¥8699.00',
},
]
}
}
}
</script>子组件中进行接收:
<template>
<view class="phone">
<image :src="item.img" mode="widthFix"></image>
<view >
{{item.title}}
</view>
<view class="">
<view class="price">
¥{{item.price}}
</view>
<view class="market-price">
{{item.marketPrice}}
</view>
</view>
</view>
</template>
<script>
export default {
//父传给子的参数
props: {
item: {
type: Object,
default() {
return {}
}
}
}
}
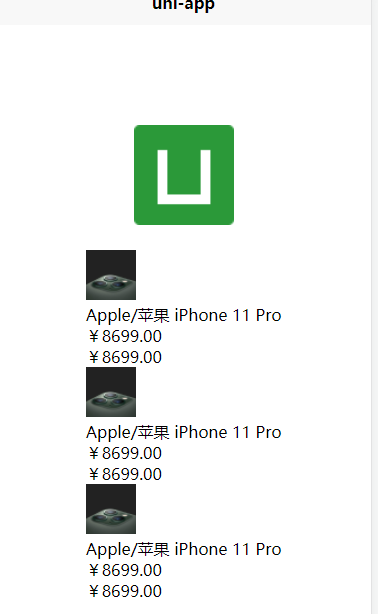
</script>运行结果:
这样就能把对象的值传过来并且渲染:

关于“uniapp组件传值的方法有哪些”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。