本篇内容介绍了“Vue项目部署上线的方法是什么”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
1.先在vue.config.js文件中配置反向代理解决跨域请求问题
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
proxy: {
"/api": {
target: "后端url地址",
//允许跨域请求
changeOrigin: true
}
}
}
})2.在vue项目根目录运行 npm run build

打包完成后会在根目录生成dist文件夹,这个dist文件夹需要上传到服务器
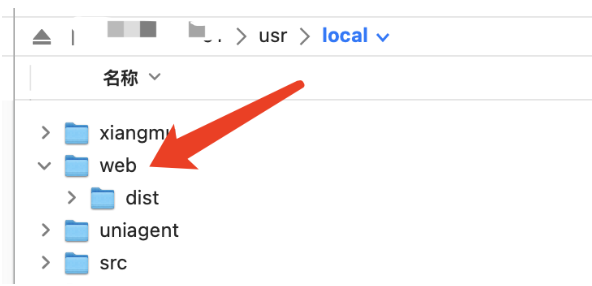
3.链接云服务器,在 /usr/local/ 下创建 web文件夹 用来存放dist文件夹
//此时已经连接到云服务器
cd /usr/local/
mkdir web通过可视化工具上传dist文件夹,上传后如下图所示

4.安装gcc
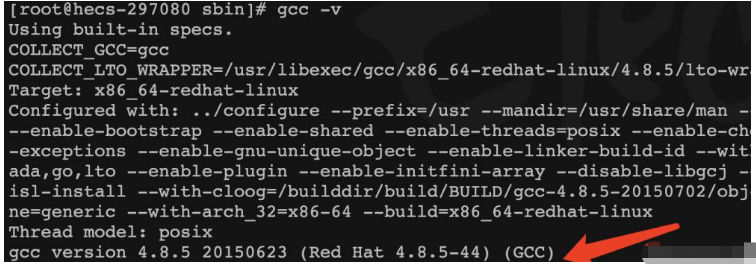
检查gcc是否已经安装
gcc -v

如未安装 执行安装命令
//centos
yum -y install gcc
//上一步输出版本号的话可以跳过本步骤以下步骤不可跳过
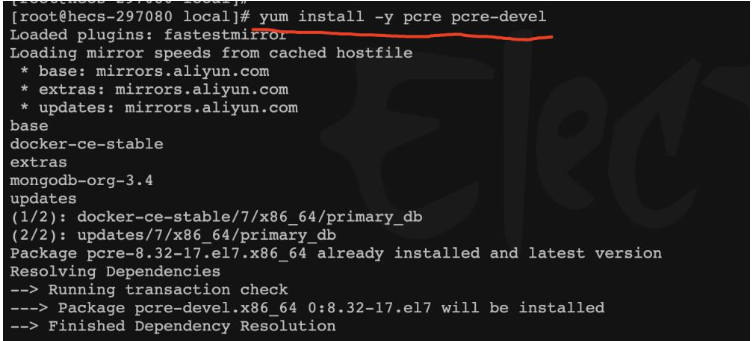
安装 pcre、pcre-devel
yum install -y pcre pcre-devel

安装 zlib
yum install -y zlib zlib-devel


出现complete代表成功
安装open ssl
yum install -y openssl openssl-devel


在 /usr/local下新建文件夹
mdkir webserve
cd webserve
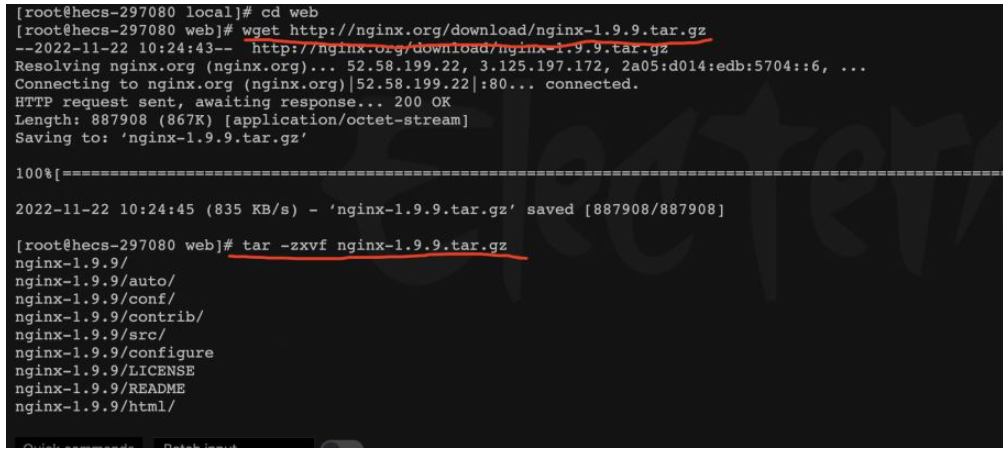
//下载nginx
wget http://nginx.org/download/nginx-1.9.9.tar.gz
//解压
tar -zxvf nginx-1.9.9.tar.gz
解压成功,切换到安装后的目录
cd /usr/local/webserve/nginx-1.9.9/依次执行
./configure
make
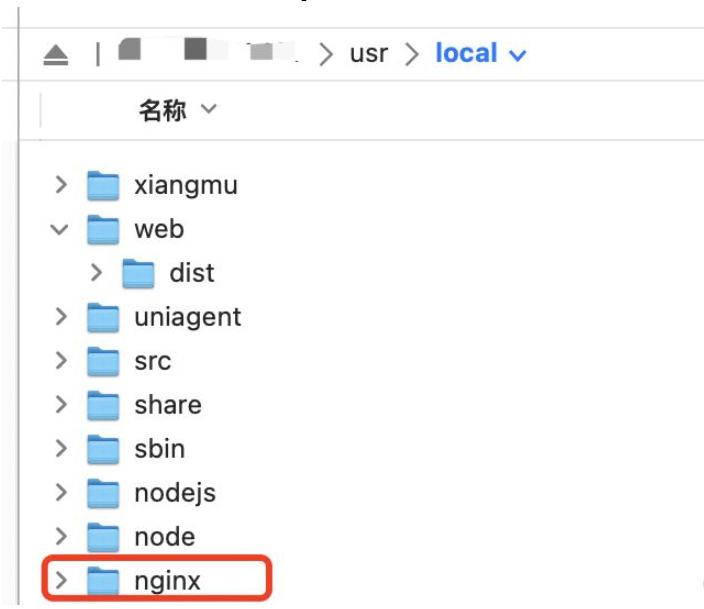
make install执行完成后可以在 /usr/local/下看到nginx文件夹

进入该文件夹

cd /usr/local/nginx/confvim nginx.conf执行上面两条命令后进入nginx配置
按i键进入编辑模式
修改配置

修改完成后以此按 esc键 :wq 保存设置
启动nginx
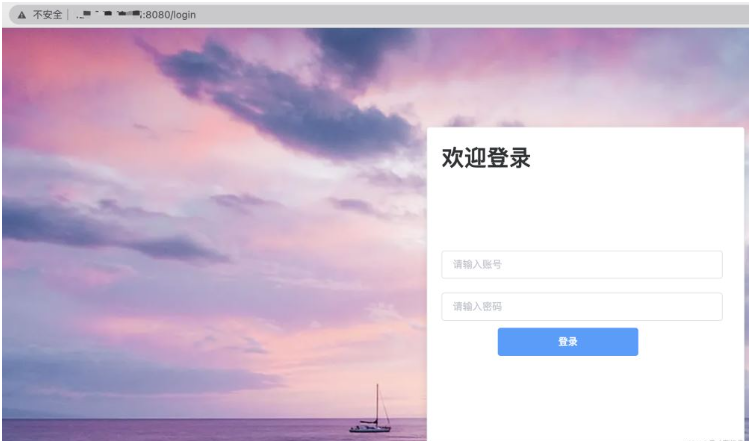
cd /usr/local/nginx/sbin./nginx预览运行效果

记得在服务器安全配置里开放8080端口
“Vue项目部署上线的方法是什么”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。