жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢvueдёӯе®ҡж—¶еҷЁsetIntervalеҰӮдҪ•дҪҝз”Ёзҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ
mouted() {
this.timer = setInterval(()=>{
// иҰҒжү§иЎҢзҡ„еҮҪж•°
})
}destoryed() {
this.clearInterval(this.timer)
}зңӢиө·жқҘжҳҜеҫҲз®ҖеҚ•д№ҹжІЎжңүд»Җд№ҲпјҢдҪҶжҳҜеқ‘жқҘдәҶпјҢе®һйҷ…йЎ№зӣ®дёӯдҪҝз”Ё

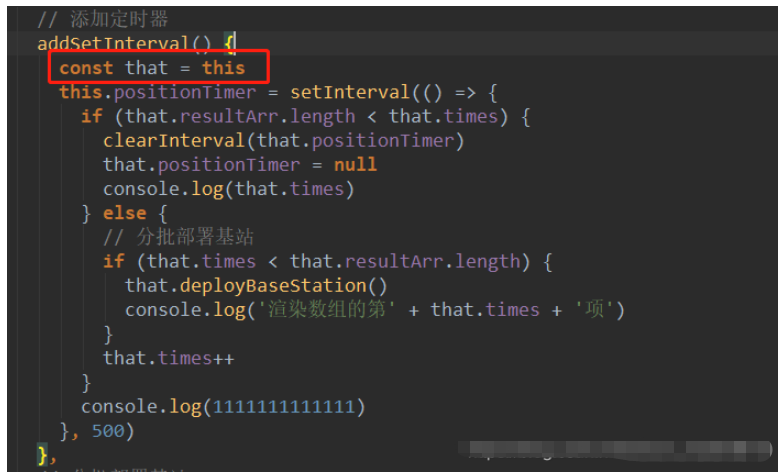
addSetInterval() {
const that = this
this.positionTimer = setInterval(() => {
if (that.resultArr.length < that.times) {
clearInterval(that.positionTimer)
that.positionTimer = null
console.log(that.times)
} else {
// еҲҶжү№йғЁзҪІеҹәз«ҷ
if (that.times < that.resultArr.length) {
that.deployBaseStation()
console.log('жёІжҹ“ж•°з»„зҡ„第' + that.times + 'йЎ№')
}
that.times++
}
console.log(1111111111111)
}, 500)
},з”ұдәҺиҝҷйҮҢе®ҡд№үдәҶе®ҡж—¶еҷЁпјҢз®ӯеӨҙеҮҪж•°еҶ…йғЁе’ҢеӨ–йғЁзҡ„дҪңз”ЁеҹҹдёҚеҗҢдәҶпјҢиҰҒе®ҡд№үдёҖдёӘеҸҳйҮҸжқҘдҪҝеҮҪж•°еҶ…йғЁдҪҝз”Ёvueж•°жҚ®зҡ„ж—¶еҖҷжҢҮеҗ‘дёҚеҮәй”ҷпјҢ
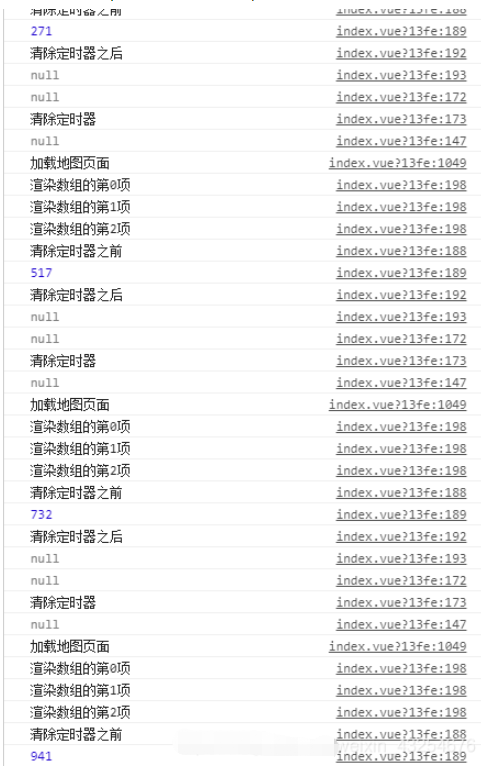
д№ӢеүҚдёәдәҶзЎ®и®Өе®ҡж—¶еҷЁе·Із»ҸеҒңжӯўдәҶпјҢеңЁdestoryдёӯе’Ңе®ҡж—¶еҷЁдёӯйғҪиҫ“еҮәдәҶе®ҡж—¶еҷЁзҡ„еҖјпјҢеҚі console.log(this.positionTimer)пјҢ然иҖҢпјҢдёҠеӣҫ

зҰ»ејҖеҪ“еүҚи·Ҝз”ұпјҢеҶҚеӣһеҲ°еҪ“еүҚи·Ҝз”ұпјҢд№ӢеҗҺжҺ§еҲ¶еҸ°жү“еҚ°

然еҗҺдёҚд№…д№ӢеҗҺе°ұжҳҜ

еңЁиҜ·ж•ҷдәҶеҗҢеӯҰд№ӢеҗҺпјҢеҘ№иҜҙеҸҜиғҪи·ҹжҲ‘жү“еҚ°е®ҡж—¶еҷЁд№ҹжңүе…ізі»пјҢиҫ“еҮәзҡ„ж—¶еҖҷи°ғз”ЁдәҶе®ҡж—¶еҷЁпјҢеҜјиҮҙе®ҡж—¶еҷЁе…ій—ӯеӨұиҙҘпјҢжҲ‘д№ҹжҳҜзңҹзҡ„ж— еҘҲдәҶпјҢдёҖејҖе§Ӣд№ҹжІЎжңүе®ҡд№үйўқеӨ–зҡ„еҸҳйҮҸжқҘзЎ®е®ҡthisзҡ„жҢҮеҗ‘пјҢе…·дҪ“еҺҹеӣ дёҚжҳҺпјҢжҖ»д№ӢпјҢеңЁдёҚиҫ“еҮәе®ҡж—¶еҷЁпјҢж”№еҠ дәҶйўқеӨ–зҡ„еҸҳйҮҸд№ӢеҗҺпјҢе®ҡж—¶еҷЁеҒңжӯўдәҶ
жңҖз»Ҳд»Јз ҒеҰӮдёӢпјҡ
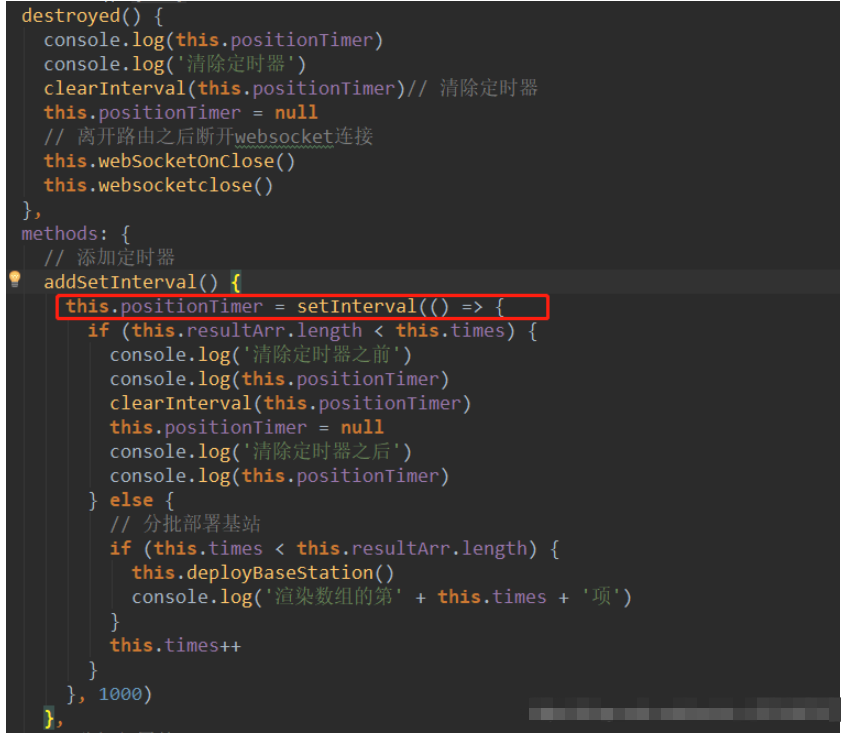
destroyed() {
clearInterval(this.positionTimer)// жё…йҷӨе®ҡж—¶еҷЁ
this.positionTimer = null
// зҰ»ејҖи·Ҝз”ұд№ӢеҗҺж–ӯејҖwebsocketиҝһжҺҘ
this.webSocketOnClose()
this.websocketclose()
},
methods: {
// ж·»еҠ е®ҡж—¶еҷЁ
addSetInterval() {
const that = this // еЈ°жҳҺдёҖдёӘеҸҳйҮҸжҢҮеҗ‘vueе®һдҫӢthis,дҝқиҜҒдҪңз”ЁеҹҹдёҖиҮҙ
this.positionTimer = setInterval(() => {
if (that.resultArr.length < that.times) {
clearInterval(that.positionTimer)
that.positionTimer = null
console.log(that.times)
} else {
// еҲҶжү№йғЁзҪІеҹәз«ҷ
if (that.times < that.resultArr.length) {
that.deployBaseStation()
console.log('жёІжҹ“ж•°з»„зҡ„第' + that.times + 'йЎ№')
}
that.times++
}
console.log(1111111111111)
}, 500)
},д»ҘдёҠе°ұжҳҜвҖңvueдёӯе®ҡж—¶еҷЁsetIntervalеҰӮдҪ•дҪҝз”ЁвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ