本文小编为大家详细介绍“Vue3中怎么实现二维码的生成与解码”,内容详细,步骤清晰,细节处理妥当,希望这篇“Vue3中怎么实现二维码的生成与解码”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
npm i qrcode.vue --save // 用来生成二维码的qr库
npm i jsqr --save // 用来解码的库我的需求是用二维码来保存一个对象,对象中保存着许多复杂的信息,用户首次填写完信息,获取二维码,下次只需要上传二维码就不用重复输入信息了。
在我们的组件中导入这个库
import QrcodeVue from 'qrcode.vue';简单使用如下:
<template>
<div>
<qrcode-vue :value="value" :size="size" level="H"></qrcode-vue>
</div>
</template>
<script setup>
import QrcodeVue from 'qrcode.vue';
components: {
QrcodeVue
};
const value = JSON.stringify({name: 'limiang', age: 14}); //传入的值,要求是字符串,需要将对象进行转换
const size = 200; //二维码大小
</script>页面显示:

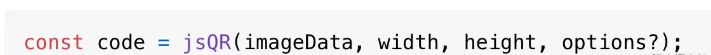
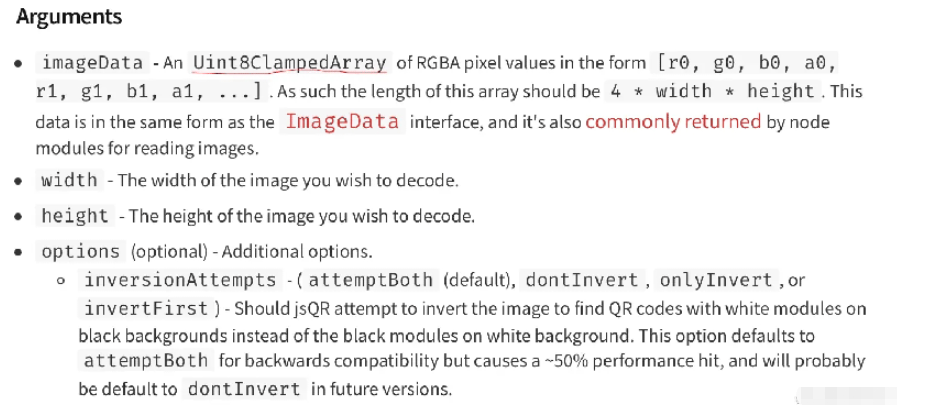
使用jsqr对二维码进行解码我们了解一下它传入的参数,阅读一下npm文档:


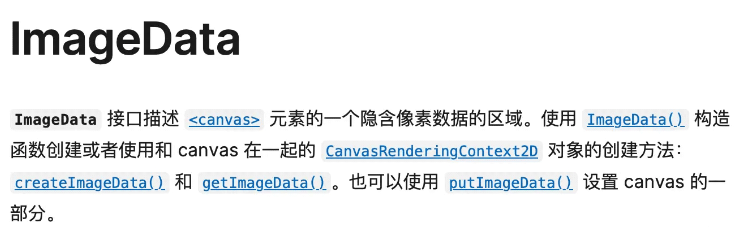
可以看到imageData参数要求的格式是Uint8clampedArray,它通常来自ImageData接口,因此我们将使用canvas来获取这个数据。

1:创建一个img实例,将img.src设置为我们的二维码地址,这里我们用vant的上传组件,在回调中获取到file.content,是一个base64码
img.src= file.content;2:因为图片需要在加载完成之后才能使用,因此在img.onload中编写我们的解码代码
3:创建canvas画布
// 将图像绘制到canvas中
const canvas = document.createElement('canvas');
const ctx = canvas.getContext("2d");
ctx.drawImage(img, 0, 0, canvas.width, canvas.height);
// 获取图像数据
const imageData = ctx.getImageData(0, 0, canvas.width, canvas.height);4:这里的getImageData() 方法返回的就是Uint8clampedArray
5:最后,我们使用jsqr解码
const qrdata = jsqr (imageData.data, imageData.width, imageData.height);完整代码:
<template>
<div>
<van-uploader :after-read="afterRead" />
</div>
</template>
<script setup>
import jsqr from 'jsqr'
function afterRead(file) {
// 创建图像元素
const img = new Image();
img.onload = () => {
// 将图像绘制到canvas中
const canvas = document.createElement('canvas');
const ctx = canvas.getContext("2d");
ctx.drawImage(img, 0, 0, canvas.width, canvas.height);
// 获取图像数据
const imageData = ctx.getImageData(0, 0, canvas.width, canvas.height);
//二维码解码
const qrdata = jsqr(imageData.data, imageData.width, imageData.height);
//字符串转对象
let option = JSON.parse(qrdata.data);
console.log(option);
}
img.src= file.content;
}
</script>读到这里,这篇“Vue3中怎么实现二维码的生成与解码”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。