本篇内容主要讲解“ECharts图表显示颜色如何修改”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“ECharts图表显示颜色如何修改”吧!
改变Echarts引入图表的显示颜色
通过查询Echarts配置手册,color设置色板颜色列表。
如果系列没有设置颜色,则会依次循环从该列表中取颜色作为系列颜色。
默认的颜色列表如下:
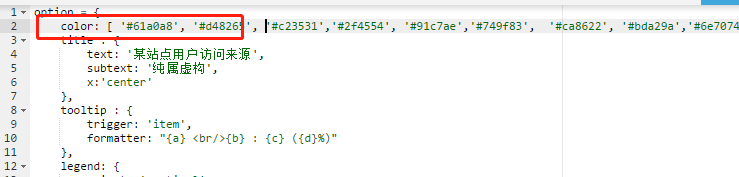
['#c23531','#2f4554', '#61a0a8', '#d48265', '#91c7ae','#749f83', '#ca8622', '#bda29a','#6e7074', '#546570', '#c4ccd3']
配置color属性自定义颜色或改变颜色顺序

1.只要是echarts需要更改颜色的这个基本都能解决
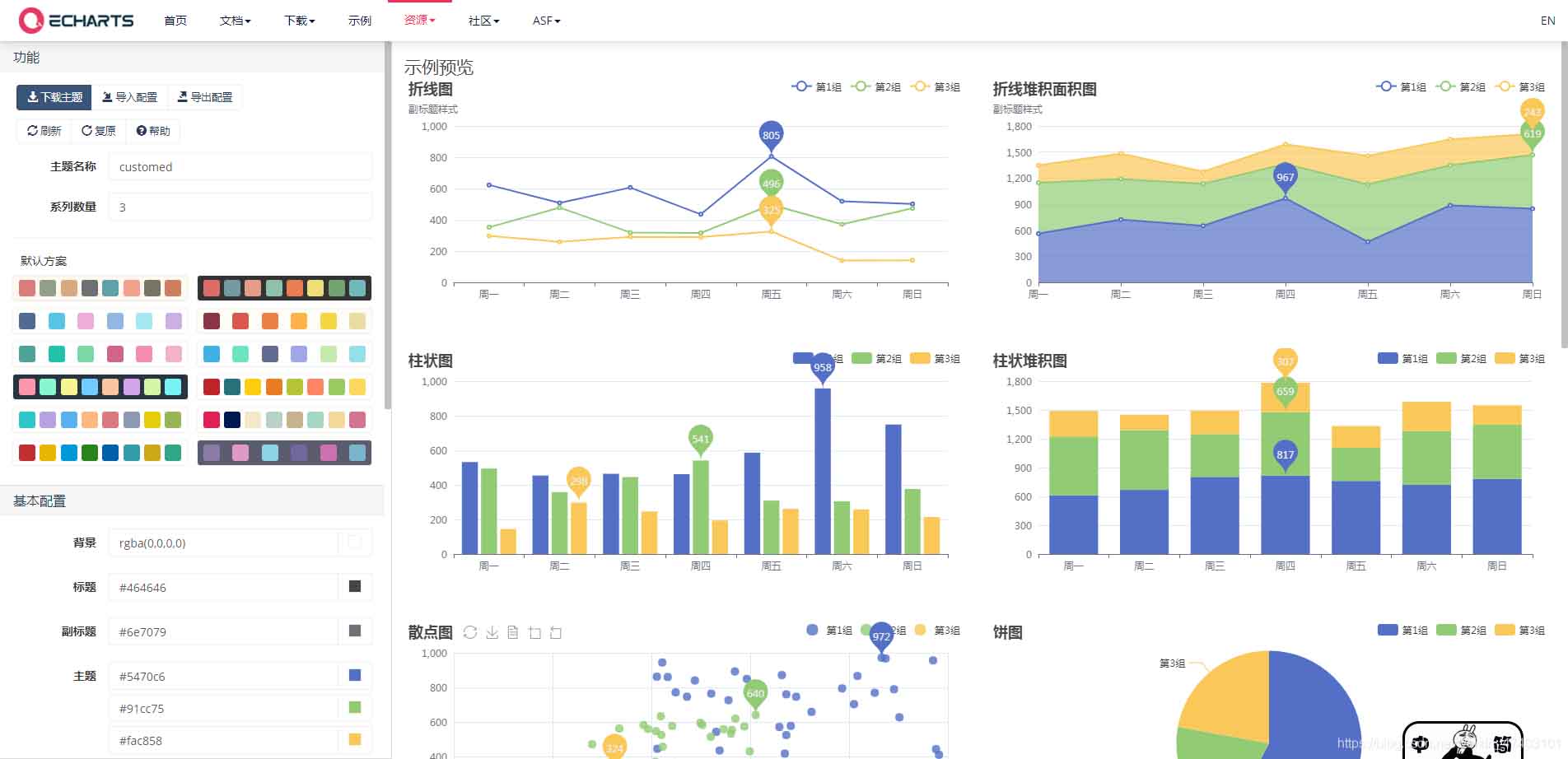
官方主题构建工具

选择好自己想要的色调和具体需要的颜色,对应的会出现效果

调整好后点击导出,然后在自己导入的echarts里加上就可以了
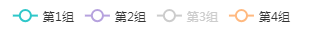
2.还有一种情况是legend未选中状态如何改变如图

legend: {
inactiveColor :'#8e8686',//未选中时的颜色
data: // ['标准值', '当前值', '当前均值', '目标均值', '昨日均值'],
['第一组','第二组','第三组','第四组'],到此,相信大家对“ECharts图表显示颜色如何修改”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://blog.csdn.net/xiaolulululululu/article/details/86310959