这篇文章主要介绍“vscode如何搭建java开发环境”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vscode如何搭建java开发环境”文章能帮助大家解决问题。
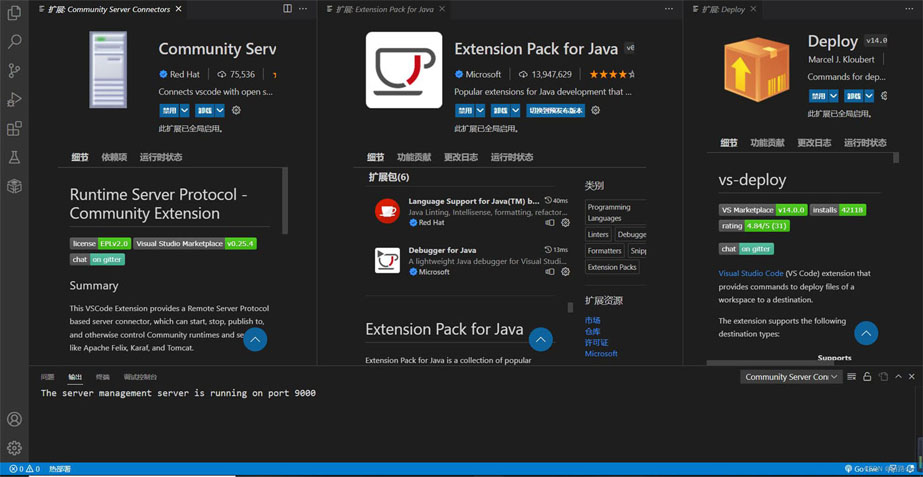
VS Code在插件市场中搜索Java,第一个就是Extension Pack for Java,内置了6个依赖插件,直接一键安装即可。然后是热部署插件,市场搜索Deploy安装即可。最后是Tomcat服务器插件,因为之前的Tomcat for Java被弃用了,官方推荐使用Community Server Connectors来进行代替,同样是搜索安装即可。就是下图的这三个插件。


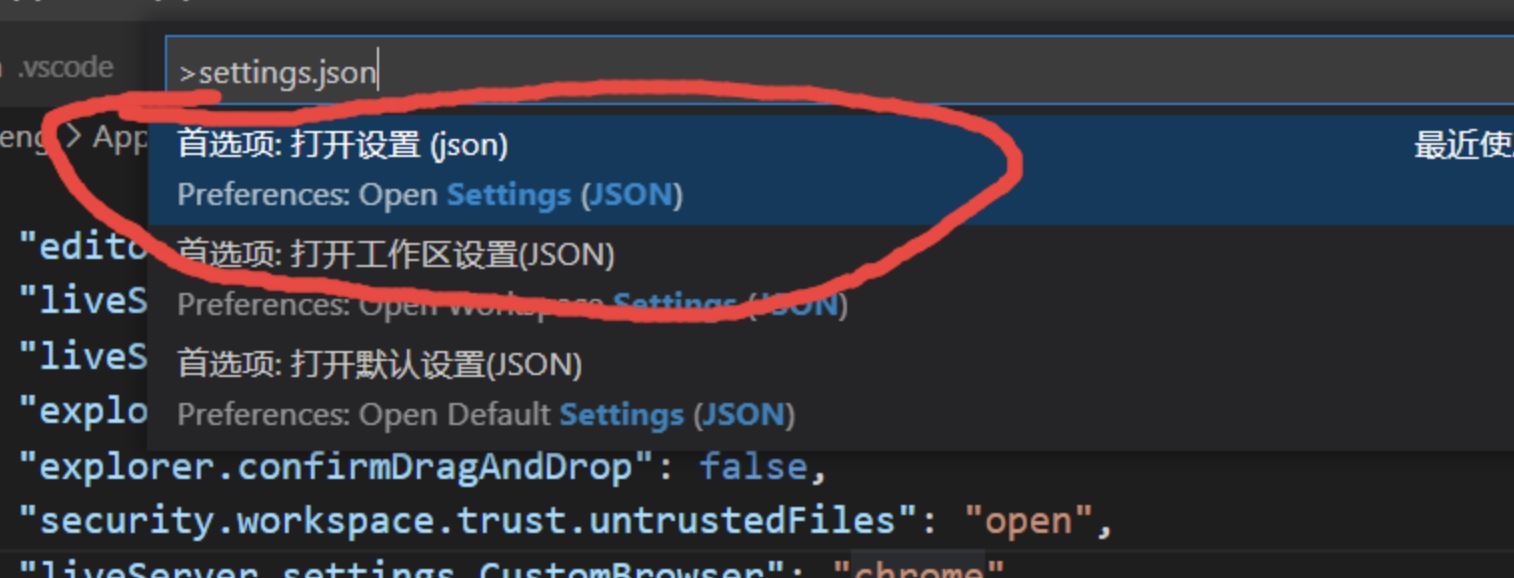
点击第一个打开设置的选项,就会跳转到主settings.json文件中,这个文件是存在于C盘中的。下面是我的配置文件信息,根据需要对相关路径进行修改即可。
{
"editor.fontSize": 16,
"liveServer.settings.donotVerifyTags": true,
"liveServer.settings.donotShowInfoMsg": true,
"explorer.confirmDelete": false,
"explorer.confirmDragAndDrop": false,
"security.workspace.trust.untrustedFiles": "open",
"liveServer.settings.CustomBrowser": "chrome",
"javascript.updateImportsOnFileMove.enabled": "always",
"emmet.triggerExpansionOnTab": true,
"redhat.telemetry.enabled": true,
// Maven的相关配置信息
"java.configuration.maven.globalSettings": "D:\maven\apache-maven-3.6.3\conf\settings.xml",
"java.maven.downloadSources": true,
"java.configuration.maven.userSettings": "",
"maven.executable.path": "D:\maven\apache-maven-3.6.3\bin\mvn.cmd",
"maven.settingsFile": "D:\maven\apache-maven-3.6.3\conf\settings.xml",
"maven.executable.options": "-DarchetypeCatalog=internal",
// Java相关配置信息
"java.configuration.runtimes": [
{
"name": "JavaSE-1.8",
"path": "C:\Program Files\Java\jdk1.8.0_181",
"default": true
}
],
"rsp-ui.enableStartServerOnActivation": [
{
"id": "redhat.vscode-community-server-connector",
"name": "Community Server Connector",
"startOnActivation": true
}
],
"java.jdt.ls.java.home": "c:\Program Files\Java\jdk1.8.0_181",
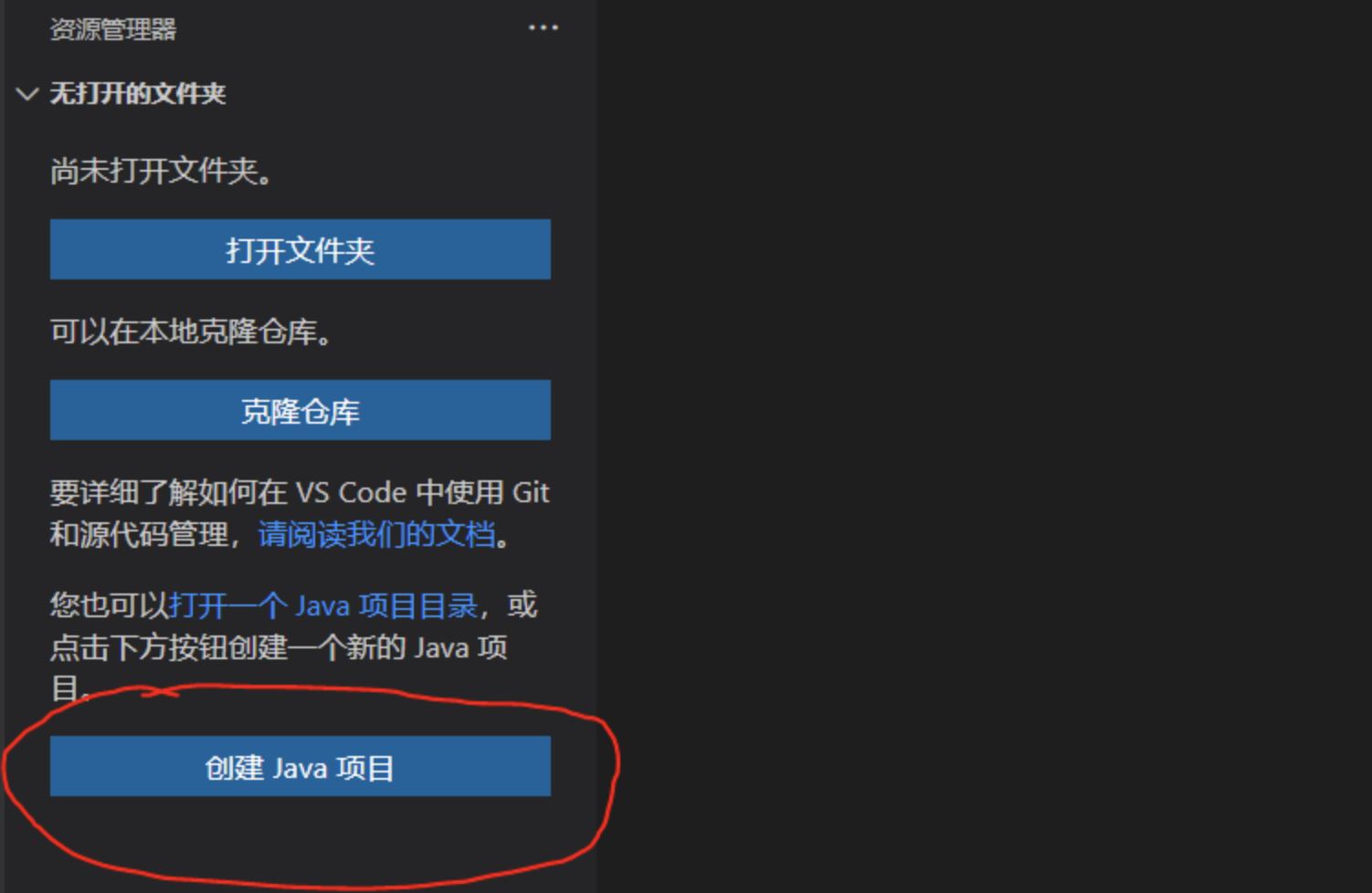
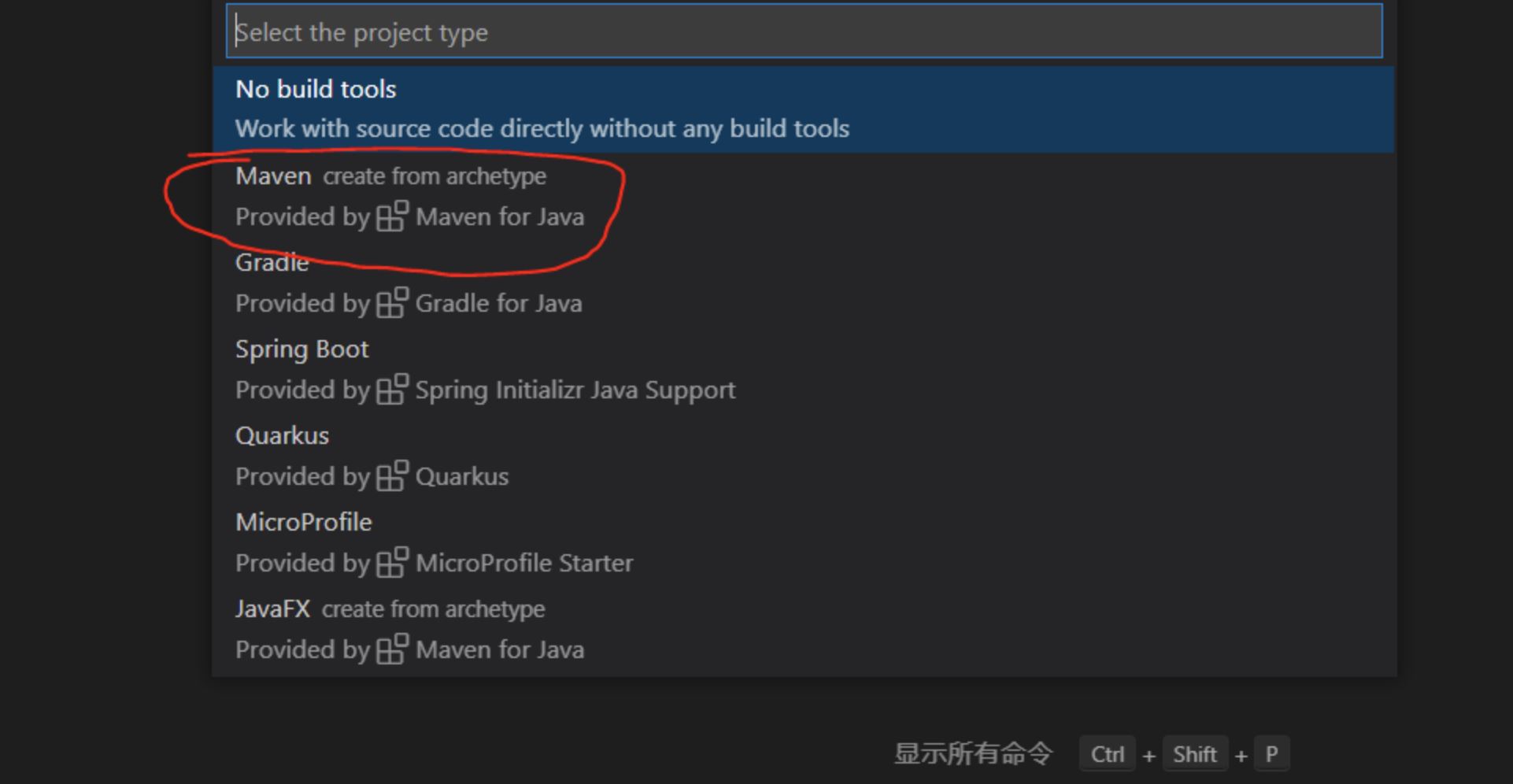
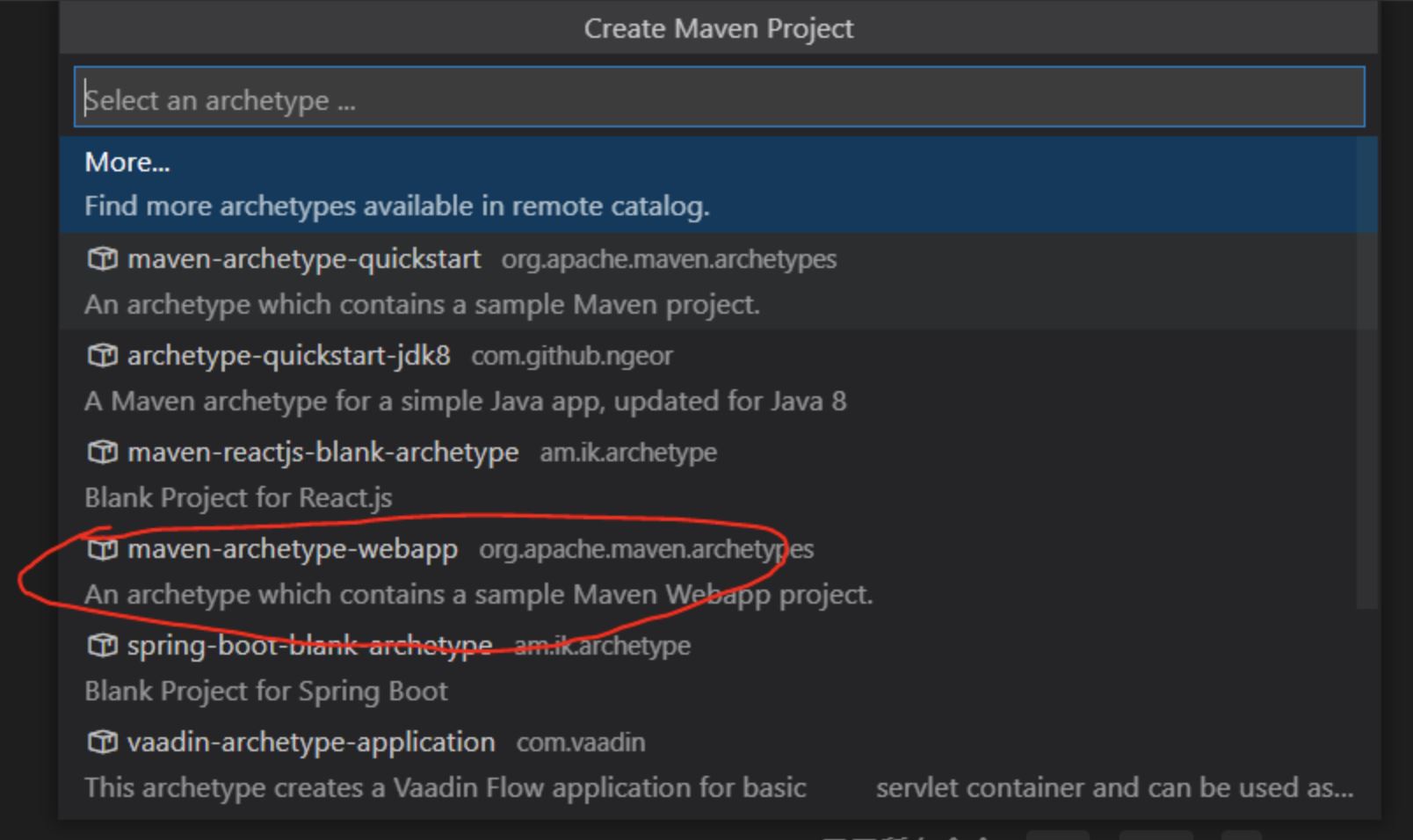
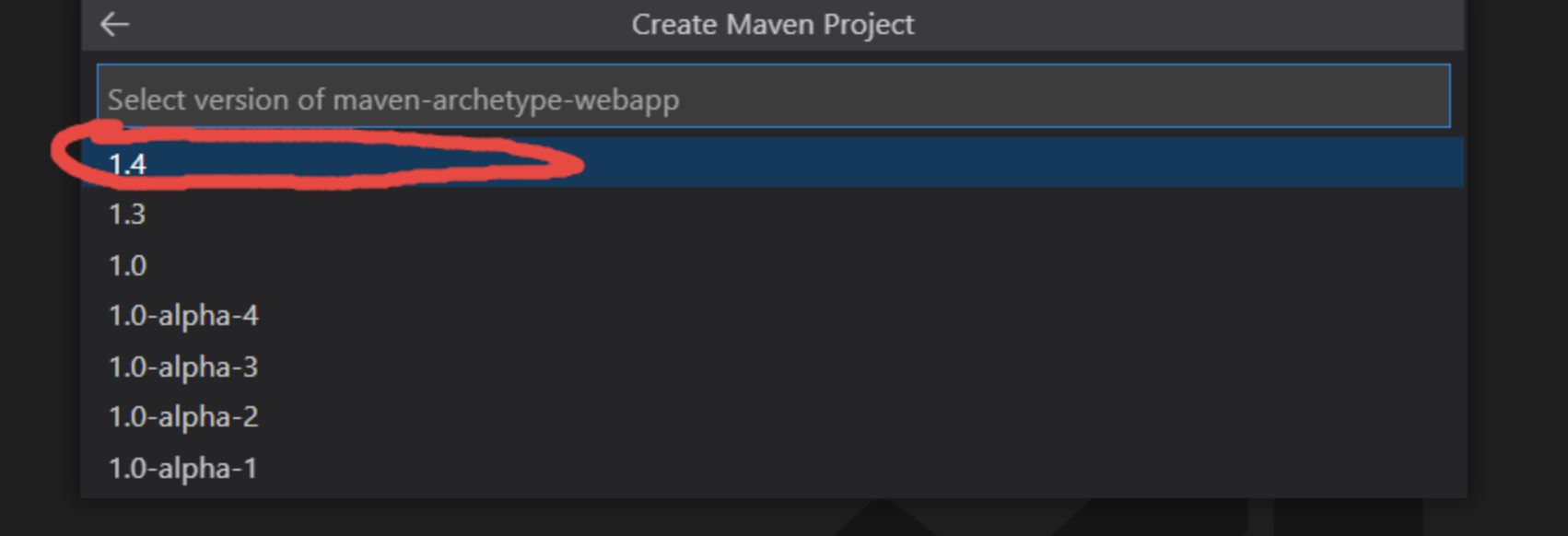
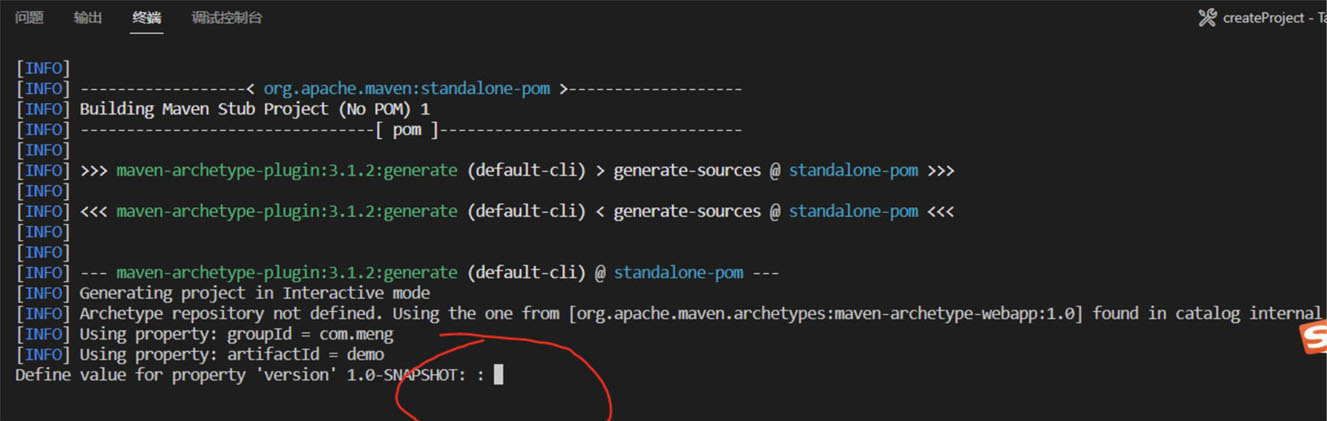
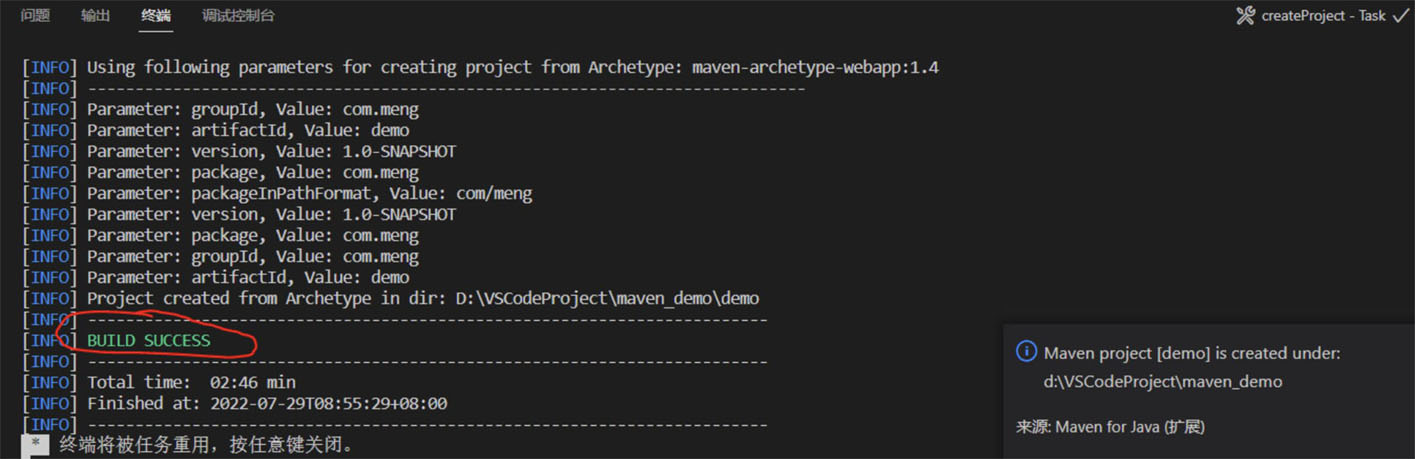
}点击创建Java项目,选择其中的Maven工具,由于是创建的JavaWeb项目,所以直接选择webapp即可。接下来版本选默认第一个的1.4即可,然后输入自定义groupId和artifactId。确定之后会选择项目的存放路径,然后Maven就开始构建项目了。





此处需要按一下回车来继续,

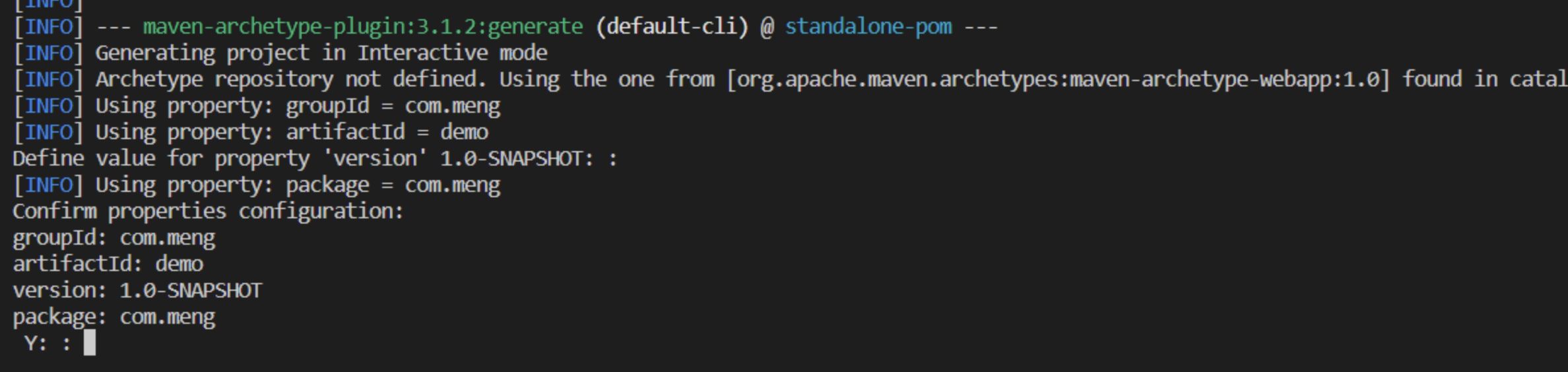
之后还有一个确认,输入y或者回车都可以来继续
最后出现BuildSuccess即表示项目构建成功,点击右下方的open即可打开工程

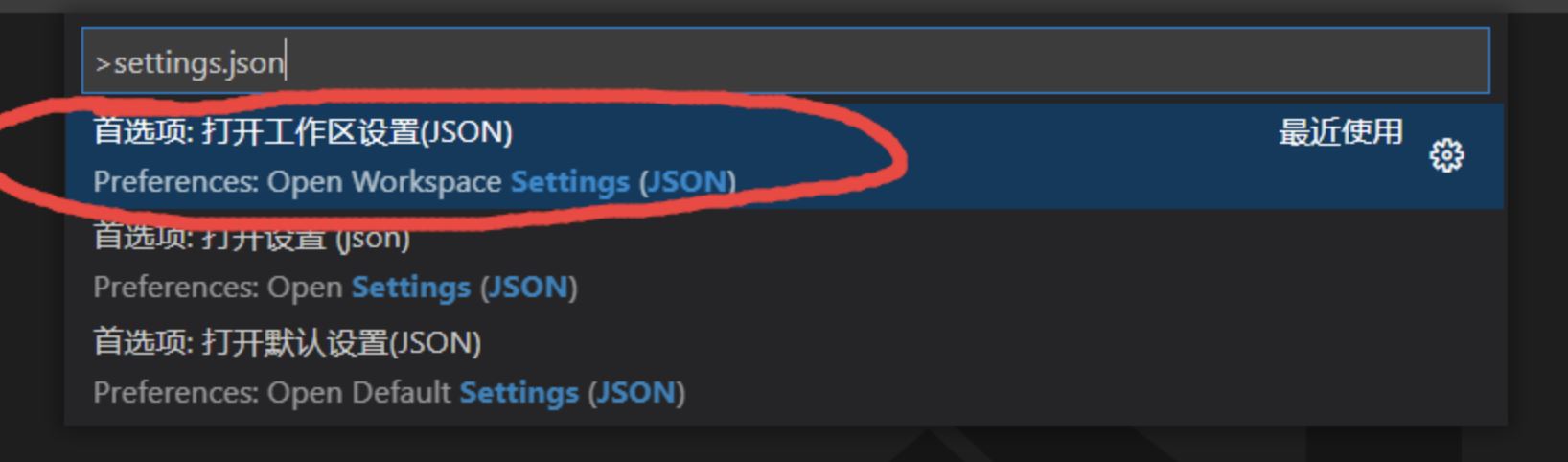
打开项目后,先对该项目的settings.json文件进行配置,这个属于该项目私人的配置文件,不同于上面全局的settings.json,它存在于本项目的.vscode文件夹中,一开始是看不见的。还是shift+ctrl+p快捷键打开搜索,输入settings.json,打开工作区设置的那个。

配置如下所示,全局的settings.json中的配置有点重复冗余,重复配置的信息可以选择删除掉。
{
"java.jdt.ls.java.home": "C:\Program Files\Java\jdk1.8.0_181",
"java.configuration.runtimes": [
{
"name": "JavaSE-1.8",
"path": "C:\Program Files\Java\jdk1.8.0_181",
"default": true
}
],
//maven、gradle的配置文件变更后自动更新
"java.configuration.updateBuildConfiguration": "automatic",
//java源文件路径
"java.project.sourcePaths": [
"src/main/java",
"src/test/java",
],
//关闭自动编译
"java.autobuild.enabled": false,
//关闭debug前强制编译
"java.debug.settings.forceBuildBeforeLaunch": false,
//在项目根目录下生成.classpath等配置文件
"java.import.generatesMetadataFilesAtProjectRoot": true,
//<!--配置maven, 换成maven安装目录下的相关配置 -->
"maven.executable.path": "D:\maven\apache-maven-3.6.3\bin\mvn.cmd",
"java.configuration.maven.userSettings": "D:\maven\apache-maven-3.6.3\conf\settings.xml",
"maven.terminal.customEnv": [
{
"environmentVariable": "JAVA_HOME",
//<!--jdk安装根目录-->
"value": "C:\Program Files\Java\jdk1.8.0_181"
}
],
//使用Deploy插件来进行热部署时所需要的配置信息
"deploy": {
"packages": [
{
"name": "前端",
"description": "webapp里面的所有文件",
"files": [
"src/main/webapp/*",
"src/main/webapp/*/*",
"src/main/webapp/*.*",
"src/main/webapp/*/*.*",
"src/main/webapp/*/*/*.*",
"src/main/webapp/*/*/*/*.*",
"src/main/webapp/*/*/*/*/*.*",
"src/main/webapp/*/*/*/*/*",
"src/main/webapp/*/*/*/*/*/*.*",
],
"exclude": [
"src/main/webapp/test/*"
],
"deployOnSave": true,
"useTargetList": true,
"button": {
"text": "热部署",
"tooltip": "点击这里将前端部署到hotsite",
"targets": [ "HOTSITE" ]
},
}
],
"targets": [
{
"type": "local",
"name": "HOTSITE",
"description": "A local folder",
"dir": "target/SDDZYY/",
"mappings": [
{
"source": "src/main/webapp",
"isRegEx": false,
"target": "/"
}
]
}
]
}
}注意:下面的Deploy配置信息是使用Deploy插件必须要有的。其中的files是一个层级目录,目前必须这样一层一层的写来进行扫描。然后targets配置中的dir指明编译后前端文件的路径,这边指定到target中去,因为后面后端文件编译后也是存放到target中去,这样的话就可以整合成一个完整的项目了,再将其部署到tomcat中即可,就是为什么需要指定存放到target的原因。
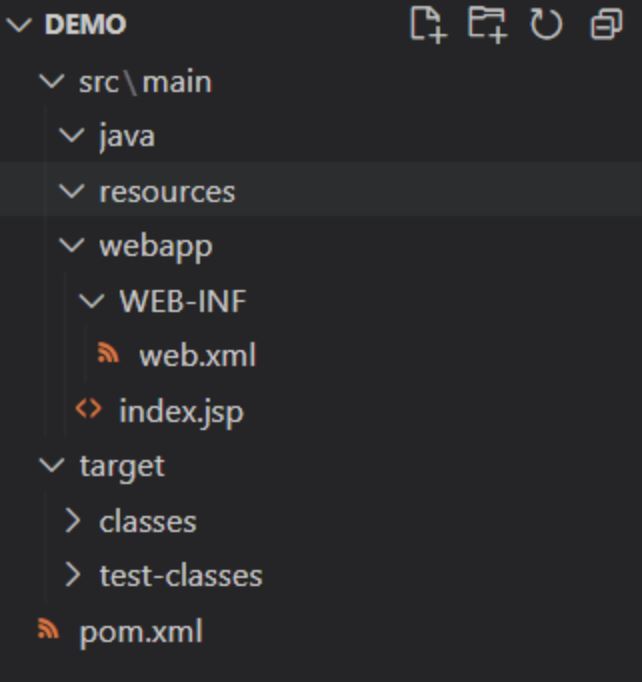
打开项目之后,文件目录并不完整,缺失了很多,maven的老毛病了,自己手动补全文件夹,工程目录如下

然后将需要迁移的项目代码进行填充进去,后端Java代码放入到java文件夹中,前端页面代码放到webapp文件夹中,注意web.xml别忘了替换掉。
导入代码后会发现Java代码爆红了,是因为没有导入依赖所致,下面进行依赖导入。
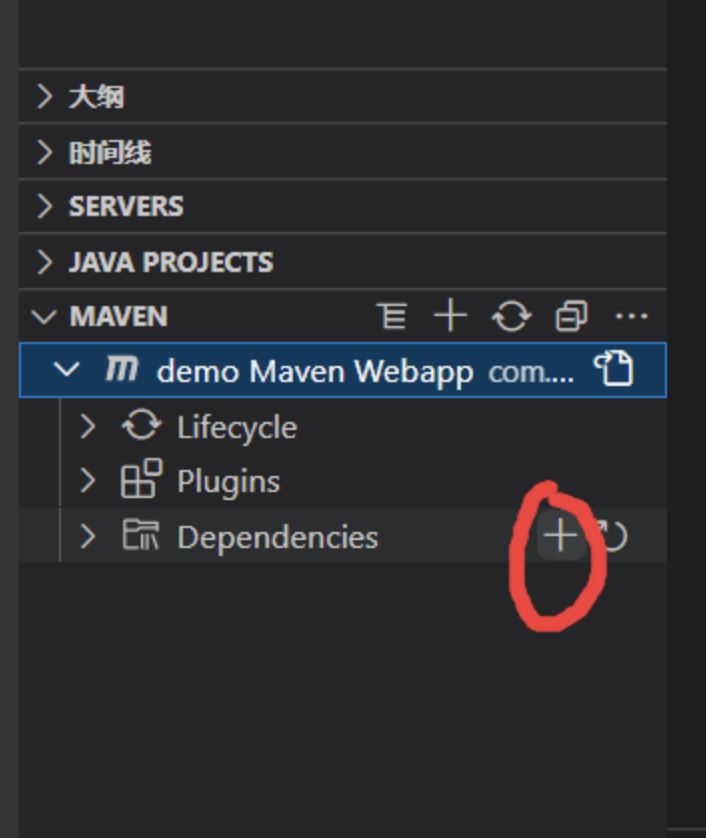
由于是Maven项目,所以直接使用自带的pom.xml进行导入了,对于中央仓库上有的依赖包,直接点击Maven上的+号进行搜索添加对应的依赖即可。或者直接拷贝依赖的gav坐标到pom中也可以。

如果需要导入本地的第三方jar包,就只能一个个手动导入了,全部添加到pom.xml中去。下面做一个依赖的结构示范。就是这样的格式一个个的导入即可。
<dependency>
<groupId>fastjson-1.2.47</groupId>
<artifactId>fastjson-1.2.47</artifactId>
<version>1.2.47</version>
<scope>system</scope>
<systemPath>${basedir}/src/main/webapp/WEB-INF/lib/fastjson-1.2.47.jar</systemPath>
</dependency>对了,还需要配置maven编译class文件的路径信息,也是在pom.xml中配置,在build标签下新增这几行。
<sourceDirectory>src/main/java</sourceDirectory>
<resources>
<resource>
<directory>src/main/resources</directory>
</resource>
</resources>
<outputDirectory>${basedir}/target/SDDZYY/WEB-INF/classes</outputDirectory>下面开始编译项目,包括前端文件与后端文件
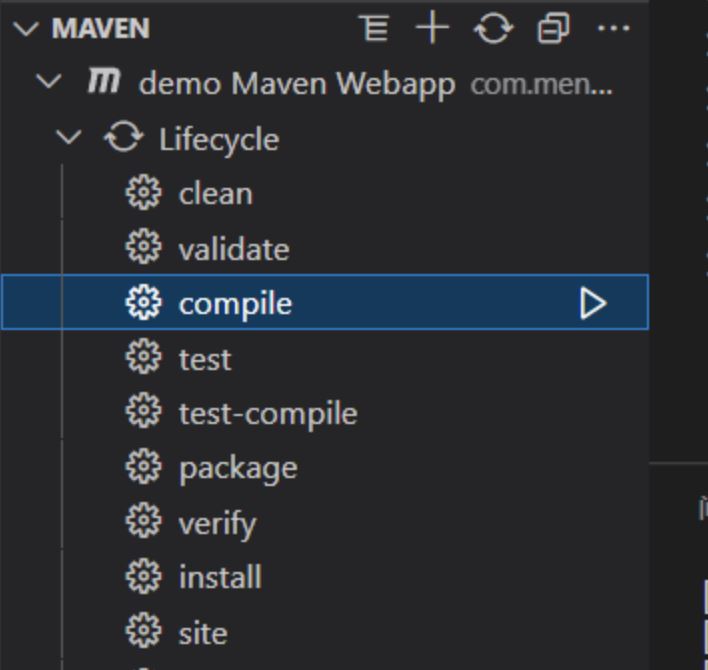
点击Maven选项卡中的compile来将后端文件编译成class文件,保存到target下的指定文件夹中去了。

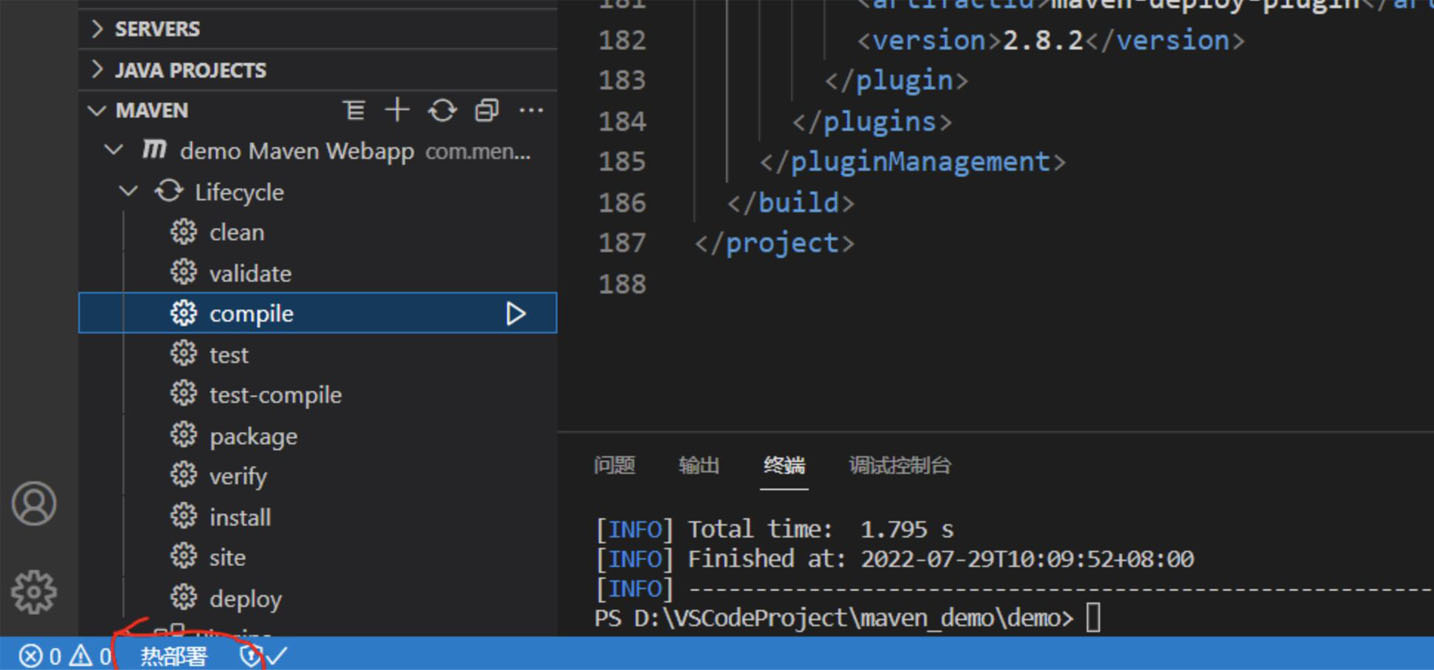
在工具的最底端,有一个热部署的按钮,只需要第一次的时候点击就可以了,以后更改项目文件的时候直接ctrl+s保存就会进行热部署,就不再需要按了。点击之后,会扫描之前settings.json中配置的文件路径,将其中的文件进行拷贝到target下的项目文件中,每次ctrl+s都会触发更新操作的。

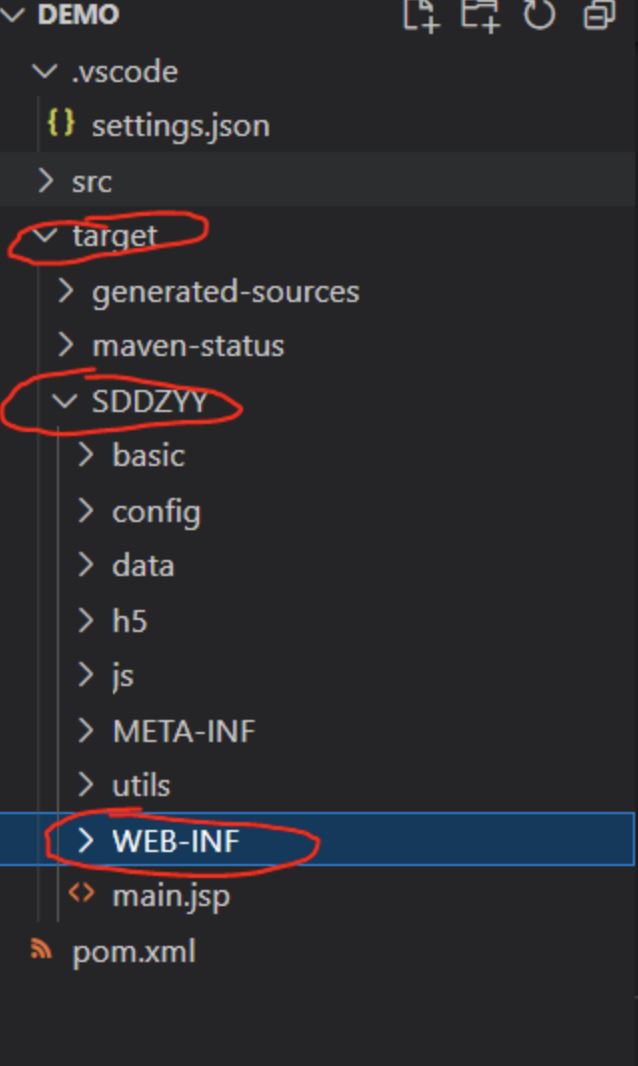
然后查看项目的target下的对应项目文件夹,后端文件被编译到了WEB-INF文件夹下面了。如下所示。

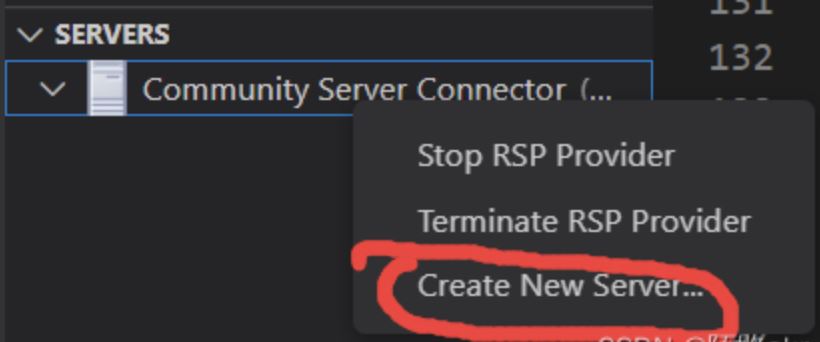
OK,整体的工程已经部署完毕了,下面要将工程部署到Tomcat服务器上去了。安装Community Server Connectors插件之后会在控制栏多了一个SERVERS的选项卡,打开并添加服务器。
点击创建新的Server

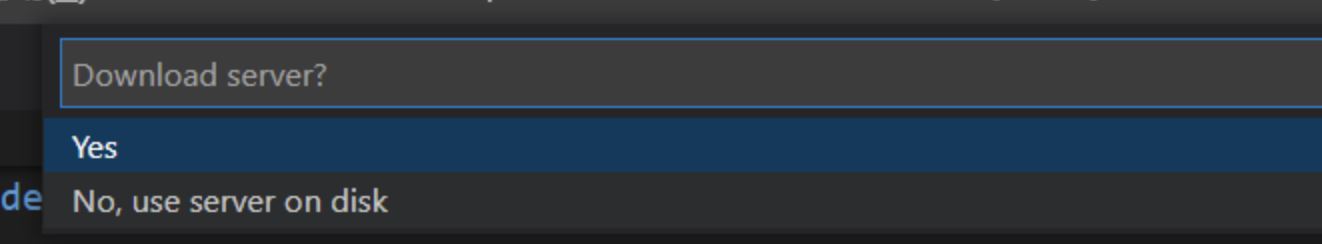
然后会询问你是否下载服务器,如果本机没有Tomcat的话就点击yes,然后选择对应版本下载就好了。由于我的机子上有Tomcat,直接点击No,user server on disk了。

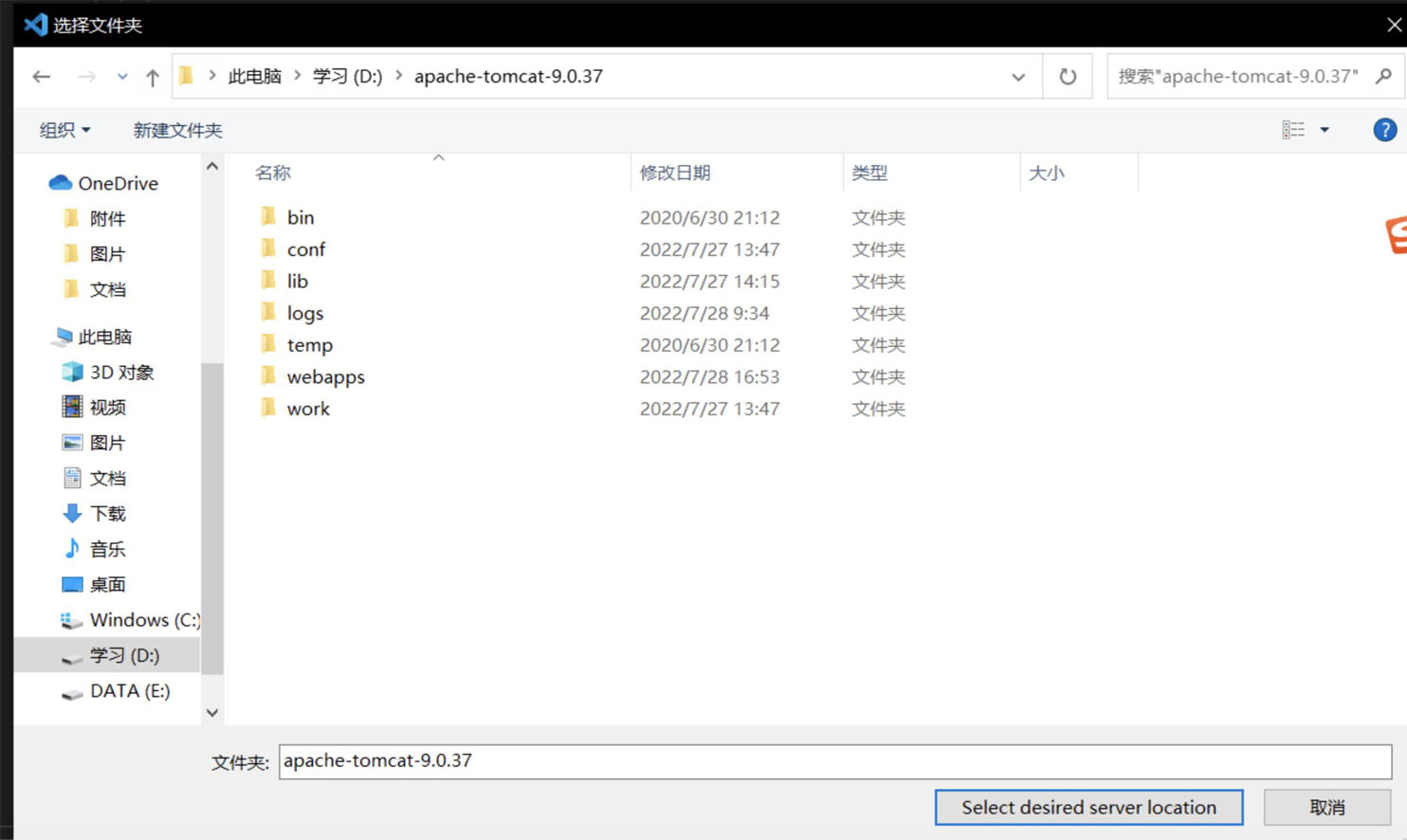
然后这边会让你选择你本地的Tomcat安装路径,选择到该路径就可以了。

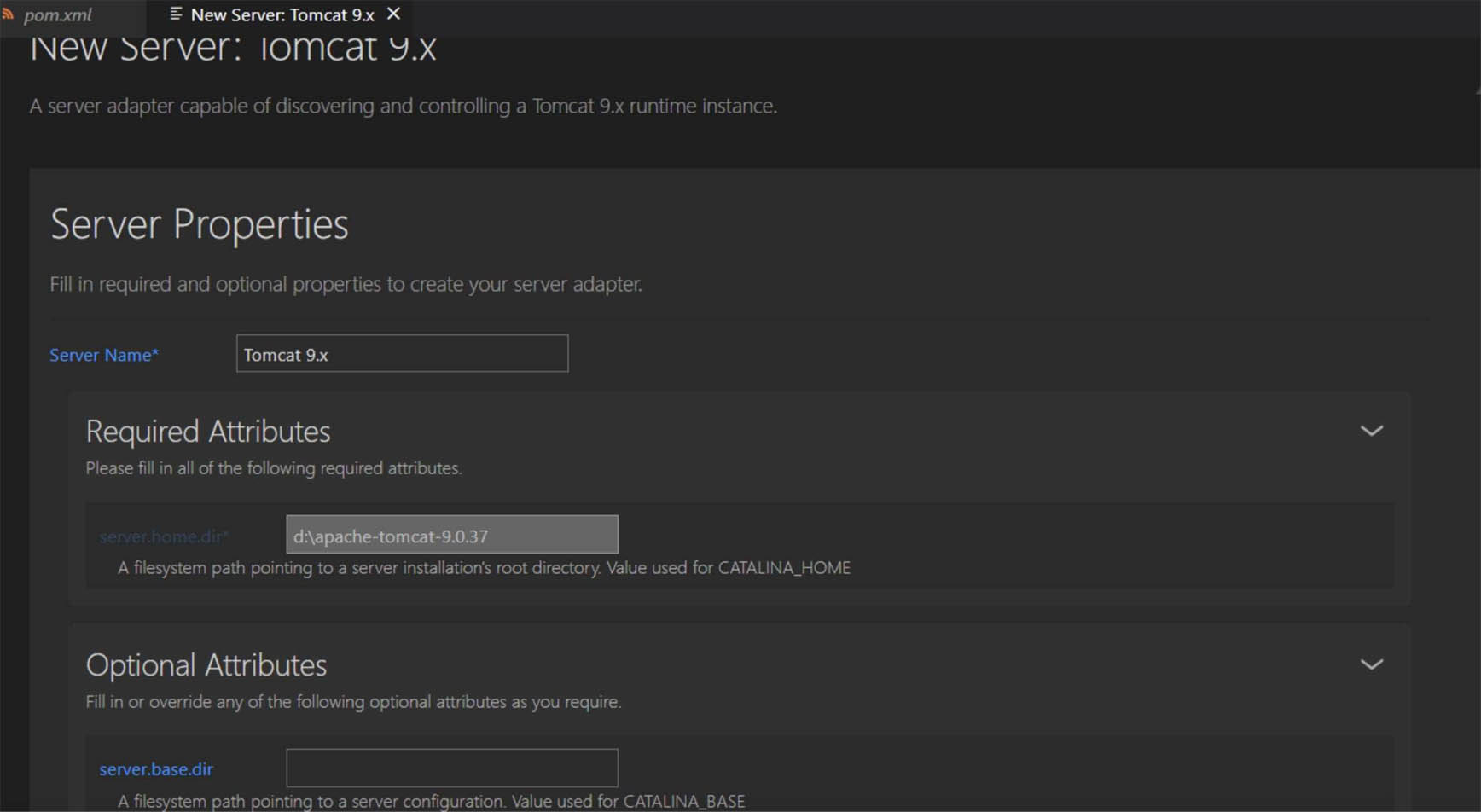
然后会出现Tomcat的配置项,有需要可以改个名字啥的,然后无脑Finish即可。

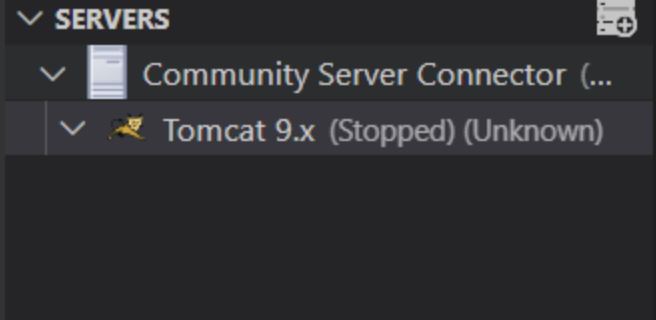
然后下面就会出现一个Tomcat了,下面进行项目部署。

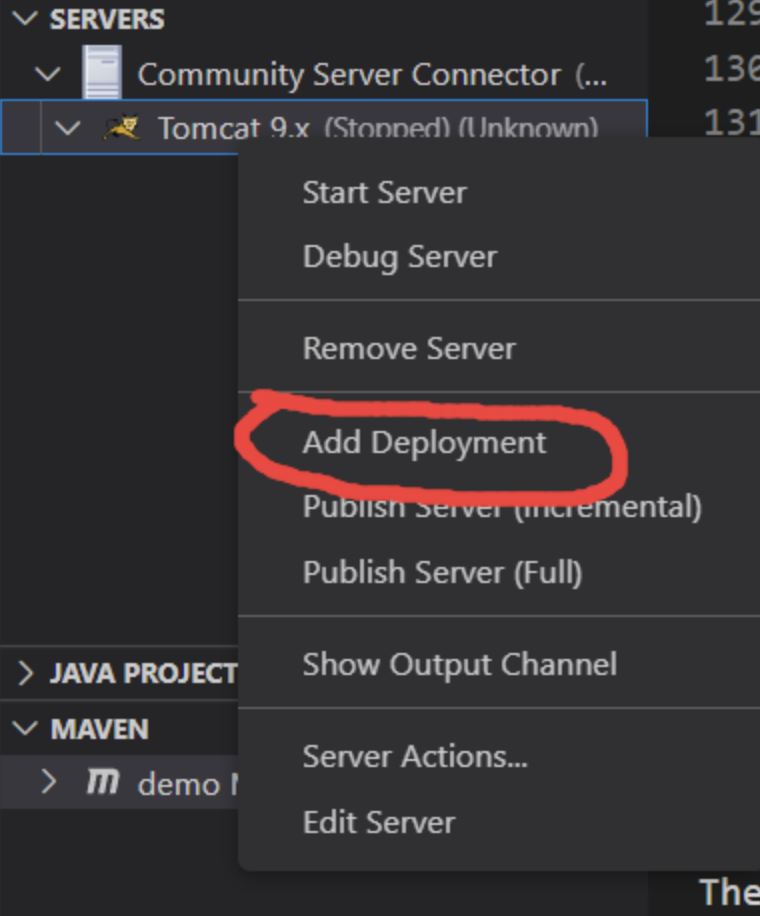
点击Add Deployment选项

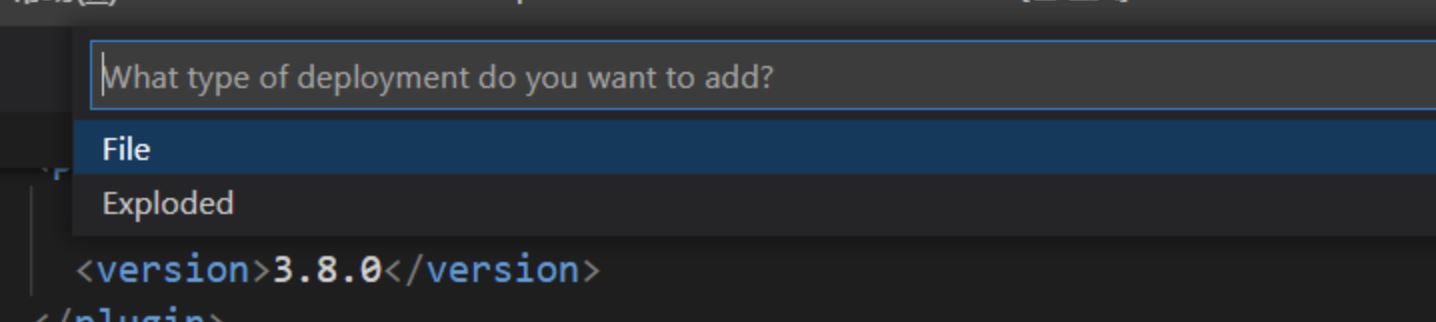
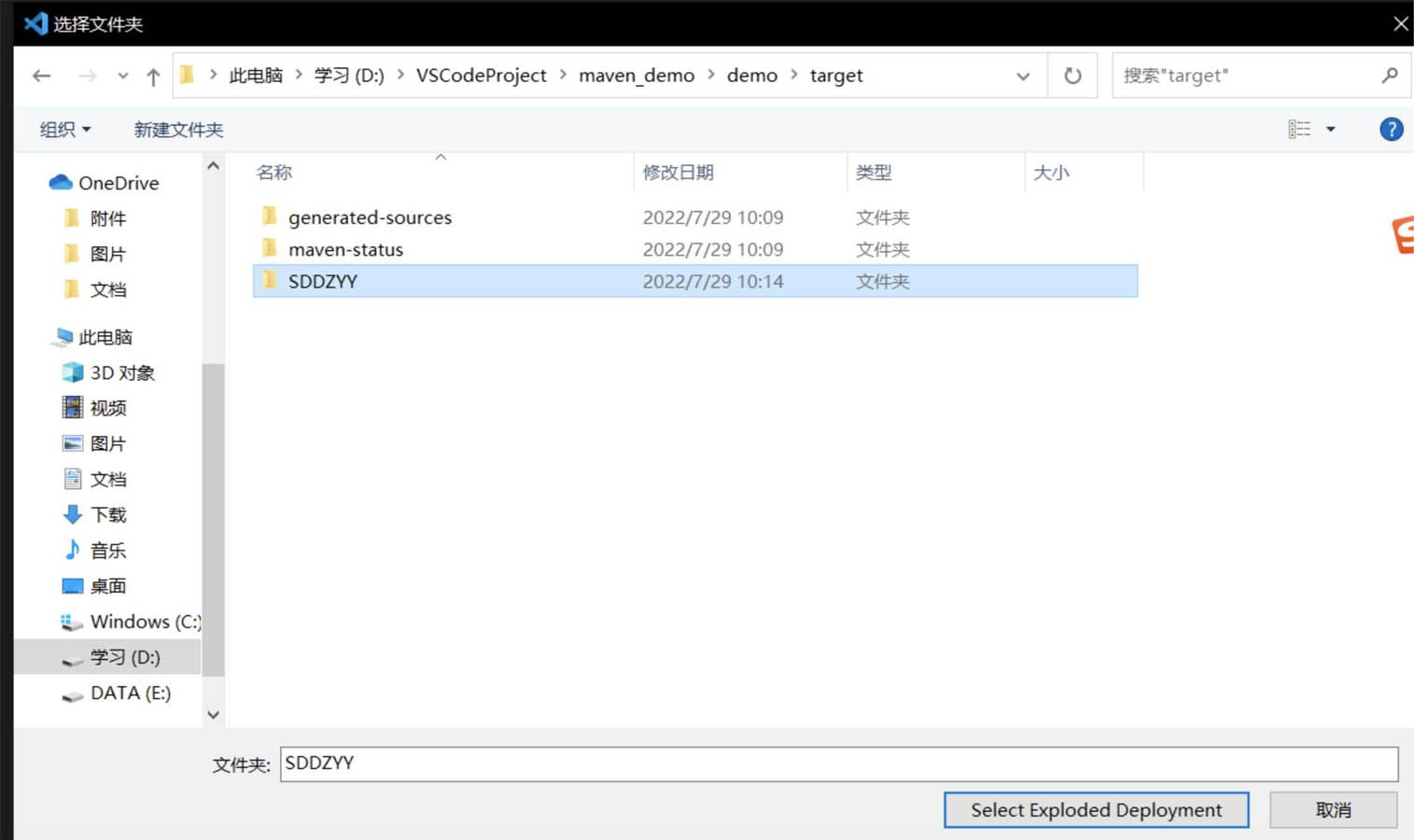
选择File或者是Exploded,File就是文件,一般是用来选择war包的,还有一个是选择文件夹的,这边我们用到了热部署,会实时更新target,所以选择Exploded,指定到上面编译后的项目文件夹,即我的工程下的target/SDDZYY文件夹。


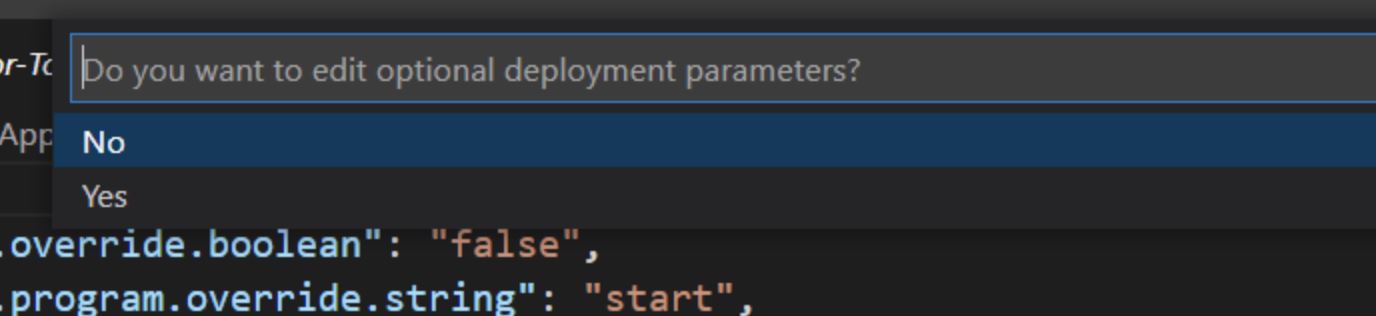
然后会让你选择是否配置参数,这边直接选择No即可。

然后就会发现对应Tomcat下面多了个项目,这就是咱部署的项目。
接下来先启动Tomcat,然后点击Publish Server(Full)进行项目发布

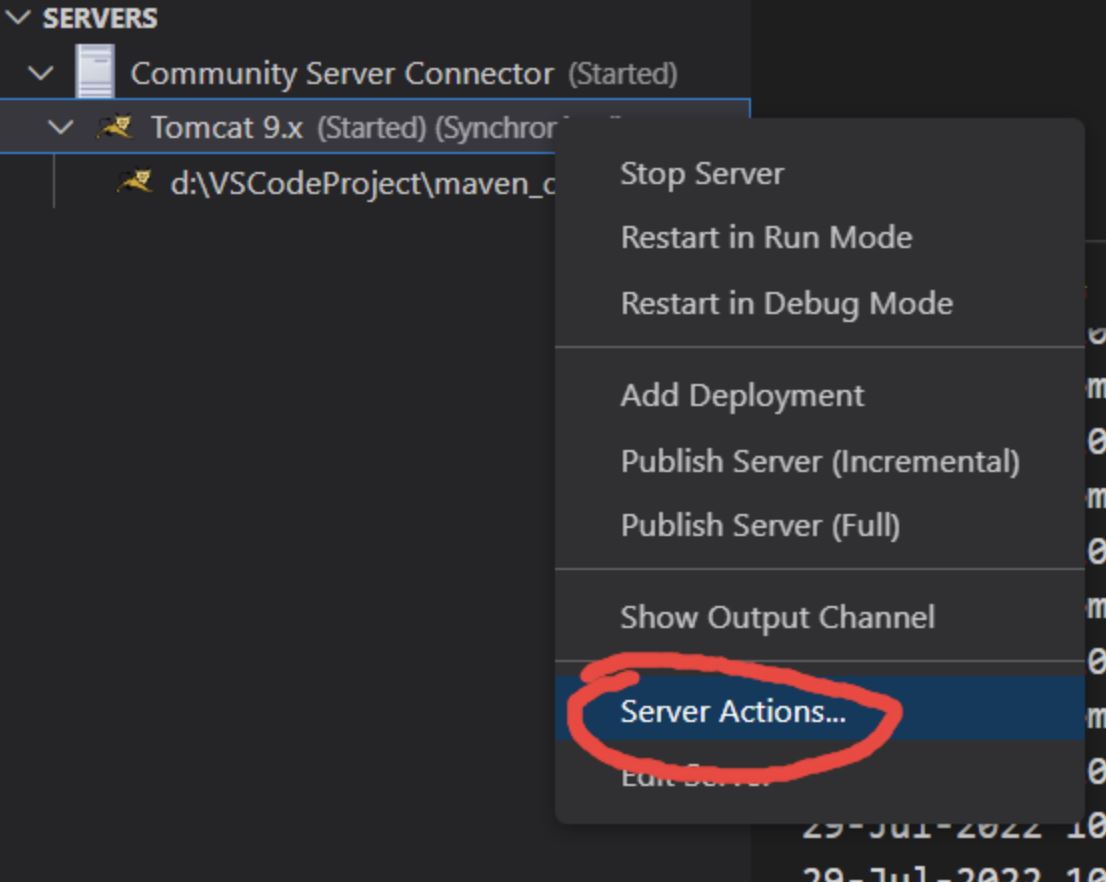
接下里就可以访问项目了,可以自己手动输入localhost:8080/项目地址,还有一种简单的办法。点击Server Actions选项卡。

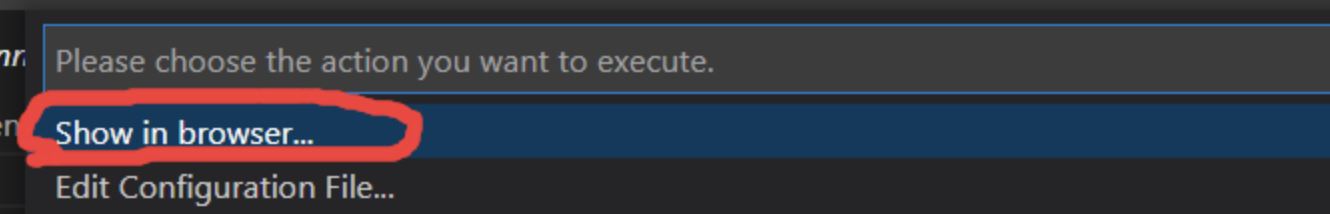
选择Show in browser选项

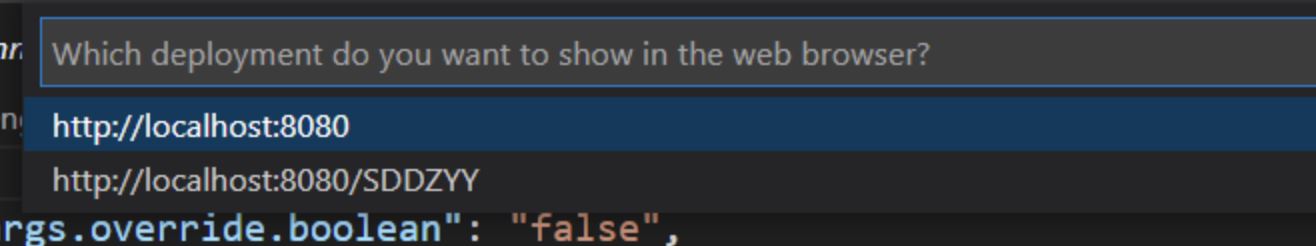
会自动出现两个地址,点击第二个就可以自动打开浏览器并访问该地址。

因为使用了Deploy插件,当你修改项目后,不管是前端页面文件还是后端的Java文件,只要修改了,然后ctrl+s保存下,Deploy就会工作,更新target对应的项目文件。然后浏览器刷新一下就可以展示出最新的结果,无需重启服务器。
关于“vscode如何搭建java开发环境”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。