本篇内容介绍了“elementUI怎么使用el-upload上传文件”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
Element Upload官方文档:el-upload
本地上传想要回显图片视频,使用on-success是没办法再在上传后获取到本地文件路径后进行回显的,因为只有在上传的action成功,即不报错的情况下才会调用,本地上传用的action="#这个接口不存在,所以也不会上传成功,更不会调用获取到文件参数进行回显

如果想要先在本地进行回显,然后再上传的话,需要使用on-change钩子(还需:auto-upload ="false")获取文件本地路径,再生成一个formData传给后端上传文件的接口,

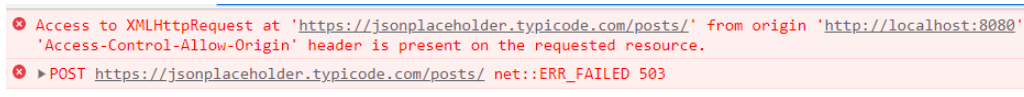
官方文档中提供的上传图片接口https://jsonplaceholder.typicode.com/posts/现已无法使用

下面给大家总结几种常用的上传文件方法:
这种上传单张图片的运行场景一般是上传头像,没有删除功能,只能进行替换
<el-upload
class="avatar-uploader"
action="后端上传接口"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload">
<img v-if="imageUrl" :src="imageUrl" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
<style>
/deep/ .avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409EFF;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
line-height: 178px;
text-align: center;
}
.avatar {
width: 178px;
height: 178px;
display: block;
}
</style>
<script>
export default {
data() {
return {
imageUrl: ''
};
},
methods: {
// 上传成功后的回显
handleAvatarSuccess(res, file) {
this.imageUrl = URL.createObjectURL(file.raw);
},
// 上传前对类型大小的验证
beforeAvatarUpload(file) {
const isJPG = file.type === 'image/jpeg';
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isJPG) {
this.$message.error('上传头像图片只能是 JPG 格式!');
}
if (!isLt2M) {
this.$message.error('上传头像图片大小不能超过 2MB!');
}
return isJPG && isLt2M;
}
}
}
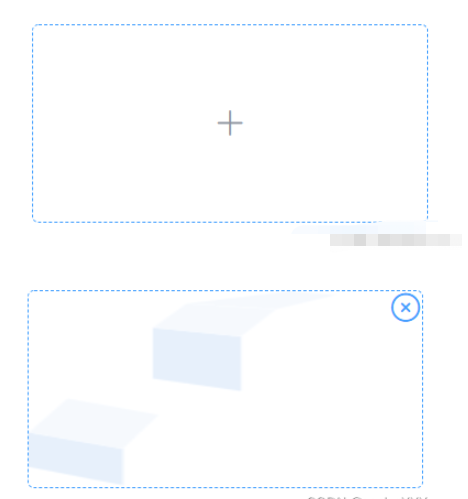
</script>可以手动上传,也可以拖拽上传,图片可以在没有后端上传接口时进行回显,可删除
template:
<el-upload
drag
action="#"
:show-file-list="false"
:auto-upload="false"
:on-change="uploadFile"
accept="image/jpg,image/jpeg,image/png"
>
<i
v-if="imageUrl1"
class="el-icon-circle-close deleteImg"
@click.stop="handleRemove1"
></i>
<img v-if="imageUrl1" :src="imageUrl1" class="avatar" />
<div v-else>
<i
class="el-icon-picture"
></i>
<div class="el-upload__text1">上传图片</div>
<div class="el-upload__text">* 建议尺寸比例2.2:1,不超过4m,</div>
<div class="el-upload__text">格式为png、jpeg或jpg</div>
</div>
</el-upload>
<style scoped>
.deleteImg {
font-size: 30px;
position: absolute;
top: 0;
right: 0;
z-index: 999;
}
</style>data:
data() {
return {
imageUrl1: ''
};
},method:
uploadFile(item) {
console.log(item);
let formData = new FormData();
let file = item.raw;
this.imageUrl1 = URL.createObjectURL(file);
formData.append("file", file);
// 传formData给后台就行
// 比如
// 接口(formData).then(res=>{
// this.videoUrl=res.url
// })
},
// 删除只需清空imageUrl1即可
handleRemove1(file, fileList) {
// console.log(file, fileList);
this.imageUrl1 = "";
},
list-type="picture-card"hover会自动有预览删除菜单,不需自己写样式,绑定事件即可
<el-upload
action="后端接口地址"
list-type="picture-card"
:on-preview="handlePictureCardPreview"
:on-remove="handleRemove">
<i class="el-icon-plus"></i>
</el-upload>
<el-dialog :visible.sync="dialogVisible">
<img width="100%" :src="dialogImageUrl" alt="">
</el-dialog>
<script>
export default {
data() {
return {
dialogImageUrl: '',
dialogVisible: false
};
},
methods: {
handleRemove(file, fileList) {
console.log(file, fileList);
},
handlePictureCardPreview(file) {
this.dialogImageUrl = file.url;
this.dialogVisible = true;
}
}
}
</script>“elementUI怎么使用el-upload上传文件”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。