本文小编为大家详细介绍“WPF如何实现能自由改变形状的四边形和六边形”,内容详细,步骤清晰,细节处理妥当,希望这篇“WPF如何实现能自由改变形状的四边形和六边形”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
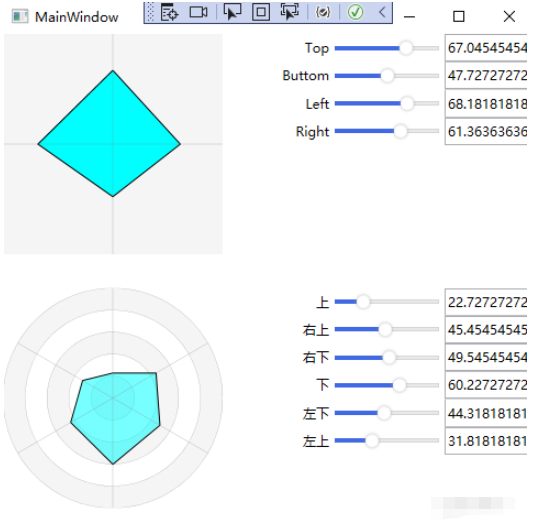
效果图

实现步骤
程序的C#部分,使用简单的三角函数实现正六边形的确定
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace path
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
LineSegment line1 = new LineSegment(new Point(0.5 + 0.5 * Math.Cos(Math.PI / 6), 0.5 + 0.5 * Math.Cos(Math.PI / 3)), true);
LineSegment line2=new LineSegment(new Point(0.5+0.5*Math.Cos(Math.PI/6), 0.5-0.5*Math.Cos(Math.PI/3)), true);
PathFigure figure1 = new PathFigure();
figure1.StartPoint = new Point(0.5 - 0.5 * Math.Cos(Math.PI / 6), 0.5 - 0.5 * Math.Cos(Math.PI / 3));
figure1.Segments.Add(line1);
PathFigure figure2 = new PathFigure();
figure2.StartPoint = new Point(0.5 - 0.5 * Math.Cos(Math.PI / 6), 0.5 + 0.5 * Math.Cos(Math.PI / 3));
figure2.Segments.Add(line2);
PathGeometry path2 = new PathGeometry();
path2.Figures.Add(figure1);
PathGeometry path3 = new PathGeometry();
path3.Figures.Add(figure2);
x1.Geometry = path2;
x2.Geometry = path3;
}
private void Slider1_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
ChangeGeometry();
}
private void Slider2_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
ChangeGeometry();
}
private void Slider3_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
ChangeGeometry();
}
private void Slider4_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
ChangeGeometry();
}
private void ChangeGeometry()
{
LineSegment l1 = new LineSegment(new Point(0.5, (100 - s1.Value) / 200), true);
LineSegment l2 = new LineSegment(new Point((100 - s3.Value) / 200, 0.5), true);
LineSegment l3 = new LineSegment(new Point(0.5, (100 + s2.Value) / 200), true);
LineSegment l4 = new LineSegment(new Point((100 + s4.Value) / 200, 0.5), true);
PathFigure pathFigure = new PathFigure();
pathFigure.StartPoint = new Point(0.5, (100 - s1.Value) / 200);
pathFigure.Segments.Add(l2);
pathFigure.Segments.Add(l3);
pathFigure.Segments.Add(l4);
pathFigure.Segments.Add(l1);
PathGeometry pathGeometry = new PathGeometry();
pathGeometry.Figures.Add(pathFigure);
gd.Geometry = pathGeometry;
gd.Pen = new Pen(new SolidColorBrush(Colors.Black), 0.005);
}
private void Slider61_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
ChangeGeometry6();
}
private void Slider62_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
ChangeGeometry6();
}
private void Slider63_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
ChangeGeometry6();
}
private void Slider64_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
ChangeGeometry6();
}
private void Slider65_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
ChangeGeometry6();
}
private void Slider66_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
ChangeGeometry6();
}
private void ChangeGeometry6()
{
LineSegment l1 = new LineSegment(new Point(0.5, (100 - s61.Value) / 200), true);
LineSegment l2 = new LineSegment(new Point(s62.Value * Math.Cos(Math.PI / 6) / 200 + 0.5, 0.5 - s62.Value * Math.Cos(Math.PI / 3) / 200), true);
LineSegment l3 = new LineSegment(new Point(s63.Value * Math.Cos(Math.PI / 6) / 200 + 0.5, 0.5 + s63.Value * Math.Cos(Math.PI / 3) / 200), true);
LineSegment l4 = new LineSegment(new Point(0.5, (100 + s64.Value) / 200), true);
LineSegment l5 = new LineSegment(new Point(0.5 - s65.Value * Math.Cos(Math.PI / 6) / 200, 0.5 + s65.Value * Math.Cos(Math.PI / 3) / 200), true);
LineSegment l6 = new LineSegment(new Point(0.5 - s66.Value * Math.Cos(Math.PI / 6) / 200, 0.5 - s66.Value * Math.Cos(Math.PI / 3) / 200), true);
PathFigure pathFigure = new PathFigure();
pathFigure.StartPoint = new Point(0.5, (100 - s61.Value) / 200);
pathFigure.Segments.Add(l2);
pathFigure.Segments.Add(l3);
pathFigure.Segments.Add(l4);
pathFigure.Segments.Add(l5);
pathFigure.Segments.Add(l6);
pathFigure.Segments.Add(l1);
PathGeometry pathGeometry = new PathGeometry();
pathGeometry.Figures.Add(pathFigure);
gd6.Geometry = pathGeometry;
gd6.Pen = new Pen(new SolidColorBrush(Colors.Black), 0.005);
}
}
}C#的xaml部分
<Window x:Class="path.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:path"
mc:Ignorable="d"
Title="MainWindow" Height="500" Width="500">
<Window.Resources>
<!-- 自定义slider -->
<Style x:Key="RepeatButtonLeftTransparent" TargetType="{x:Type RepeatButton}">
<Setter Property="OverridesDefaultStyle" Value="true"/>
<Setter Property="Focusable" Value="false"/>
<Setter Property="IsTabStop" Value="false"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type RepeatButton}">
<Border Background="RoyalBlue" Height="4"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="RepeatButtonRightTransparent" TargetType="{x:Type RepeatButton}">
<Setter Property="OverridesDefaultStyle" Value="true"/>
<Setter Property="Focusable" Value="false"/>
<Setter Property="IsTabStop" Value="false"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type RepeatButton}">
<Border Background="Transparent" Height="4"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<SolidColorBrush x:Key="SliderThumb.Static.Background" Color="#FFF0F0F0"/>
<SolidColorBrush x:Key="SliderThumb.Static.Border" Color="#FFACACAC"/>
<SolidColorBrush x:Key="SliderThumb.Static.Foreground" Color="#FFE5E5E5"/>
<SolidColorBrush x:Key="SliderThumb.MouseOver.Background" Color="#FFDCECFC"/>
<SolidColorBrush x:Key="SliderThumb.MouseOver.Border" Color="#FF7Eb4EA"/>
<SolidColorBrush x:Key="SliderThumb.Pressed.Background" Color="#FFDAECFC"/>
<SolidColorBrush x:Key="SliderThumb.Pressed.Border" Color="#FF569DE5"/>
<SolidColorBrush x:Key="SliderThumb.Disabled.Background" Color="#FFF0F0F0"/>
<SolidColorBrush x:Key="SliderThumb.Disabled.Border" Color="#FFD9D9D9"/>
<SolidColorBrush x:Key="SliderThumb.Track.Background" Color="#FFE7EAEA"/>
<SolidColorBrush x:Key="SliderThumb.Track.Border" Color="#FFD6D6D6"/>
<ControlTemplate x:Key="SliderThumbHorizontalDefault" TargetType="{x:Type Thumb}">
<Grid HorizontalAlignment="Center" UseLayoutRounding="True" VerticalAlignment="Center">
<Ellipse Width="12" Height="12" StrokeThickness="1" Fill="White">
<Ellipse.Effect>
<DropShadowEffect ShadowDepth="0" Color="LightGray" BlurRadius="4"/>
</Ellipse.Effect>
</Ellipse>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Effect">
<Setter.Value>
<DropShadowEffect ShadowDepth="0" Color="Gray" BlurRadius="4"/>
</Setter.Value>
</Setter>
<Setter Property="Cursor" Value="Hand"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
<ControlTemplate x:Key="SliderThumbHorizontalTop" TargetType="{x:Type Thumb}">
<Grid HorizontalAlignment="Center" UseLayoutRounding="True" VerticalAlignment="Center">
<Path x:Name="grip" Data="M 0,6 C0,6 5.5,0 5.5,0 5.5,0 11,6 11,6 11,6 11,18 11,18 11,18 0,18 0,18 0,18 0,6 0,6 z" Fill="{StaticResource SliderThumb.Static.Background}" Stroke="{StaticResource SliderThumb.Static.Border}" SnapsToDevicePixels="True" Stretch="Fill" StrokeThickness="1" UseLayoutRounding="True" VerticalAlignment="Center"/>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Fill" TargetName="grip" Value="{StaticResource SliderThumb.MouseOver.Background}"/>
<Setter Property="Stroke" TargetName="grip" Value="{StaticResource SliderThumb.MouseOver.Border}"/>
</Trigger>
<Trigger Property="IsDragging" Value="true">
<Setter Property="Fill" TargetName="grip" Value="{StaticResource SliderThumb.Pressed.Background}"/>
<Setter Property="Stroke" TargetName="grip" Value="{StaticResource SliderThumb.Pressed.Border}"/>
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Fill" TargetName="grip" Value="{StaticResource SliderThumb.Disabled.Background}"/>
<Setter Property="Stroke" TargetName="grip" Value="{StaticResource SliderThumb.Disabled.Border}"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
<ControlTemplate x:Key="SliderThumbHorizontalBottom" TargetType="{x:Type Thumb}">
<Grid HorizontalAlignment="Center" UseLayoutRounding="True" VerticalAlignment="Center">
<Path x:Name="grip" Data="M 0,12 C0,12 5.5,18 5.5,18 5.5,18 11,12 11,12 11,12 11,0 11,0 11,0 0,0 0,0 0,0 0,12 0,12 z" Fill="{StaticResource SliderThumb.Static.Background}" Stroke="{StaticResource SliderThumb.Static.Border}" SnapsToDevicePixels="True" Stretch="Fill" StrokeThickness="1" UseLayoutRounding="True" VerticalAlignment="Center"/>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Fill" TargetName="grip" Value="{StaticResource SliderThumb.MouseOver.Background}"/>
<Setter Property="Stroke" TargetName="grip" Value="{StaticResource SliderThumb.MouseOver.Border}"/>
</Trigger>
<Trigger Property="IsDragging" Value="true">
<Setter Property="Fill" TargetName="grip" Value="{StaticResource SliderThumb.Pressed.Background}"/>
<Setter Property="Stroke" TargetName="grip" Value="{StaticResource SliderThumb.Pressed.Border}"/>
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Fill" TargetName="grip" Value="{StaticResource SliderThumb.Disabled.Background}"/>
<Setter Property="Stroke" TargetName="grip" Value="{StaticResource SliderThumb.Disabled.Border}"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
<ControlTemplate x:Key="SliderHorizontal" TargetType="{x:Type Slider}">
<Border x:Name="border" Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" SnapsToDevicePixels="True">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto" MinHeight="{TemplateBinding MinHeight}"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<TickBar x:Name="TopTick" Fill="{TemplateBinding Foreground}" Height="4" Margin="0,0,0,2" Placement="Top" Grid.Row="0" Visibility="Collapsed"/>
<TickBar x:Name="BottomTick" Fill="{TemplateBinding Foreground}" Height="4" Margin="0,2,0,0" Placement="Bottom" Grid.Row="2" Visibility="Collapsed"/>
<Border x:Name="TrackBackground" Background="{StaticResource SliderThumb.Track.Background}" BorderBrush="{StaticResource SliderThumb.Track.Border}" BorderThickness="1" Height="4.0" Margin="5,0" Grid.Row="1" VerticalAlignment="center">
<Canvas Margin="-6,-1">
<Rectangle x:Name="PART_SelectionRange" Fill="{DynamicResource {x:Static SystemColors.HighlightBrushKey}}" Height="4.0" Visibility="Hidden"/>
</Canvas>
</Border>
<Track x:Name="PART_Track" Grid.Row="1">
<Track.DecreaseRepeatButton>
<RepeatButton Command="{x:Static Slider.DecreaseLarge}" Style="{StaticResource RepeatButtonLeftTransparent}"/>
</Track.DecreaseRepeatButton>
<Track.IncreaseRepeatButton>
<RepeatButton Command="{x:Static Slider.IncreaseLarge}" Style="{StaticResource RepeatButtonRightTransparent}"/>
</Track.IncreaseRepeatButton>
<Track.Thumb>
<Thumb x:Name="Thumb" Focusable="False" Height="12" OverridesDefaultStyle="True" Template="{StaticResource SliderThumbHorizontalDefault}" VerticalAlignment="Center" Width="12"/>
</Track.Thumb>
</Track>
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="TickPlacement" Value="TopLeft">
<Setter Property="Visibility" TargetName="TopTick" Value="Visible"/>
<Setter Property="Template" TargetName="Thumb" Value="{StaticResource SliderThumbHorizontalTop}"/>
<Setter Property="Margin" TargetName="TrackBackground" Value="5,2,5,0"/>
</Trigger>
<Trigger Property="TickPlacement" Value="BottomRight">
<Setter Property="Visibility" TargetName="BottomTick" Value="Visible"/>
<Setter Property="Template" TargetName="Thumb" Value="{StaticResource SliderThumbHorizontalBottom}"/>
<Setter Property="Margin" TargetName="TrackBackground" Value="5,0,5,2"/>
</Trigger>
<Trigger Property="TickPlacement" Value="Both">
<Setter Property="Visibility" TargetName="TopTick" Value="Visible"/>
<Setter Property="Visibility" TargetName="BottomTick" Value="Visible"/>
</Trigger>
<Trigger Property="IsSelectionRangeEnabled" Value="true">
<Setter Property="Visibility" TargetName="PART_SelectionRange" Value="Visible"/>
</Trigger>
<Trigger Property="IsKeyboardFocused" Value="true">
<Setter Property="Foreground" TargetName="Thumb" Value="Blue"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
<ControlTemplate x:Key="SliderThumbVerticalDefault" TargetType="{x:Type Thumb}">
<Grid HorizontalAlignment="Center" UseLayoutRounding="True" VerticalAlignment="Center">
<Path x:Name="grip" Data="M0.5,0.5 L18.5,0.5 18.5,11.5 0.5,11.5z" Fill="{StaticResource SliderThumb.Static.Background}" Stroke="{StaticResource SliderThumb.Static.Border}" Stretch="Fill"/>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Fill" TargetName="grip" Value="{StaticResource SliderThumb.MouseOver.Background}"/>
<Setter Property="Stroke" TargetName="grip" Value="{StaticResource SliderThumb.MouseOver.Border}"/>
</Trigger>
<Trigger Property="IsDragging" Value="true">
<Setter Property="Fill" TargetName="grip" Value="{StaticResource SliderThumb.Pressed.Background}"/>
<Setter Property="Stroke" TargetName="grip" Value="{StaticResource SliderThumb.Pressed.Border}"/>
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Fill" TargetName="grip" Value="{StaticResource SliderThumb.Disabled.Background}"/>
<Setter Property="Stroke" TargetName="grip" Value="{StaticResource SliderThumb.Disabled.Border}"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
<ControlTemplate x:Key="SliderThumbVerticalLeft" TargetType="{x:Type Thumb}">
<Grid HorizontalAlignment="Center" UseLayoutRounding="True" VerticalAlignment="Center">
<Path x:Name="grip" Data="M 6,11 C6,11 0,5.5 0,5.5 0,5.5 6,0 6,0 6,0 18,0 18,0 18,0 18,11 18,11 18,11 6,11 6,11 z" Fill="{StaticResource SliderThumb.Static.Background}" Stroke="{StaticResource SliderThumb.Static.Border}" Stretch="Fill"/>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Fill" TargetName="grip" Value="{StaticResource SliderThumb.MouseOver.Background}"/>
<Setter Property="Stroke" TargetName="grip" Value="{StaticResource SliderThumb.MouseOver.Border}"/>
</Trigger>
<Trigger Property="IsDragging" Value="true">
<Setter Property="Fill" TargetName="grip" Value="{StaticResource SliderThumb.Pressed.Background}"/>
<Setter Property="Stroke" TargetName="grip" Value="{StaticResource SliderThumb.Pressed.Border}"/>
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Fill" TargetName="grip" Value="{StaticResource SliderThumb.Disabled.Background}"/>
<Setter Property="Stroke" TargetName="grip" Value="{StaticResource SliderThumb.Disabled.Border}"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
<ControlTemplate x:Key="SliderThumbVerticalRight" TargetType="{x:Type Thumb}">
<Grid HorizontalAlignment="Center" UseLayoutRounding="True" VerticalAlignment="Center">
<Path x:Name="grip" Data="M 12,11 C12,11 18,5.5 18,5.5 18,5.5 12,0 12,0 12,0 0,0 0,0 0,0 0,11 0,11 0,11 12,11 12,11 z" Fill="{StaticResource SliderThumb.Static.Background}" Stroke="{StaticResource SliderThumb.Static.Border}" Stretch="Fill"/>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Fill" TargetName="grip" Value="{StaticResource SliderThumb.MouseOver.Background}"/>
<Setter Property="Stroke" TargetName="grip" Value="{StaticResource SliderThumb.MouseOver.Border}"/>
</Trigger>
<Trigger Property="IsDragging" Value="true">
<Setter Property="Fill" TargetName="grip" Value="{StaticResource SliderThumb.Pressed.Background}"/>
<Setter Property="Stroke" TargetName="grip" Value="{StaticResource SliderThumb.Pressed.Border}"/>
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Fill" TargetName="grip" Value="{StaticResource SliderThumb.Disabled.Background}"/>
<Setter Property="Stroke" TargetName="grip" Value="{StaticResource SliderThumb.Disabled.Border}"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
<ControlTemplate x:Key="SliderVertical" TargetType="{x:Type Slider}">
<Border x:Name="border" Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" SnapsToDevicePixels="True">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition MinWidth="{TemplateBinding MinWidth}" Width="Auto"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<TickBar x:Name="TopTick" Grid.Column="0" Fill="{TemplateBinding Foreground}" Margin="0,0,2,0" Placement="Left" Visibility="Collapsed" Width="4"/>
<TickBar x:Name="BottomTick" Grid.Column="2" Fill="{TemplateBinding Foreground}" Margin="2,0,0,0" Placement="Right" Visibility="Collapsed" Width="4"/>
<Border x:Name="TrackBackground" Background="{StaticResource SliderThumb.Track.Background}" BorderBrush="{StaticResource SliderThumb.Track.Border}" BorderThickness="1" Grid.Column="1" HorizontalAlignment="center" Margin="0,5" Width="4.0">
<Canvas Margin="-1,-6">
<Rectangle x:Name="PART_SelectionRange" Fill="{DynamicResource {x:Static SystemColors.HighlightBrushKey}}" Visibility="Hidden" Width="4.0"/>
</Canvas>
</Border>
<Track x:Name="PART_Track" Grid.Column="1">
<Track.DecreaseRepeatButton>
<RepeatButton Command="{x:Static Slider.DecreaseLarge}" Style="{StaticResource RepeatButtonLeftTransparent}"/>
</Track.DecreaseRepeatButton>
<Track.IncreaseRepeatButton>
<RepeatButton Command="{x:Static Slider.IncreaseLarge}" Style="{StaticResource RepeatButtonRightTransparent}"/>
</Track.IncreaseRepeatButton>
<Track.Thumb>
<Thumb x:Name="Thumb" Focusable="False" Height="11" OverridesDefaultStyle="True" Template="{StaticResource SliderThumbVerticalDefault}" VerticalAlignment="Top" Width="18"/>
</Track.Thumb>
</Track>
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="TickPlacement" Value="TopLeft">
<Setter Property="Visibility" TargetName="TopTick" Value="Visible"/>
<Setter Property="Template" TargetName="Thumb" Value="{StaticResource SliderThumbVerticalLeft}"/>
<Setter Property="Margin" TargetName="TrackBackground" Value="2,5,0,5"/>
</Trigger>
<Trigger Property="TickPlacement" Value="BottomRight">
<Setter Property="Visibility" TargetName="BottomTick" Value="Visible"/>
<Setter Property="Template" TargetName="Thumb" Value="{StaticResource SliderThumbVerticalRight}"/>
<Setter Property="Margin" TargetName="TrackBackground" Value="0,5,2,5"/>
</Trigger>
<Trigger Property="TickPlacement" Value="Both">
<Setter Property="Visibility" TargetName="TopTick" Value="Visible"/>
<Setter Property="Visibility" TargetName="BottomTick" Value="Visible"/>
</Trigger>
<Trigger Property="IsSelectionRangeEnabled" Value="true">
<Setter Property="Visibility" TargetName="PART_SelectionRange" Value="Visible"/>
</Trigger>
<Trigger Property="IsKeyboardFocused" Value="true">
<Setter Property="Foreground" TargetName="Thumb" Value="Blue"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
<Style x:Key="SliderStyle1" TargetType="{x:Type Slider}">
<Setter Property="Stylus.IsPressAndHoldEnabled" Value="false"/>
<Setter Property="Background" Value="Transparent"/>
<Setter Property="BorderBrush" Value="Transparent"/>
<Setter Property="Foreground" Value="{StaticResource SliderThumb.Static.Foreground}"/>
<Setter Property="Template" Value="{StaticResource SliderHorizontal}"/>
<Style.Triggers>
<Trigger Property="Orientation" Value="Vertical">
<Setter Property="Template" Value="{StaticResource SliderVertical}"/>
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="1*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="1*"/>
<RowDefinition Height="1*"/>
</Grid.RowDefinitions>
<Canvas Width="200" Height="200" HorizontalAlignment="Left" VerticalAlignment="Top">
<Canvas.Background>
<DrawingBrush Viewport="0,0,1,1" TileMode="None">
<DrawingBrush.Drawing>
<DrawingGroup>
<GeometryDrawing Brush="WhiteSmoke" Geometry="M0,0 0,1 1,1 1,0"/>
<GeometryDrawing Brush="Aqua" x:Name="gd"/>
<GeometryDrawing Geometry="M0,0.5 1,0.5">
<GeometryDrawing.Pen>
<Pen Thickness="0.001" Brush="Gray"/>
</GeometryDrawing.Pen>
</GeometryDrawing>
<GeometryDrawing Geometry="M0.5,0 0.5,1">
<GeometryDrawing.Pen>
<Pen Thickness="0.001" Brush="Gray"/>
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingGroup>
</DrawingBrush.Drawing>
</DrawingBrush>
</Canvas.Background>
</Canvas>
<StackPanel Orientation="Vertical" Grid.Column="1">
<StackPanel Orientation="Horizontal">
<Label Width="60" HorizontalContentAlignment="Right" Content="Top"/>
<Slider Style="{DynamicResource SliderStyle1}" x:Name="s1" Value="0" Width="100" Maximum="100" VerticalAlignment="Center" ValueChanged="Slider1_ValueChanged"/>
<TextBox Text="{Binding ElementName=s1,Path=Value,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" VerticalContentAlignment="Center"/>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Label Width="60" HorizontalContentAlignment="Right" Content="Buttom"/>
<Slider Style="{DynamicResource SliderStyle1}" x:Name="s2" Value="0" Width="100" Maximum="100" VerticalAlignment="Center" ValueChanged="Slider2_ValueChanged"/>
<TextBox Text="{Binding ElementName=s2,Path=Value,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" VerticalContentAlignment="Center"/>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Label Width="60" HorizontalContentAlignment="Right" Content="Left"/>
<Slider Style="{DynamicResource SliderStyle1}" x:Name="s3" Value="0" Width="100" Maximum="100" VerticalAlignment="Center" ValueChanged="Slider3_ValueChanged"/>
<TextBox Text="{Binding ElementName=s3,Path=Value,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" VerticalContentAlignment="Center"/>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Label Width="60" HorizontalContentAlignment="Right" Content="Right"/>
<Slider Style="{DynamicResource SliderStyle1}" x:Name="s4" Value="0" Width="100" Maximum="100" VerticalAlignment="Center" ValueChanged="Slider4_ValueChanged"/>
<TextBox Text="{Binding ElementName=s4,Path=Value,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" VerticalContentAlignment="Center"/>
</StackPanel>
</StackPanel>
<Canvas Width="200" Height="200" HorizontalAlignment="Left" VerticalAlignment="Top" Grid.Row="1">
<Canvas.Background>
<DrawingBrush Viewport="0,0,1,1" TileMode="None">
<DrawingBrush.Drawing>
<DrawingGroup>
<GeometryDrawing Brush="WhiteSmoke" Geometry="M 0.5,0 A 0.5,0.5 180 1 1 0.5,1 A 0.5,0.5 180 0 1 0.5,0 Z
M 0.5,0.1 A 0.4,0.4 180 1 1 0.5,0.9 A 0.4,0.4 180 0 1 0.5,0.1
M 0.5,0.2 A 0.3,0.3 180 1 1 0.5,0.8 A 0.3,0.3 180 0 1 0.5,0.2
M 0.5,0.3 A 0.2,0.2 180 1 1 0.5,0.7 A 0.2,0.2 180 0 1 0.5,0.3
M 0.5,0.4 A 0.1,0.1 180 1 1 0.5,0.6 A 0.1,0.1 180 0 1 0.5,0.4">
<GeometryDrawing.Pen>
<Pen Thickness="0.001" Brush="Gray"/>
</GeometryDrawing.Pen>
</GeometryDrawing>
<GeometryDrawing Brush="#8800FFFF" x:Name="gd6"/>
<GeometryDrawing Geometry="M0.5,0 0.5,1">
<GeometryDrawing.Pen>
<Pen Thickness="0.001" Brush="Gray"/>
</GeometryDrawing.Pen>
</GeometryDrawing>
<GeometryDrawing x:Name="x1">
<GeometryDrawing.Pen>
<Pen Thickness="0.001" Brush="Gray"/>
</GeometryDrawing.Pen>
</GeometryDrawing>
<GeometryDrawing x:Name="x2">
<GeometryDrawing.Pen>
<Pen Thickness="0.001" Brush="Gray"/>
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingGroup>
</DrawingBrush.Drawing>
</DrawingBrush>
</Canvas.Background>
</Canvas>
<StackPanel Orientation="Vertical" Grid.Row="1" Grid.Column="1">
<StackPanel Orientation="Horizontal">
<Label Width="60" HorizontalContentAlignment="Right" Content="上"/>
<Slider Style="{DynamicResource SliderStyle1}" x:Name="s61" Value="0" Width="100" Maximum="100" VerticalAlignment="Center" ValueChanged="Slider61_ValueChanged"/>
<TextBox Text="{Binding ElementName=s61,Path=Value,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" VerticalContentAlignment="Center"/>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Label Width="60" HorizontalContentAlignment="Right" Content="右上"/>
<Slider Style="{DynamicResource SliderStyle1}" x:Name="s62" Value="0" Width="100" Maximum="100" VerticalAlignment="Center" ValueChanged="Slider62_ValueChanged"/>
<TextBox Text="{Binding ElementName=s62,Path=Value,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" VerticalContentAlignment="Center"/>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Label Width="60" HorizontalContentAlignment="Right" Content="右下"/>
<Slider Style="{DynamicResource SliderStyle1}" x:Name="s63" Value="0" Width="100" Maximum="100" VerticalAlignment="Center" ValueChanged="Slider63_ValueChanged"/>
<TextBox Text="{Binding ElementName=s63,Path=Value,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" VerticalContentAlignment="Center"/>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Label Width="60" HorizontalContentAlignment="Right" Content="下"/>
<Slider Style="{DynamicResource SliderStyle1}" x:Name="s64" Value="0" Width="100" Maximum="100" VerticalAlignment="Center" ValueChanged="Slider64_ValueChanged"/>
<TextBox Text="{Binding ElementName=s64,Path=Value,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" VerticalContentAlignment="Center"/>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Label Width="60" HorizontalContentAlignment="Right" Content="左下"/>
<Slider Style="{DynamicResource SliderStyle1}" x:Name="s65" Value="0" Width="100" Maximum="100" VerticalAlignment="Center" ValueChanged="Slider64_ValueChanged"/>
<TextBox Text="{Binding ElementName=s65,Path=Value,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" VerticalContentAlignment="Center"/>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Label Width="60" HorizontalContentAlignment="Right" Content="左上"/>
<Slider Style="{DynamicResource SliderStyle1}" x:Name="s66" Value="0" Width="100" Maximum="100" VerticalAlignment="Center" ValueChanged="Slider66_ValueChanged"/>
<TextBox Text="{Binding ElementName=s66,Path=Value,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" VerticalContentAlignment="Center"/>
</StackPanel>
</StackPanel>
</Grid>
</Window>读到这里,这篇“WPF如何实现能自由改变形状的四边形和六边形”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。