代码:

问题再现步骤:
第一步: 打开页面,能够正常显示图表
第二步: 点击隐藏按钮,让box隐藏掉,如果此时直接点击显示按钮,图表依旧可以
正常显示,没毛病。重点是,如果此时点击完了隐藏,不点击显示,而是拖动窗口大小
再来点击显示按钮,就会发现图表显示不出来,为什么会显示不出来了?
分析产生的原因:
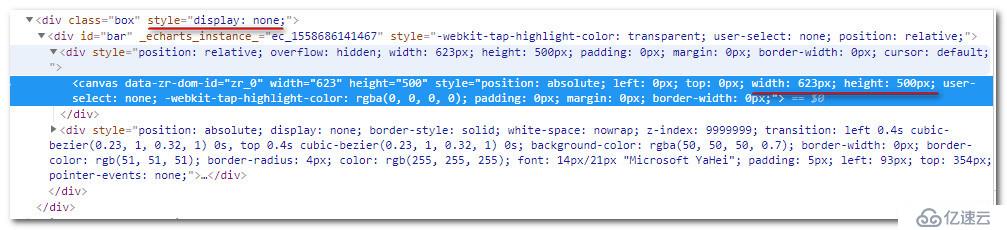
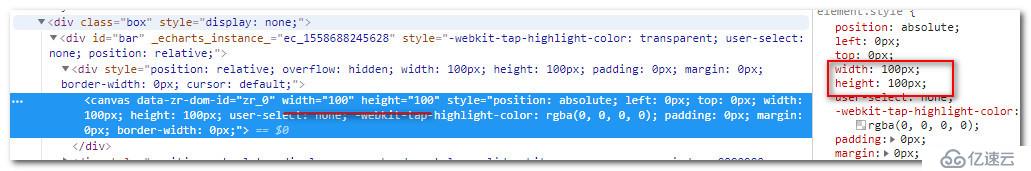
1 点击隐藏按钮以后的,此时还没有拖到窗口大小

会发现box的确是隐藏了,display:none;
canvas标签内的行内样式有width:623px,height:500px;
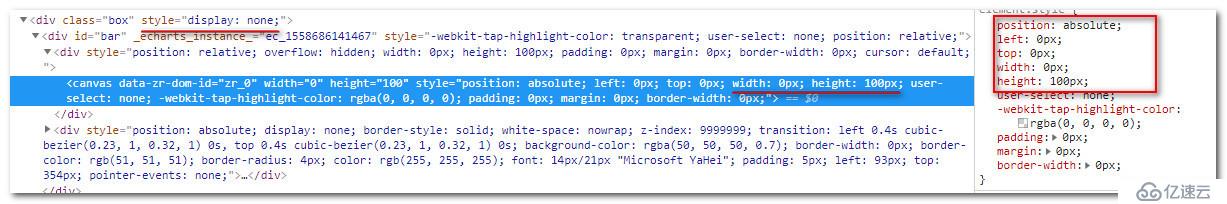
2 此时开始拖动窗口大小,改变窗口的大小,再来观察

会发发现此时
canvas标签内的行内样式变成了 width:0px, height:100px;
这就是为什么此时再来点击显示按钮时,图表显示不出来的问题所在,因为此时画布的width已经为0,
自然而然就显示不出来,如果此时再拖动窗口大小,图表就又会显示出来。
如何解决该问题了?
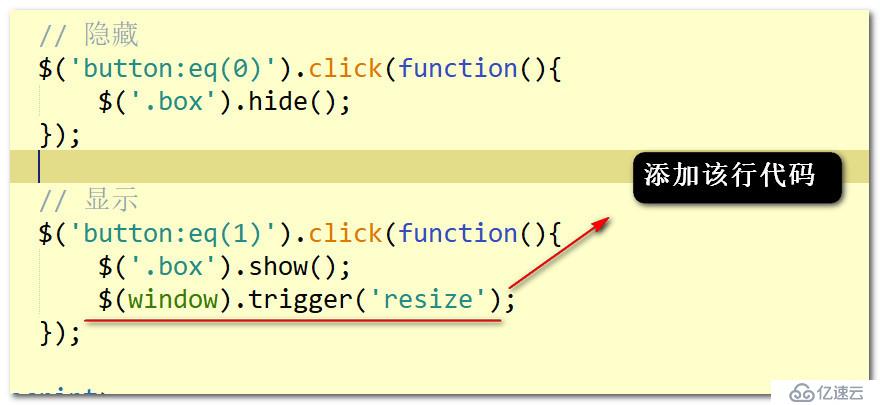
解决思路就是在点击显示按钮以后,触发窗口大小改变事件就可以完成

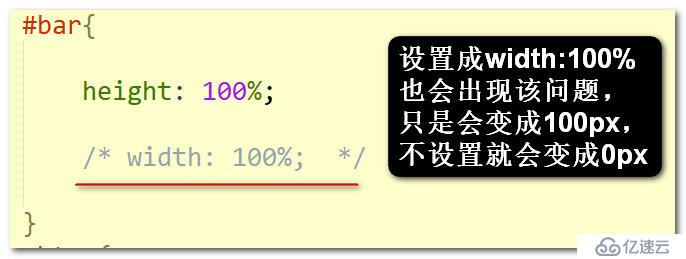
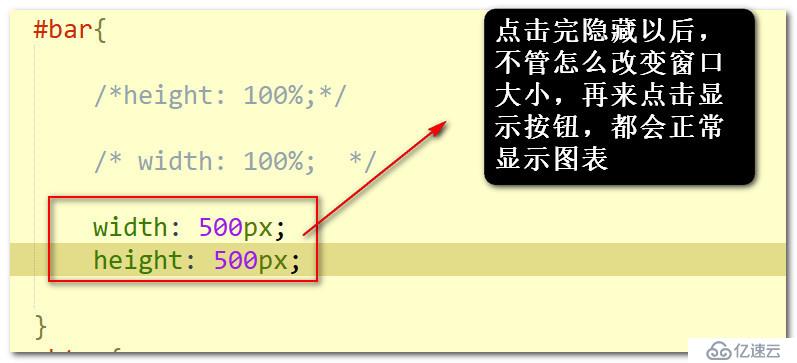
出现该问题的关键还在于一开始我们并没有给bar元素设置width属性

如果把bar设置成width:100%,height:100%;就会出现如下问题:

width和height都变成了100px了
如果一开就给bar元素就设置固定宽度和高度,就不会文章所指的问题了

但有时我们需要做到自适应不得不去设置100%,这就是文中所会出现的问题了。
完成测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box{
height: 500px;
background-color: #00B83F;
}
#bar{
height: 100%;
}
.btn {
position: fixed;
bottom: 0;
left: 0;
right: 0;
height: 80px;
background-color: rgba(0, 0, 0, .5);
z-index: 999;
}
</style>
</head>
<body>
<div class="box">
<div id="bar"></div>
</div>
<div class="btn">
<button>隐藏</button>
<button>显示</button>
</div>
</body>
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script src="js/echarts.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var myChart = null;
initChart();
function initChart() {
console.log('initChart');
if(!myChart){
myChart = echarts.init(document.getElementById('bar'));
}
// 设置参数配置
var option = {
title: {
text: '柱状图'
},
tooltip: {},
legend: {
data: ['模拟数据']
},
xAxis: {
data: ['数学', '语文', '英语', '体育', '高数', '美术', '音乐', '思想', 'aa', 'bb', 'cc']
},
yAxis: {
splitLine: {
show: false // 是否显示y轴的分割线 默认是true
}
},
series: {
type: 'bar', // 表示的是柱状图
data: [98, 80, 54, 60, 64, 89, 76, 88, 99, 55, 66],
name: '模拟数据',
//barWidth: 30,
}
};
// 显示图表
myChart.setOption(option);
$(window).resize(myChart.resize);
}
// 隐藏
$('button:eq(0)').click(function(){
$('.box').hide();
});
// 显示
$('button:eq(1)').click(function(){
$('.box').show();
$(window).trigger('resize');
});
</script>
</html>免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。