这篇“基于element-UI input等组件宽度如何修改”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“基于element-UI input等组件宽度如何修改”文章吧。
刚接触VUE的时候也傻傻的直接在组件上设置height和line-height值妄图改变输入框的宽度,可是发现这种方法并不可行。
想要修改当前页面组件样式且为了避全局免污染需要进行穿透。
举个很简单的例子:
.input1 >>> .el-input__inner {
height: 3vw;
line-height: 3vw;
}这样就可以在input1上控制input的样式。
自从用了element-ui,确实好用,该有的组件都有,但是组件间的样式都固定好了,有时候像form表单这样,页面的input、select等宽度不一定会是一样的,可能有些长,有些短,这时候改变这些控件的宽度就有点麻烦了。
看了网上的好多文章,都没有找到解决方案,很多都说在el-input里面加width,但是效果不好,简单总结一下这个
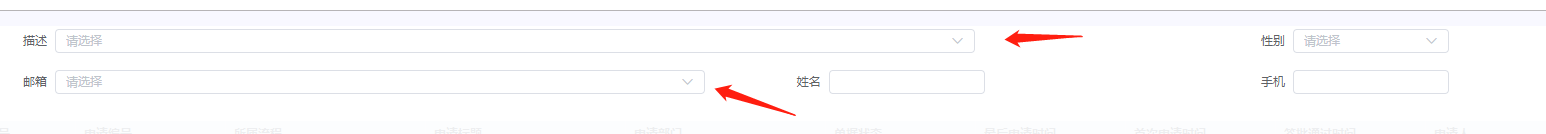
1.例如我想要这种效果,把描述和邮箱都的宽度width设置长一点

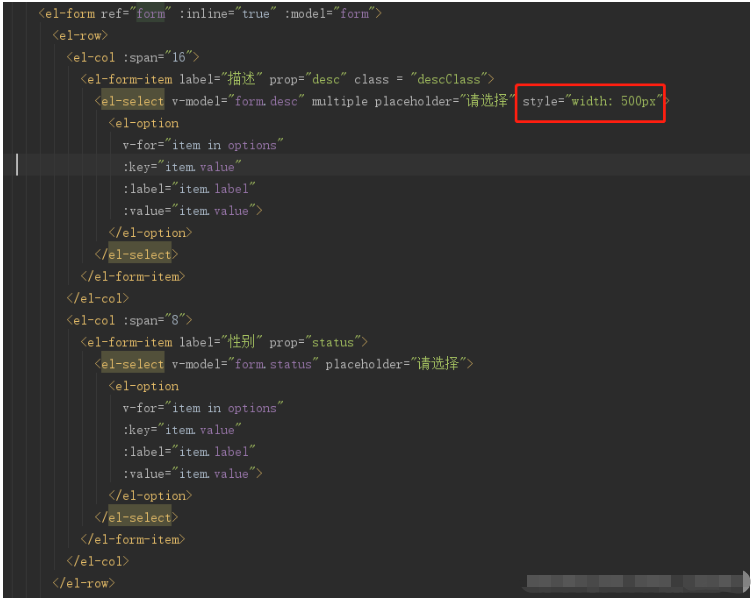
2.首先在el-select里面增加style=“width:500px”,发现没有效果,为什么呢,因为在elment里面固定好了控件的样式,el-input里面增加style="width:500px"会有效果,但是我觉得更好的做法是利用css样式优先级,覆盖原来的element的css来处理。

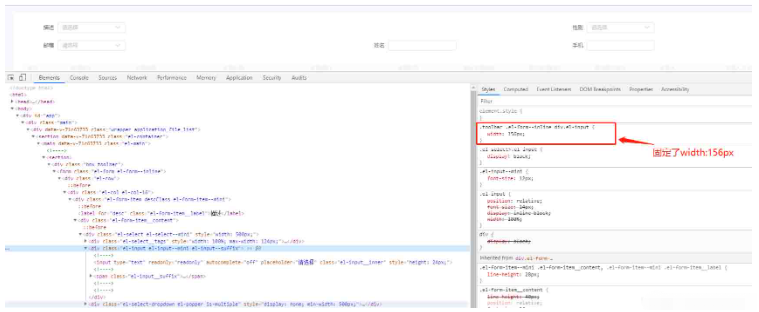
3.我们调试一下页面,看看是那个css样式影响了宽度,可以看到.el-form–inline div.el-input固定为156px

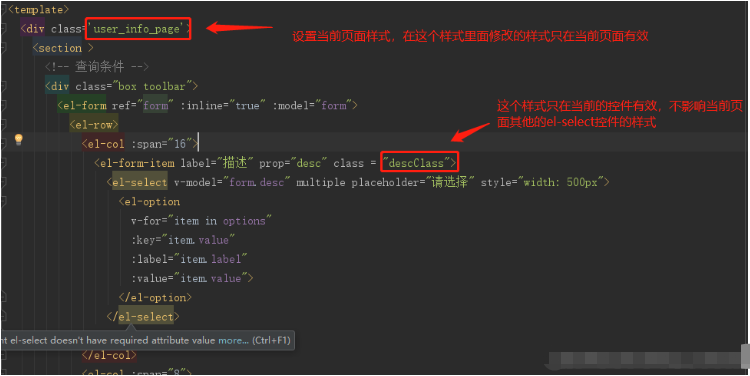
4.利用css的样式优先级,我们在当前的页面再写一个自定义的class,我们首先定义一个当前页面的css,然后在这个页面里面重写css覆盖刚刚的页面样式,这样就不会影响到别的页面样式,
具体做法:
定义一个当前页面样式user_info_page,
设置当前控件的样式descClass,
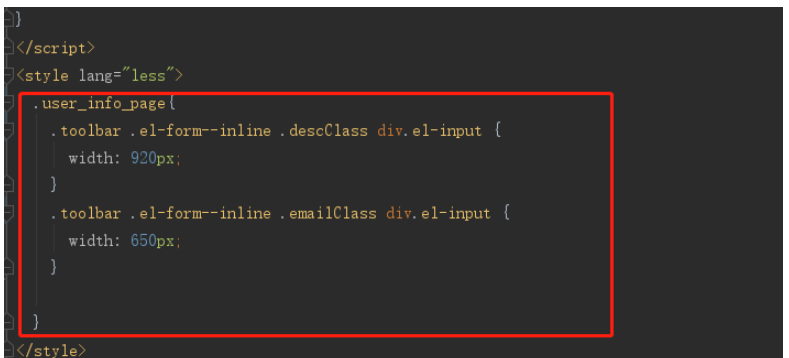
在style的descClass样式里面重写这个el-select样式的宽度width


可以看到这样设置之后,el-input或者el-select的宽度就变长了

注:
1.style lang="less"才可以在一个css里面再设置css样式
2.这里的width没有用百分比,会带来新的坑,屏幕小的,页面可能会变形,百分比这个也可以(有空补上),但是可以把el-col的span设置大一点,优化布局,使之减少变形的可能
以上就是关于“基于element-UI input等组件宽度如何修改”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://blog.csdn.net/chihaihai/article/details/103758861