本篇内容主要讲解“vue使用ElementUI部分组件适配移动端问题怎么解决”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue使用ElementUI部分组件适配移动端问题怎么解决”吧!
//消息提示
this.$message({
message:'雨伞下架成功',
duration:1500,
type:'success'
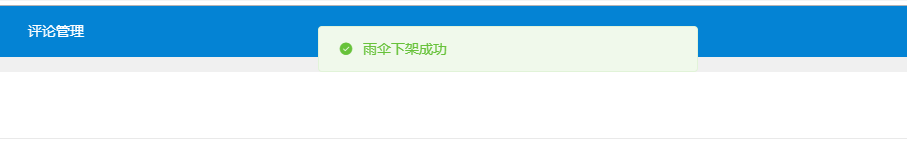
})Message 消息提示在PC端显示是非常好的:

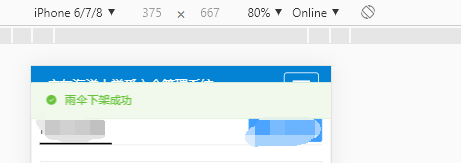
但移动端效果就有点勉强了,宽度太长了:

适配样式代码
@media screen and (max-width: 500px) {
.el-message {
min-width: 300px !important;
}
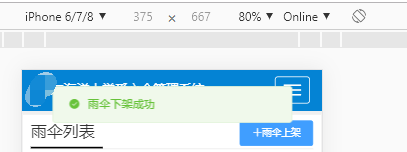
}适配后移动端的效果是比之前好很多的:

/*退出登录*/
loginOut(){
this.$confirm('确定退出登录吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$router.replace({name:'login'})
})
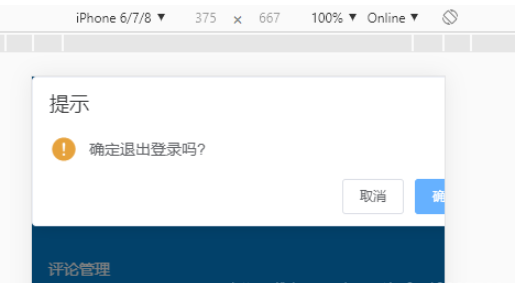
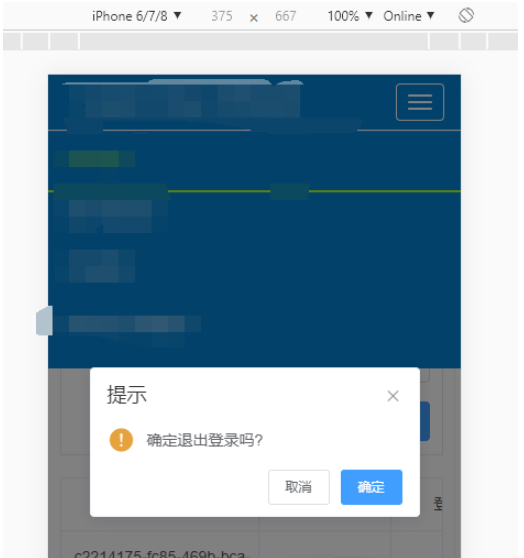
}MessageBox 弹框在PC端显示是非常好的:

但移动端效果就有点勉强了,还是宽度太长了:

适配样式代码
@media screen and (max-width: 500px) {
.el-message-box{
width: 300px !important;
}
}适配后移动端的效果是比之前好很多的:

Dialog 对话框可通过自己设置top,width等控制样式,算是比较方便更改样式的一个组件了。
但为了同时适配手机和pc,还需要我们进行一些操作,尽管我将width设置为比较小的400以及对表单内的组件样式进行了一定的修改,但还是无法比较好的适配手机。
<el-dialog title="雨伞上架" :visible.sync="isToInsert" top="30vh" width="400px">
<el-form :inline="true" class="deleteForm">
<el-form-item label="登记者">
<el-input v-model="beginWorker" autocomplete="off" placeholder="请输入登记者的名字"></el-input>
</el-form-item>
<el-form-item label="放伞地点" >
<el-select v-model="stationId1" placeholder="请选择放伞地点">
<el-option label="B区正门" value="B区正门"></el-option>
<el-option label="二楼" value="二楼"></el-option>
<el-option label="B5栋门口" value="B5栋门口"></el-option>
<el-option label="图书馆二楼" value="图书馆二楼"></el-option>
</el-select>
<p class="errorTip" v-show="beginWorkerError">{{beginWorkerError}}</p>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button size="small" @click="isToInsert = false">取 消</el-button>
<el-button size="small" type="primary" @click="ToInsert">确 定</el-button>
</div>
</el-dialog>为了更好的兼容pc端而设置了部分样式:
.el-dialog__wrapper{
.el-dialog__body{
padding: 20px 20px 10px;
.deleteForm{
.errorTip{
color: red;
font-size: 14px;
line-height: 20px;
margin: 5px auto;
}
.el-form-item{
margin: 0;
.el-form-item__label{
width: 90px;
}
.el-select,.el-input{
width: 250px;
}
}
}
}
.el-dialog__footer{
padding-bottom: 15px;
padding-top: 5px;
}
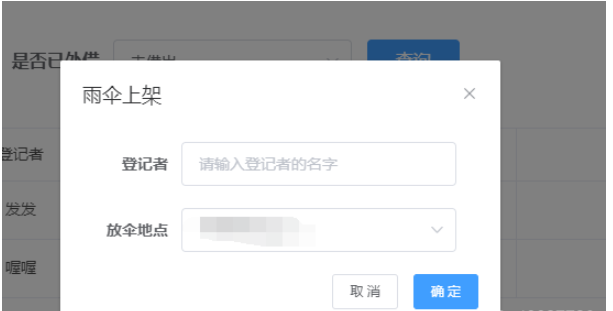
}在PC端显示的效果我感觉还是挺好的:

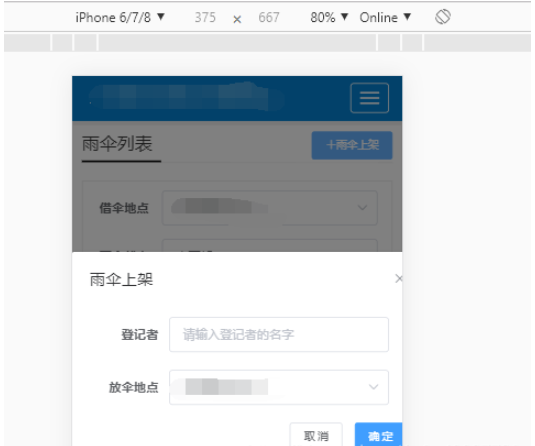
但移动端效果就还是有点勉强了:

适配样式代码
@media screen and (max-width: 500px) {
.el-dialog__wrapper .el-dialog {
width: 300px !important;
.el-dialog__body{
padding: 10px 20px!important;
.el-form-item__label{
width: 68px!important;
}
.el-select,.el-input{
width: 180px!important;
}
}
}
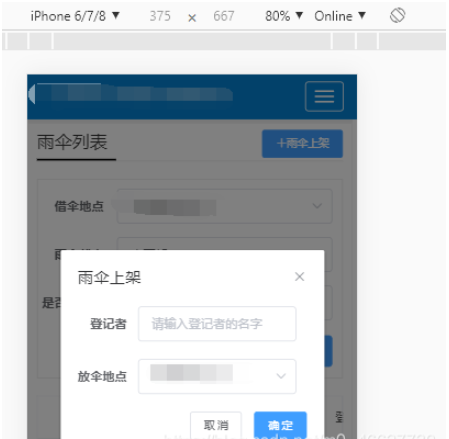
}适配后移动端的效果是比之前好很多的:

到此,相信大家对“vue使用ElementUI部分组件适配移动端问题怎么解决”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://blog.csdn.net/m0_46627730/article/details/108015137