本篇内容主要讲解“vue项目打包后浏览器缓存问题如何解决”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue项目打包后浏览器缓存问题如何解决”吧!
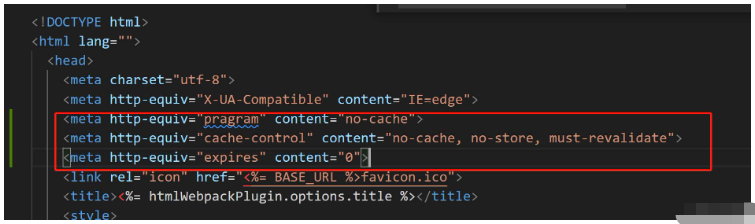
1、第一步需要在index.html中添加如下代码:
<meta http-equiv="pragram" content="no-cache"> <meta http-equiv="cache-control" content="no-cache, no-store, must-revalidate"> <meta http-equiv="expires" content="0">

2、第二步需要在vue.config.js中添加如下代码:
const path = require("path"); // 获取当前的时间戳
let timeStamp = new Date().getTime();
module.exports = {
filenameHashing: false, // 打包的时候不使用hash值.因为我们有时间戳来确定项目的唯一性了.
configureWebpack: { //重点
output: { // 输出重构 打包编译后的js文件名称,添加时间戳.
filename: `js/js[name].${timeStamp}.js`,
chunkFilename: `js/chunk.[id].${timeStamp}.js`,
}
},
css: { //重点.
extract: { // 打包后css文件名称添加时间戳
filename: `css/[name].${timeStamp}.css`,
chunkFilename: `css/chunk.[id].${timeStamp}.css`,
}
}
};可在自己的配置文件中相对的写入以上代码
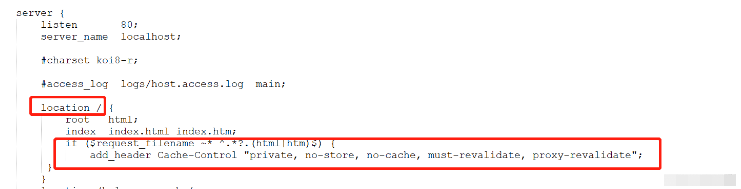
3、需要在nginx中配置不去缓存index.html文件内容(nginx.conf中配置)
if ($request_filename ~* ^.*?.(html|htm)$) {
add_header Cache-Control "private, no-store, no-cache, must-revalidate, proxy-revalidate";
}
需要服务器配置
nginx: 里面cache-control:no-cache,no-store
到此,相信大家对“vue项目打包后浏览器缓存问题如何解决”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。