根据官方语言解释:一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分。
按照我的理解:但是你只需要知道应用的两种情况即可——函数作为返回值,函数作为参数传递。理解了这两种情况,你基本上知道闭包是怎么回事了;
解说一下:
通常来说,JS里面当一个函数被调用完成之后,window会自动将这个函数的作用域给销毁掉,这个作用域里面的变量也随之被销毁,这个是浏览器的自动垃圾回收机制,但是有些时候,一个函数被叼用完成之后,这个函数却不会被销毁掉,这个就是闭包的核心内容了;
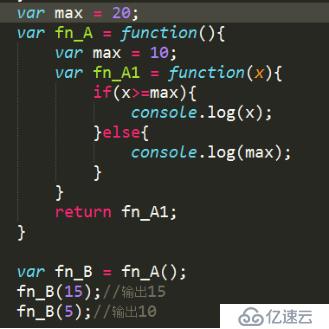
函数作为返回值:

产生差异的原因:两个情况的作用域不同
函数作为返回值的时候,fn_A1,它的作用域是处在fn_A里面,所以,fn_A1在执行的时候,它首先找到max是fn_A里面的max,而不是全局作用域里面的max,
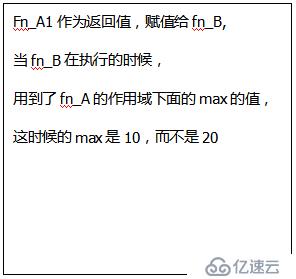
这个例子里面:当fn_A 这个方法在执行的时候,它会产生一个相应的作用域,在它执行完成的时候,按照道理来说,window会自动销毁这个作用域的,但是事实上,没有办法这么做。因为这个方法它返回的是一个函数,这个函数也需要创建一个作用域,而且,这个函数中,它需要用到一个自由变量max,而且这个max是fn_A这个作用域下面的,因此,这个max不能被销毁,从而导致了fn_A这个作用域也没有被销毁到;因此fn_B在执行的时候(实质上是执行fn_A1,下面以fn_A1来说),过程大概如下图一样
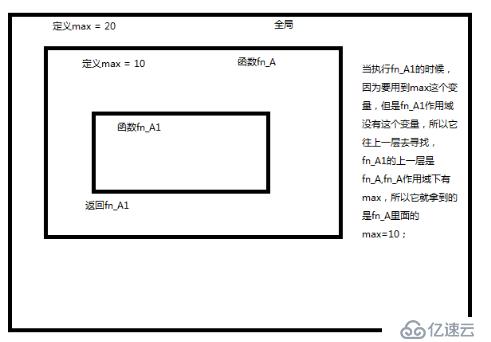
在执行fn_A1的时候,它需要用到max这个变量,但是这个函数的作用域里面没有这个变量,所以往上一层去寻找,在fn_A这作用域里面找到的max,并且它的值是10,
这里的重点就在于,在创建fn_A1的时候,fn_A已经执行结束了,但是fn_A的作用域还没有被销毁掉,这里就形成了一个闭包,因此,fn_A1还能在fn_A的作用域里面找到max,如果fn_A的作用域被销毁了,那么max就找不到了;
使用闭包会导致内存开销的增加,过多的使用闭包会可能导致内存泄漏,从而造成浏览器的运行速度降低甚至浏览器奔溃;
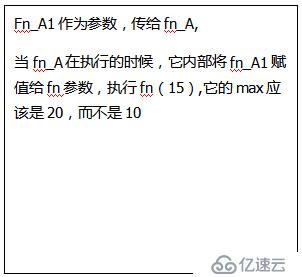
函数作为参数传递的时候,fn_A1它的作用域是处在全局的作用域里面,即使它作为参数传给了fn,但是在fn执行的时候,实际上仍然是fn_A1在执行,而fn_A1在用到max的时候,它首先找到的是全局作用域的max
函数作为参数传递

下一期我将会针对JavaScript 的数据类型---对象,继续展开讨论,敬请期待哦!
睿江云计算官网:http://www.eflycloud.com/home?from=RJ_0024
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。