这篇文章主要介绍“element-plus/element-ui走马灯配置图片及图片自适应的方法”,在日常操作中,相信很多人在element-plus/element-ui走马灯配置图片及图片自适应的方法问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”element-plus/element-ui走马灯配置图片及图片自适应的方法”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
首先展示官网给的模板
<template>
<el-carousel :interval="4000" type="card" height="200px">
<el-carousel-item v-for="item in 6" :key="item">
<h4 text="2xl" justify="center">{{ item }}</h4>
</el-carousel-item>
</el-carousel>
</template>
<style scoped>
.el-carousel__item h4 {
color: #475669;
opacity: 0.75;
line-height: 200px;
margin: 0;
text-align: center;
}
.el-carousel__item:nth-child(2n) {
background-color: #99a9bf;
}
.el-carousel__item:nth-child(2n + 1) {
background-color: #d3dce6;
}
</style>(后续可以用props动态接收填装图片,这里直接调用来演示)

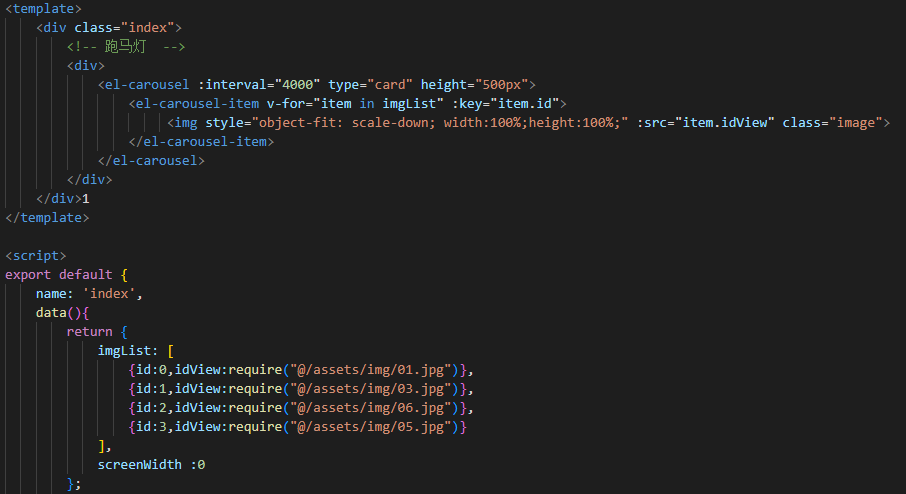
step1:
我们把v-for内容改为【item in imgList】,从我们自己设置的集合里取数据,其中动态绑定的:key也是从imgList集合中取。
step2:
在data中,我们设置imgLisy集合,每个元素包含id和图片地址。
这里我将图片储存在静态资源assets中,需要用到require(“@/xxxx/xxxx”)的格式来获取图片。
这个时候我们发现,只进行这两步,图片成功装进去了,但是大小并不合适。
step3:
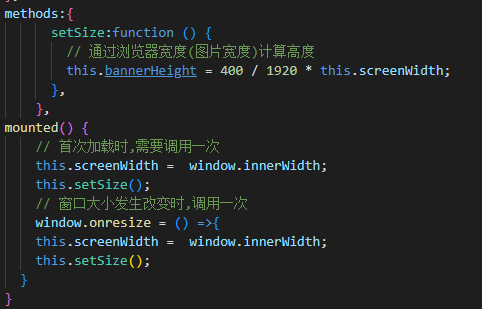
很多博客里给出的方法都太麻烦了,先要获取浏览器大小,又要进行运算设置高度什么的。
像这样子:

其实我们可以一个css属性解决:
object-fit: scale-down;
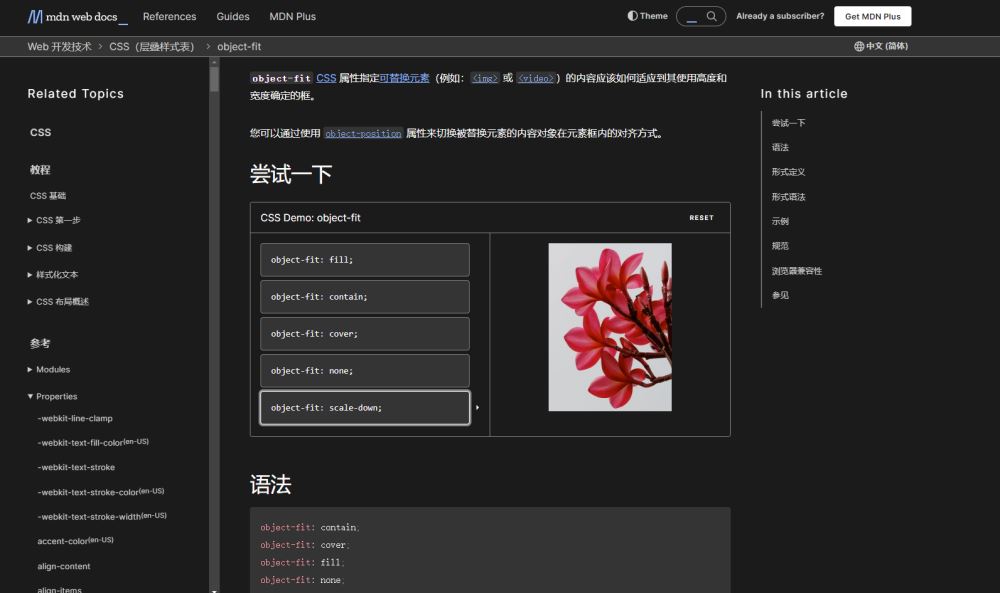
该属性详细:

object-fit - CSS(层叠样式表) | MDN (mozilla.org)
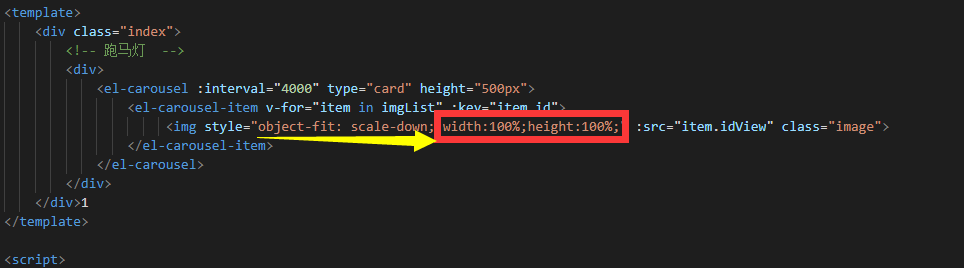
但此时我们发现并没有变化,是因为
没有指定图片的width和height
所以我们再加上属性例如

再次打开页面检查,成功!
到此,关于“element-plus/element-ui走马灯配置图片及图片自适应的方法”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。