这篇文章主要介绍了Vue实现父子组件传值的方法是什么的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Vue实现父子组件传值的方法是什么文章都会有所收获,下面我们一起来看看吧。
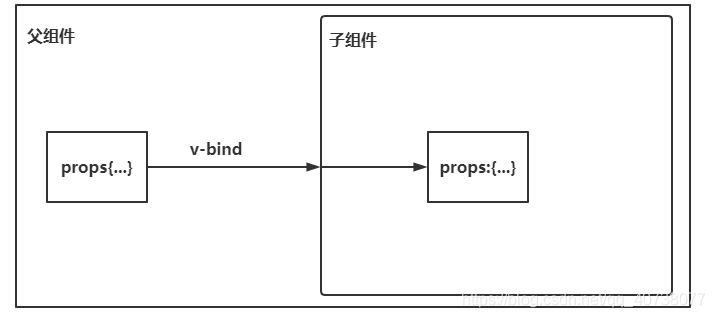
通过 props。props 就是用来接收来自父组件的数据的。
下图是大致的示意图。

1.在父组件中引用子组件时,使用属性传值。
① 如果是简单的静态值可以不适用 v-bind。<Child title="dataToChild" />
② 大多情况下时使用动态传值,使用 v-bind 即可。<Child :title="dataToChild" />
parent.vue
<template>
<Child title="dataToChild" />
</template>
<script>
import Child from './child' //引入子组件
export default{
components: { Child },
data () {
return {
dataToChild: 'From Parent to Child'
}
}
}
</script>2.子组件中使用 props 接收。
props 可以是对象或简单数组,并且可以对对象进行类型、默认值等高级配置
① 简单字符数组。就是简单列出要接收的数据的属性名,并不可以是对象数组。
props:[ 'data1', 'data2' ]
② 对象。
props:{
data1:{
type: String,
default: 'no data'
},
data2:{
type: Number,
default: 0,
required: true
}
}child.vue
<template>
<div class="children">
<div>来自父组件的值是:{{title}}</div>
</div>
</template>
<script>
export default {
props: {
title: {
type: String, //接收值得类型
default: '父组件没传值' //配置默认值
}
},
//或者可以写成简单数组 props: ['title'],
data () {
return {}
}
}
</script>父组件传值到子组件就是 vue 单向数据流的一般表现: 父级 prop 的更新会向下流动到子组件中,但是反过来则不行。
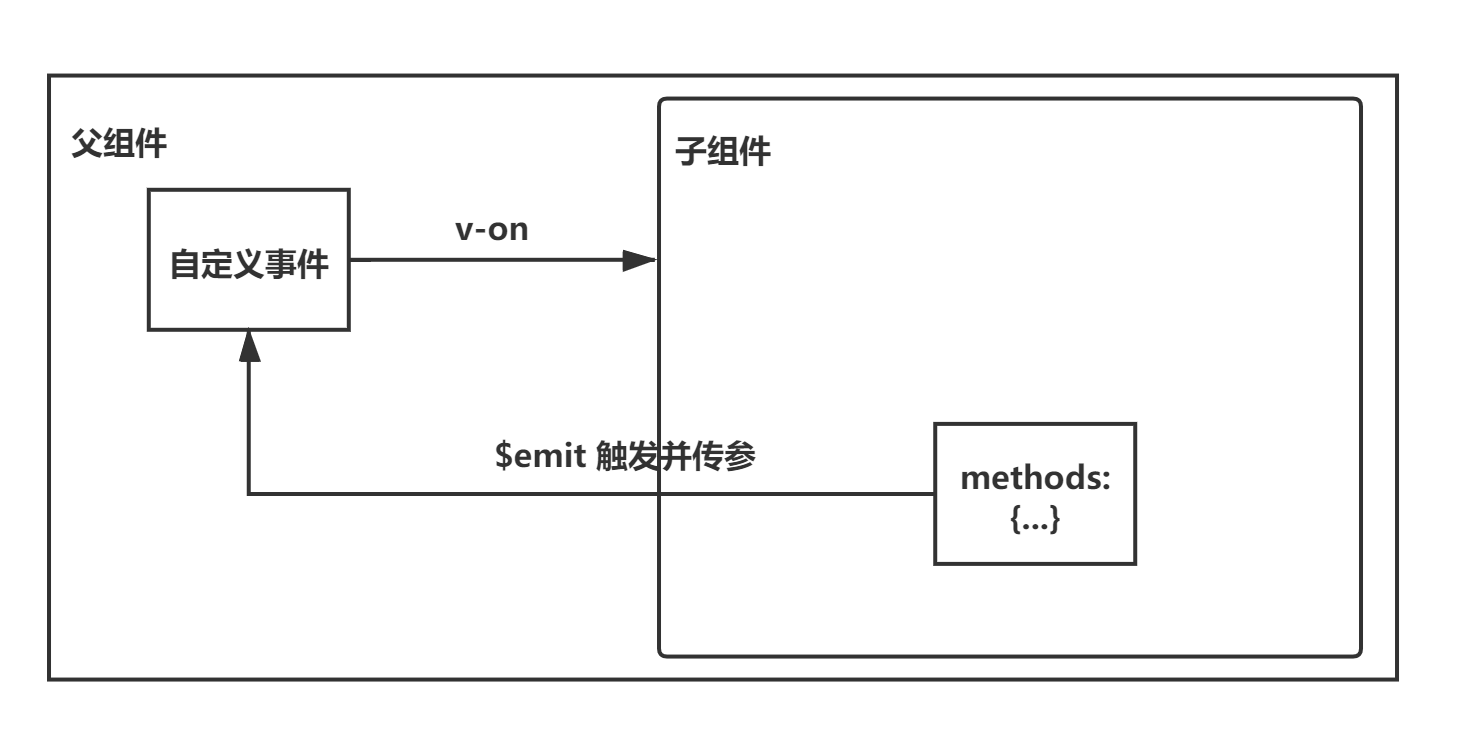
通过 v-on 和 $emit

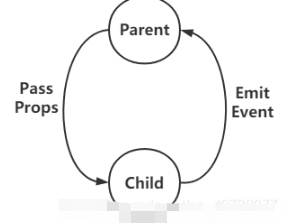
Vue中父子组件的关系可以总结为 prop 向下传递,事件向上传递。
父组件通过 prop 给子组件下发数据,子组件通过事件给父组件传递信息。

1.在父组件中把定义事件绑定到子组件。
parent.vue
<template>
<div class="parent">
<Child @child="getChildData" />
<p>子组件传给父组件的值:{{dataFromChild}}</p>
</div>
</template>
<script>
import Child from './Child'
export default {
components: { Child },
data () {
return {
dataFromChild: ''
}
},
methods: {
/* 自定义事件 */
getChildData (param) {
this.dataFromChild = param
}
}
}
</script>2.在子组件中触发父组件中自定义的函数并传递参数
child.vue
<template>
<div class="child-parent">
<input type="text" v-model="toParent" />
<button @click="dataToParent">传值到父组件</button>
</div>
</template>
<script>
export default {
data () {
return {
toParent: 'From Child to Parent'
}
},
methods: {
dataToParent () {
this.$emit('child', this.toParent)
}
}
}
</script>关于“Vue实现父子组件传值的方法是什么”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“Vue实现父子组件传值的方法是什么”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。