SDWebImage是一个第三方框架,用以实现网络图像的缓存,及处理等功能。
Github的托管下载地址: https://github.com/rs/SDWebImage
SDWebImage默认使用磁盘缓存,
在 沙盒/Library/Cache中可以找到带WebImageCache字眼的目录,可以找到缓存的图片
SDWebImage以分类的形式,对UIKit中的控件扩展了网络图片加载接口,使用起来非常方便。
介绍SDWebImage中的几个分类:
UIImageView加载网络图片
UIButton加载网络图片
UIImage显示GIF图片
并介绍图片下载进度的监听,以及框架内实现流程的简要说明
UIImageView+WebCache分类
提供了大量的方法,从网络中加载图片,而且这些操作全部是异步的
- (void)sd_setImageWithURL:(NSURL *)url - (void)sd_setImageWithURL:(NSURL *)url completed:(SDWebImageCompletionBlock)completedBlock
部分方法还提供了占位图片的操作
- (void)sd_setImageWithURL:(NSURL *)url placeholderImage:(UIImage *)placeholder - (void)sd_setImageWithURL:(NSURL *)url placeholderImage:(UIImage *)placeholder completed:(SDWebImageCompletionBlock)completedBlock
部分方法还提供了额外选项用于指定缓存的策略
- (void)sd_setImageWithURL:(NSURL *)url placeholderImage:(UIImage *)placeholder options:(SDWebImageOptions)options - (void)sd_setImageWithURL:(NSURL *)url placeholderImage:(UIImage *)placeholder options:(SDWebImageOptions)options completed:(SDWebImageCompletionBlock)completedBlock
如:

UIButton+WebCache分类
与UIImageView+WebCache类似,不过UIButton上可以显示两个图片
背景图片的加载
- (void)sd_setBackgroundImageWithURL:(NSURL *)url forState:(UIControlState)state - (void)sd_setBackgroundImageWithURL:(NSURL *)url forState:(UIControlState)state completed:(SDWebImageCompletionBlock)completedBlock - (void)sd_setBackgroundImageWithURL:(NSURL *)url forState:(UIControlState)state placeholderImage:(UIImage *)placeholder - (void)sd_setBackgroundImageWithURL:(NSURL *)url forState:(UIControlState)state placeholderImage:(UIImage *)placeholder completed:(SDWebImageCompletionBlock)completedBlock - (void)sd_setBackgroundImageWithURL:(NSURL *)url forState:(UIControlState)state placeholderImage:(UIImage *)placeholder options:(SDWebImageOptions)options - (void)sd_setBackgroundImageWithURL:(NSURL *)url forState:(UIControlState)state placeholderImage:(UIImage *)placeholder options:(SDWebImageOptions)options completed:(SDWebImageCompletionBlock)completedBlock
图片的加载
- (void)sd_setImageWithURL:(NSURL *)url forState:(UIControlState)state - (void)sd_setImageWithURL:(NSURL *)url forState:(UIControlState)statecompleted:(SDWebImageCompletionBlock)completedBlock - (void)sd_setImageWithURL:(NSURL *)url forState:(UIControlState)stateplaceholderImage:(UIImage *)placeholder - (void)sd_setImageWithURL:(NSURL *)url forState:(UIControlState)stateplaceholderImage:(UIImage *)placeholder completed:(SDWebImageCompletionBlock)completedBlock - (void)sd_setImageWithURL:(NSURL *)url forState:(UIControlState)stateplaceholderImage:(UIImage *)placeholder options:(SDWebImageOptions)options - (void)sd_setImageWithURL:(NSURL *)url forState:(UIControlState)stateplaceholderImage:(UIImage *)placeholder options:(SDWebImageOptions)options completed:(SDWebImageCompletionBlock)completedBlock
UIImage+GIF分类,用于加载gif图片
这个分类提供了创建GIF图片对象的方法
+ (UIImage *)sd_animatedGIFNamed:(NSString *)name + (UIImage *)sd_animatedGIFWithData:(NSData *)data
有兴趣的朋友,可以在框架中看看这两个方法的实现代码
图片下载进度的监听
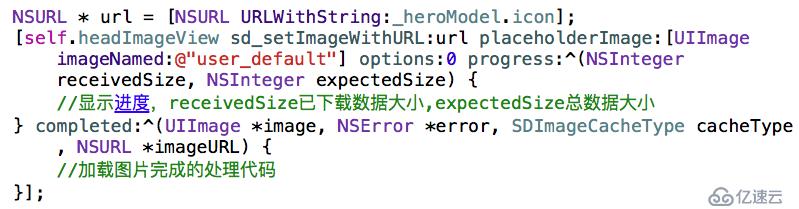
很多App中,图片加载时会有一个加载的进度条,UIImageView同样提供了方法可以连续获得图片的下载进度:
- (void)sd_setImageWithURL:(NSURL *)url placeholderImage:(UIImage *)placeholder options:(SDWebImageOptions)options progress:(SDWebImageDownloaderProgressBlock)progressBlock completed:(SDWebImageCompletionBlock)completedBlock
如:

SDWebImage的原理分析
SDWebImage支持异步的图片下载+缓存,加载图片的基本流程:
显示placeholderImage,SDWebImageManager根据URL开始处理图片
从内存缓存中查找图片是否已被下载,如果找到,则回调显示图片
如果没有,则在子线程中查找磁盘缓存,,如果找到,则回调显示图片
如果没有,则开始从URL中下载图片(使用一个SDWebImageDownloader下载器对象)
通过代理方式,得到图片下载数据后,进行图片解码后,回调显示图片
将图片保存到SDImageCache中,内存缓存和磁盘缓存同时保存,写入磁盘的操作也将在子线程中执行
SDImageCache在初始化时会注册一些消息通知
在内存警告或退到后台时清理内存缓存,
在程序退出时清理过期图片
图片解码的目的(以空间换时间)
UIImage的p_w_picpathWithData:每次都会将Data解压成图像,即每次显示时都会有一个解压操作
SDWebImageDecoder是先将data资源解压画在一张图片上,显示时不再需要解压
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。