这篇文章主要介绍“VUE中怎么渲染Echarts动画柱状图”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“VUE中怎么渲染Echarts动画柱状图”文章能帮助大家解决问题。
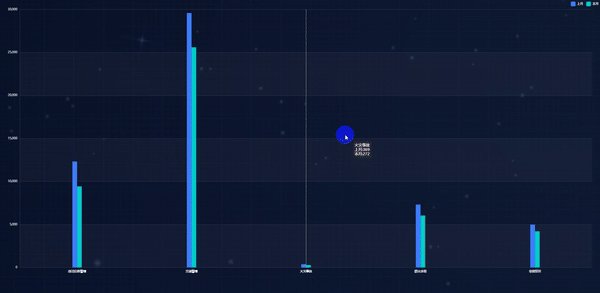
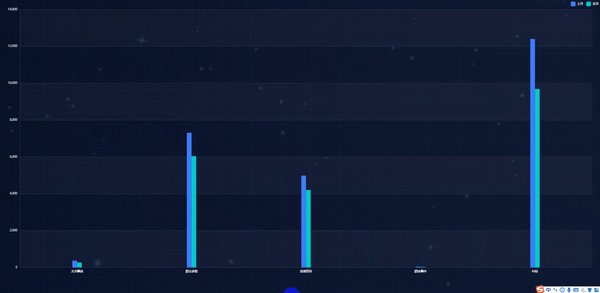
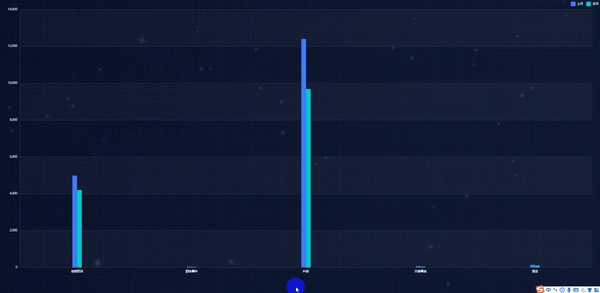
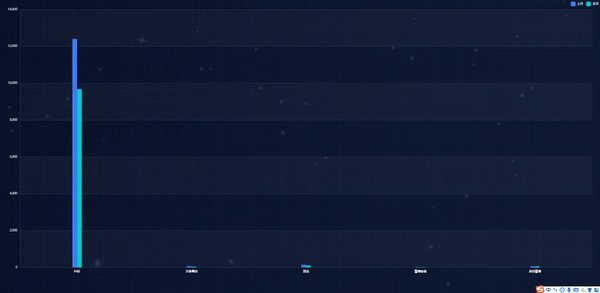
柱状图

要在vue中使用Echarts 需要先安装依赖
npm install echarts --save
这是我的Echarts版本
"echarts": "^4.0.4"
<template> <div class="min-body"> <div id="EchartsAnimate" ref="docement"></div> </div> </template>

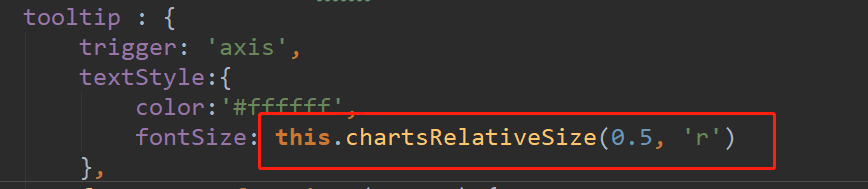
注意:此处有一方法,是用于适配 Echarts 字体适配大屏的
chartsRelativeSize(percent, derection) {
var windowW = this.$refs.docement.offsetWidth;
var windowH = this.$refs.docement.offsetHeight
var r = 0;
if ('h' === derection) {
r = percent * windowH / 100;
} else {
r = percent * windowW / 100;
}
return r;
},使用:

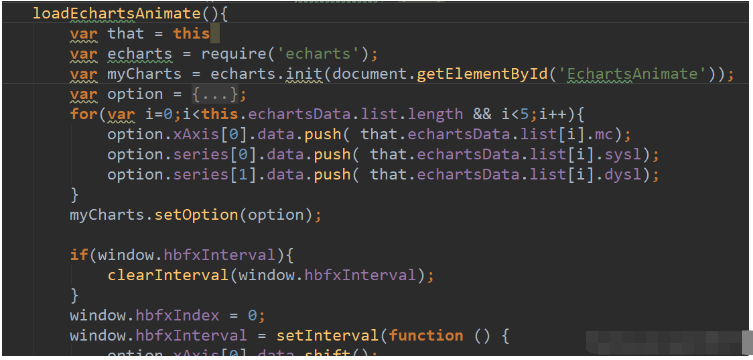
原理:设置定时器,删除Echarts 柱状图的第一个数据的同属压入数组的最后一个
for(var i=0;i<this.echartsData.list.length && i<5;i++){
option.xAxis[0].data.push( that.echartsData.list[i].mc);
option.series[0].data.push( that.echartsData.list[i].sysl);
option.series[1].data.push( that.echartsData.list[i].dysl);
}
myCharts.setOption(option);
if(window.hbfxInterval){
clearInterval(window.hbfxInterval);
}
window.hbfxIndex = 0;
window.hbfxInterval = setInterval(function () {
option.xAxis[0].data.shift();
option.xAxis[0].data.push( that.echartsData.list[window.hbfxIndex% that.echartsData.list.length].mc);
option.series[0].data.shift();
option.series[0].data.push( that.echartsData.list[window.hbfxIndex% that.echartsData.list.length].sysl);
option.series[1].data.shift();
option.series[1].data.push( that.echartsData.list[window.hbfxIndex% that.echartsData.list.length].dysl);
myCharts.setOption(option);
window.hbfxIndex ++;
},2000)完整页面代码:
<template>
<div class="min-body">
<div id="EchartsAnimate" ref="docement"></div>
</div>
</template>
<script>
export default {
name: "EchasrtsAnimate",
data:function () {
return {
echartsData:{"size":21,"list":[{"dysl":"70","mc":"刑事警情","dm":"01","sysl":"89"},{"dysl":"75","mc":"行政(治安)警情","dm":"02","sysl":"107"},{"dysl":"4","mc":"交通类警情","dm":"03","sysl":"21"},{"dysl":"7","mc":"火灾事故","dm":"04","sysl":"9"},{"dysl":"43","mc":"群众求助","dm":"05","sysl":"71"},{"dysl":"5","mc":"举报投诉","dm":"06","sysl":"10"},{"dysl":"20","mc":"纠纷","dm":"08","sysl":"44"},{"dysl":"1","mc":"灾害事故","dm":"09","sysl":"1"},{"dysl":"56","mc":"其他行政违法","dm":"10","sysl":"71"},{"dysl":"56","mc":"经济案件类警情","dm":"11","sysl":"65"},{"dysl":"9429","mc":"违法犯罪警情","dm":"20","sysl":"12320"},{"dysl":"25597","mc":"交通警情","dm":"21","sysl":"29575"},{"dysl":"272","mc":"火灾事故","dm":"22","sysl":"369"},{"dysl":"6040","mc":"群众求助","dm":"23","sysl":"7307"},{"dysl":"4203","mc":"举报投诉","dm":"24","sysl":"4983"},{"dysl":"27","mc":"群体事件","dm":"25","sysl":"44"},{"dysl":"9679","mc":"纠纷","dm":"26","sysl":"12396"},{"dysl":"44","mc":"灾害事故","dm":"27","sysl":"70"},{"dysl":"109","mc":"扬言","dm":"28","sysl":"146"},{"dysl":"17","mc":"警情备案","dm":"30","sysl":"23"},{"dysl":"75","mc":"其他警情","dm":"90","sysl":"69"}]}
}
},
mounted(){
this.loadEchartsAnimate()
},
methods:{
chartsRelativeSize(percent, derection) {
var windowW = this.$refs.docement.offsetWidth;
var windowH = this.$refs.docement.offsetHeight
var r = 0;
if ('h' === derection) {
r = percent * windowH / 100;
} else {
r = percent * windowW / 100;
}
return r;
},
loadEchartsAnimate(){
var that = this
var echarts = require('echarts');
var myCharts = echarts.init(document.getElementById('EchartsAnimate'));
var option = {
color:['#407FFF','#00CCCD'],
tooltip : {
trigger: 'axis',
textStyle:{
color:'#ffffff',
fontSize: this.chartsRelativeSize(0.5, 'r')
},
formatter: function (params) {
var arr = [];
params.forEach(function (item) {
var N=item.seriesName;
var V = '';
if(item.value>100000000){//亿
V += (item.value/100000000).toFixed(1) + '亿';
}else if( item.value>10000){//万
V += (item.value/10000).toFixed(1) + '万';
}else{
V += item.value;
}
var a = {name:N,value:V};
arr.push(a);
});
var num = '';
arr.forEach(function (item) {
num += item.name+":"+item.value+"<br/>";
});
return params[0].name +"<br>"+ num;
}
},
grid: {
left: '25vw',
right: '25vw',
bottom: '9vh',
top:'30vh',
containLabel: true
},
/*dataZoom:[{
show: true,
height: 10,
bottom: 0,
startValue:0,
endValue:4,
handleIcon: 'path://M306.1,413c0,2.2-1.8,4-4,4h-59.8c-2.2,0-4-1.8-4-4V200.8c0-2.2,1.8-4,4-4h69.8c2.2,0,4,1.8,4,4V413z',
handleSize: '100%',
handleStyle:{color:"#ddd" },
textStyle:{color:"#666666"},
borderColor:"#eee"
}],*/
legend: {
orient: 'horizontal',
top:'0',
x: 'right',
itemWidth:15,
itemHeight:15,
textStyle:{
color:'#fff',
fontSize: this.chartsRelativeSize(0.5, 'r')
},
data:['上月','本月']
},
xAxis: [
{
type: 'category',
axisLine: {
lineStyle: {
type: 'solid',
color: '#2E3950',//左边线的颜色
width: '1'//坐标线的宽度
}
},
axisLabel: {
textStyle: {
color: '#fff',//坐标值得具体的颜色,
fontSize: this.chartsRelativeSize(0.5, 'r')
},
interval:0
},
axisTick:false,
data: [/*'崇川区','港闸区','通州区','如东县','海安市','启东市','海门市','如皋市'*/]
}
],
yAxis: [
{
type: 'value',
axisLine: {
lineStyle: {
type: 'solid',
color: '#2E3950',//左边线的颜色
width: '1'//坐标线的宽度
}
},
axisLabel: {
textStyle: {
color: '#e6e6e6',//坐标值得具体的颜色,
fontSize: this.chartsRelativeSize(0.5, 'r')
}
},
axisTick:false,
splitLine: { //坐标轴在grid区域中的分隔线(网格中的横线)
show: true,
lineStyle: {
color: ['#2E3950'],
width: 1,
type: 'solid',
}
},
splitArea: {//坐标轴在grid区域中的分隔区域(间隔显示网格区域)
interval: 1, //显示间隔的规律
show: true,
areaStyle: {//分隔区域的样式
color: ['rgba(255,255,255,0.03)', 'rgba(255,255,255,0)']
}
}
}
],
series : [
{
name:'上月',
type:'bar',
barGap:0,
barWidth:15,
data:[/*15,48,40,32,21,41,38,65*/]
},
{
name:'本月',
type:'bar',
barGap:0,
barWidth:15,
data:[/*43,12,56,67,12,45,41,15*/]
}
]
};
for(var i=0;i<this.echartsData.list.length && i<5;i++){
option.xAxis[0].data.push( that.echartsData.list[i].mc);
option.series[0].data.push( that.echartsData.list[i].sysl);
option.series[1].data.push( that.echartsData.list[i].dysl);
}
myCharts.setOption(option);
if(window.hbfxInterval){
clearInterval(window.hbfxInterval);
}
window.hbfxIndex = 0;
window.hbfxInterval = setInterval(function () {
option.xAxis[0].data.shift();
option.xAxis[0].data.push( that.echartsData.list[window.hbfxIndex% that.echartsData.list.length].mc);
option.series[0].data.shift();
option.series[0].data.push( that.echartsData.list[window.hbfxIndex% that.echartsData.list.length].sysl);
option.series[1].data.shift();
option.series[1].data.push( that.echartsData.list[window.hbfxIndex% that.echartsData.list.length].dysl);
myCharts.setOption(option);
window.hbfxIndex ++;
},2000)
}
}
}
</script>
<style scoped>
.min-body{
width: 100%;
height: 100%;
overflow: hidden;
background: #010827;
}
</style>关于“VUE中怎么渲染Echarts动画柱状图”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。