本篇内容介绍了“组件中多个el-upload存在导致上传图片失效问题怎么解决”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
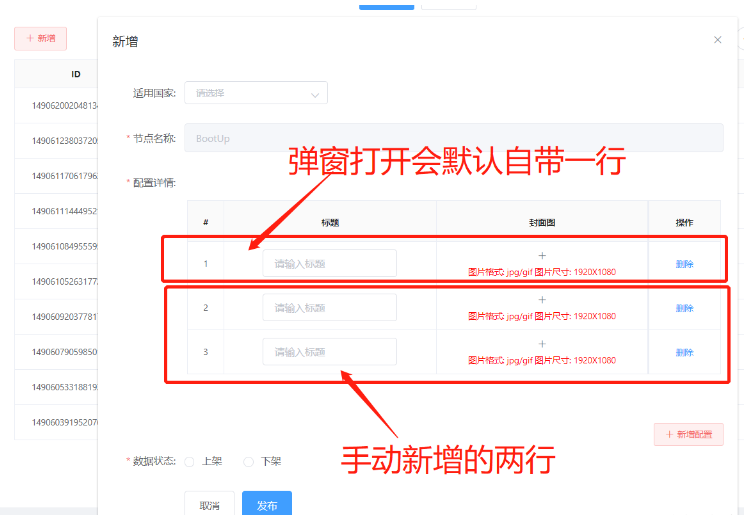
公司中开发的后台系统使用的是vue + Avue + elm组件,在打开新增的弹窗的后弹窗内有一个点击新增配置按钮会自动生成一行表格的功能,在生成的表格中有一列是上传图片的功能,由于配置详情这个字段下的表格是手动生成的,导致二次上传表格内的封面图的时候会出现上传没任何反应的情况
百度了很久也没找到解决办法,最后经过一步一步的尝试发现elm组件在页面首次渲染只会初始化一次的情况。

在el-upload上动态绑定ref,这样在每次上传成功后我都通过获取对应的ref调用上传组件的clearFiles()进行文件清空操作,这样方便二/N次上传仍然是生效的;
<avue-crud :option="configOption" :data="formData.configDetails"> <template slot="coverImg" slot-scope="scope"> <el-upload class="avatar-uploader" accept="image/*" :http-request="(param) => uploadImage(param, scope.row)" action="~~" :limit="1" :ref="'coverPicUpload' + scope.row.$index" :show-file-list="false" :before-upload="beforeUpload" > <el-image fit="contain" v-if="scope.row.picUrl" :src="scope.row.picUrl" > </el-image> <i v-else class="el-icon-plus avatar-uploader-icon"></i> </el-upload> <div >图片格式: jpg/gif 图片尺寸: 1920X1080</div> </template> </avue-crud>
//上传封面图片
uploadImage(param, row) {
....执行上传的方法,上传成功后执行下行代码
this.$refs['coverPicUpload'+row.$index].clearFiles()
},方法1的结果:
并没有解决我的问题,仍然只有弹窗首次打开初始化的那一行的上传在多次点击的时候能正常使用,手动添加的几行只有第一次上传能正常,二次点击就没有反应;
在1的基础上,同时对el-upload进行初始化,也就是在el-upload组件的任意上级元素上添加 v-if="updateInit",在每次手动新增一行的时候会让所有的el-upload进行初始化,这样每一行都会有自己的上传组件;
<el-form-item v-if="updateInit" label="配置详情:" prop="configDetails"> <avue-crud :option="configOption" :data="formData.configDetails"> <template slot="coverImg" slot-scope="scope"> <el-upload class="avatar-uploader" accept="image/*" :http-request="(param) => uploadImage(param, scope.row)" action="~~" :limit="1" :ref="'coverPicUpload' + scope.row.$index" :show-file-list="false" :before-upload="beforeUpload" > <el-image fit="contain" v-if="scope.row.picUrl" :src="scope.row.picUrl" > </el-image> <i v-else class="el-icon-plus avatar-uploader-icon"></i> </el-upload> <div >图片格式: jpg/gif 图片尺寸: 1920X1080</div> </template> </avue-crud> </el-form-item>
// 新增配置
addConfig() {
this.updateInit = false
this.formData.configDetails.push({
title: "",
picKey: "",
picUrl: "",
});
this.$nextTick(() => {
this.updateInit = true
})
},方法2结果:完美解决多次上传失效问题!
“组件中多个el-upload存在导致上传图片失效问题怎么解决”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。