这篇文章主要介绍“vscode工具函数once如何使用”,在日常操作中,相信很多人在vscode工具函数once如何使用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vscode工具函数once如何使用”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
once 函数的起源可以追溯到函数式编程。在函数式编程中,函数被视为不可变的,这意味着它们不应修改任何状态或引用任何状态。因此,在函数式编程中,通常需要一些技巧来处理一些常见问题,例如避免在多次调用相同函数时进行冗余计算。
once 函数是解决此问题的一种方法。它可以将函数转换为只能调用一次的函数,并使用一些技巧来避免冗余计算。使用 once 函数可以减少计算时间和资源的消耗,并提高应用程序的性能。
once 函数在现代 JavaScript 库和框架中非常常见,例如 lodash。它们提供了许多内置的 once 函数来处理各种场景和问题。在实际开发中,我们可以使用这些函数来提高代码的可维护性和可读性,避免冗余计算和网络请求,并提高应用程序的性能。
export function once<T extends Function>(this: unknown, fn: T): T {
const _this = this;
let didCall = false;
let result: unknown;
return function () {
if (didCall) {
return result;
}
didCall = true;
result = fn.apply(_this, arguments);
return result;
} as unknown as T;
}这个实现比较简单,但还是详细分析解释一下代码
函数签名:once<T extends Function>(this: unknown, fn: T): T。该函数使用了泛型参数**T,表示被封装的原始函数的类型。它还定义了一个this参数,表示封装函数中的this关键字的类型为unknown,以及一个fn**参数,表示被封装的原始函数。
缓存结果:在函数内部,定义了三个变量。**_this变量引用了函数中的this关键字,并将其保存在变量中。didCall变量用于跟踪函数是否已经被调用过。result**变量用于保存函数的结果。
返回新函数:函数内部返回了一个匿名函数,它接受任意数量的参数,并将其传递给原始函数。在函数内部,首先检查函数是否已经被调用过。如果是,则直接返回之前保存的结果。否则,将**didCall**标记为已调用,并调用原始函数并保存结果。最后,返回结果。
类型断言:函数的返回值是一个匿名函数,但是它的类型需要与原始函数相同。因此,使用了一个类型断言将匿名函数的类型强制转换为泛型参数**T**。
lodash 到目前的版本已经是高度封装了,它的源码可以在**github.com/lodash/loda…**看到:
function once(func) {
return before(2, func)
}它本身是调用了 before 函数, before 是一个经过高度抽象的函数,它在被调用次数达到指定次数之前,会继续执行传入的函数,而在达到指定次数时,会返回最后一次执行传入函数的结果:
function before(n, func) {
let result
if (typeof func !== 'function') {
throw new TypeError('Expected a function')
}
return function(...args) {
if (--n > 0) {
result = func.apply(this, args)
}
if (n <= 1) {
func = undefined
}
return result
}
}对于 lodash 这样的工具库而言,它的抽象层次要比 vscode 更高,但实现的原理是相同的,核心都是利用闭包,通过内部变量的状态来判断函数是否已经被调用过,从而保证原始函数只被执行一次。
**once**函数是一个常见的JavaScript函数,它用于确保一个函数只能被调用一次。这个函数在以下几个场景下非常有用:
缓存函数的结果:当一个函数需要执行复杂的计算时,我们可以使用**once**函数来确保它只会被调用一次,并将结果缓存下来。在之后的调用中,函数会直接返回缓存的结果,而不会再次执行计算。这可以节省计算时间和资源,并提高应用程序的性能。
避免重复网络请求:当我们需要向服务器发送请求时,可以使用**once**函数来确保只发送一次请求,并在之后的调用中直接返回结果。这可以避免发送重复的网络请求,并提高应用程序的响应速度。
确保只运行一次的初始化代码:有时候我们需要在应用程序启动时执行一些初始化代码,例如创建全局变量或注册事件处理程序。在这种情况下,可以使用**once**函数来确保这些代码只会被执行一次,避免不必要的重复操作。
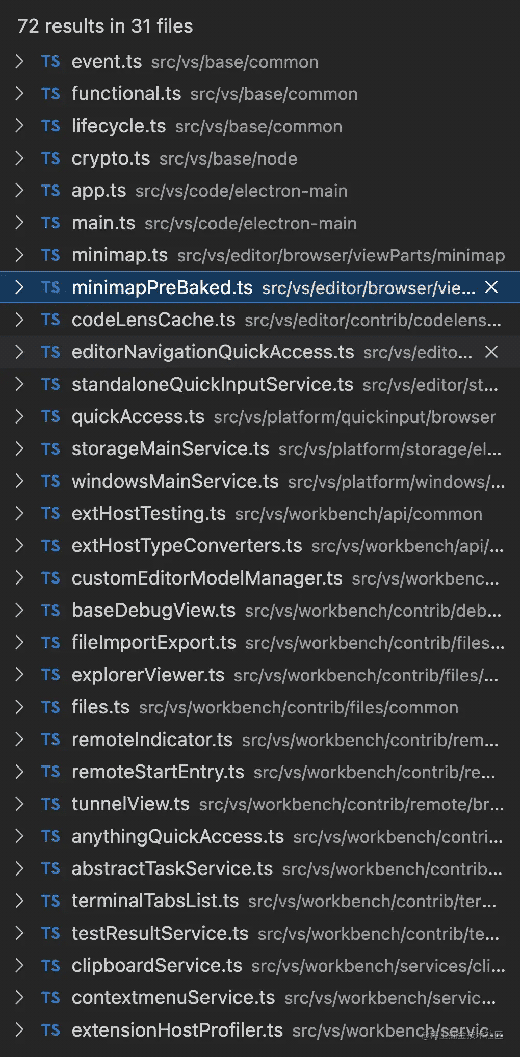
在VSCode中, once 用的非常频繁,通过查看 reference 我们可以看到非常多的使用:

在 once 函数内部,定义了一个名为 _this 的变量,它保存了函数的 this 关键字。这是因为,在使用 apply 或 call 方法调用函数时,需要确保函数中的 this 关键字被正确地绑定。如果没有保存 _this 变量,而是直接使用 this 关键字,可能会导致 this 关键字在多次调用中被意外地修改,从而导致错误或异常。
在使用 once 函数时,如果原始函数需要使用 this 关键字,需要确保 this 关键字被正确地绑定。看看以下代码:
class Counter {
private count = 0;
constructor(private readonly name: string) {}
increment() {
console.log(`${this.name}: Count = ${++this.count}`);
}
}
const counter1 = new Counter('Counter 1');
const counter2 = new Counter('Counter 2');
const incrementOnce = once(counter1.increment);
incrementOnce.call(counter1); // 输出 "Counter 1: Count = 1"
incrementOnce.call(counter2); // 输出 "Counter 1: Count = 2",而不是 "Counter 2: Count = 1"
incrementOnce.call(counter1); // 输出 "Counter 1: Count = 2"在上述代码中,如果我们在多次调用 incrementOnce 函数时,使用了不同的 this 关键字,可能会导致输出结果不正确。例如,上述代码中的第二次调用 incrementOnce 函数时,使用了 counter2 作为 this 关键字,而实际上 incrementOnce 函数中保存的 this 关键字是 counter1,因此输出结果为 "Counter 1: Count = 2",而不是 "Counter 2: Count = 1"。
因此,在使用 once 函数时,需要确保原始函数能够正确地处理 this 关键字,并且在调用 once 函数时,应该指定正确的 this 关键字,以避免意外的错误或异常。
到此,关于“vscode工具函数once如何使用”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://juejin.cn/post/7215084575495356475