这篇文章主要介绍“element el-upload文件上传覆盖第一个文件怎么实现”,在日常操作中,相信很多人在element el-upload文件上传覆盖第一个文件怎么实现问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”element el-upload文件上传覆盖第一个文件怎么实现”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
upload上传是前端开发很常用的一个功能,在Vue开发中常用的Element组件库也提供了非常好用的upload组件
先来看官网
<el-upload
class="upload-demo"
action="https://jsonplaceholder.typicode.com/posts/"
accept=".xls, .xlsx"
:on-preview="handlePreview"
:on-remove="handleRemove"
:before-remove="beforeRemove"
multiple
:limit="1"
:on-exceed="handleExceed"
:file-list="fileList">
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>
<script>
export default {
data() {
return {
fileList: [{name: 'food.jpeg', url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'}, {name: 'food2.jpeg', url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'}]
};
},
methods: {
handleRemove(file, fileList) {
console.log(file, fileList);
},
handlePreview(file) {
console.log(file);
},
handleExceed(files, fileList) {
this.$message.warning(`当前限制选择 3 个文件,本次选择了 ${files.length} 个文件,共选择了 ${files.length + fileList.length} 个文件`);
},
beforeRemove(file, fileList) {
return this.$confirm(`确定移除 ${ file.name }?`);
}
}
}
</script>官网给出的解释是通过 slot 你可以传入自定义的上传按钮类型和文字提示。
可通过设置limit和on-exceed来限制上传文件的个数和定义超出限制时的行为。
可通过设置before-remove来阻止文件移除操作。
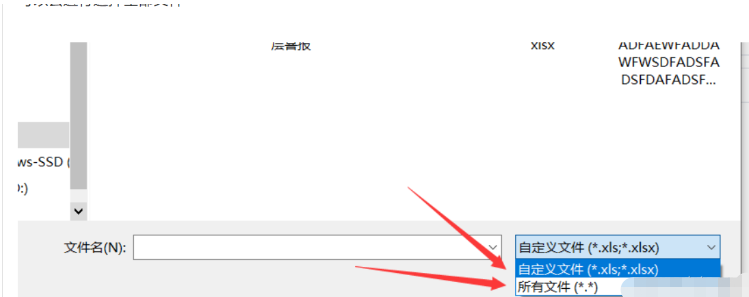
但是在使用过程中 就发现一个很头痛的问题,就是在使用 accept 属性限定了文件上传后缀的时候 ,用户还是可以去进行选择全部文件

然后用户上传了错误文件后,再去上传一个正确文件 虽然用 limit限制了文件的上传个数
在用户点击确定 按钮 的时候,就发现 用户之前上传错误的文件 会进入点击确定的提交事件 upload并不会做一个相应的覆盖处理,还会上传最开始第一个上传的文件,这对用户的体验来说相当不好
再来看看el-upload 属性用法的解释
:limit属性来设置最多可以上传的文件数量,超出此数量后选择的文件是不会被上传的
:on-exceed绑定的方法则是处理超出数量后的动作
如果需要限制上传文件的格式,需要添加accept属性

<el-upload :action="uploadActionUrl" accept="image/jpeg,image/gif,image/png" multiple :limit="1" :on-exceed="handleExceed" :on-error="uploadError" :on-success="uploadSuccess" :on-remove="onRemoveTxt" :before-upload="onBeforeUpload" :file-list="files"> <el-button size="small" type="primary">点击上传</el-button> <div slot="tip" class="el-upload__tip">请上传图片格式文件</div> </el-upload>
实现方法就是:file-list="files"这个属性的添加,其中files是绑定的数组对象,初始为空。
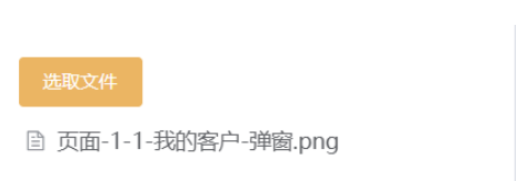
效果如下图

然后发现用 limit限制了文件个数为1 用户再上传文件后并不会对之前的文件进行一个直接的覆盖
:on-exceed 官方解释是 上传文件个数超过限制的时候执行的
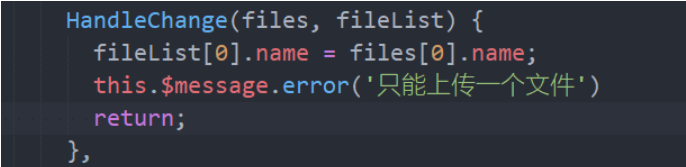
如果在这个方法内定义

它只是在网页上对名字进行了一个改变,在确定上传时会发现之前上传的一个错误文件还会存在于当前的filelist集合中,然后后台就会报错
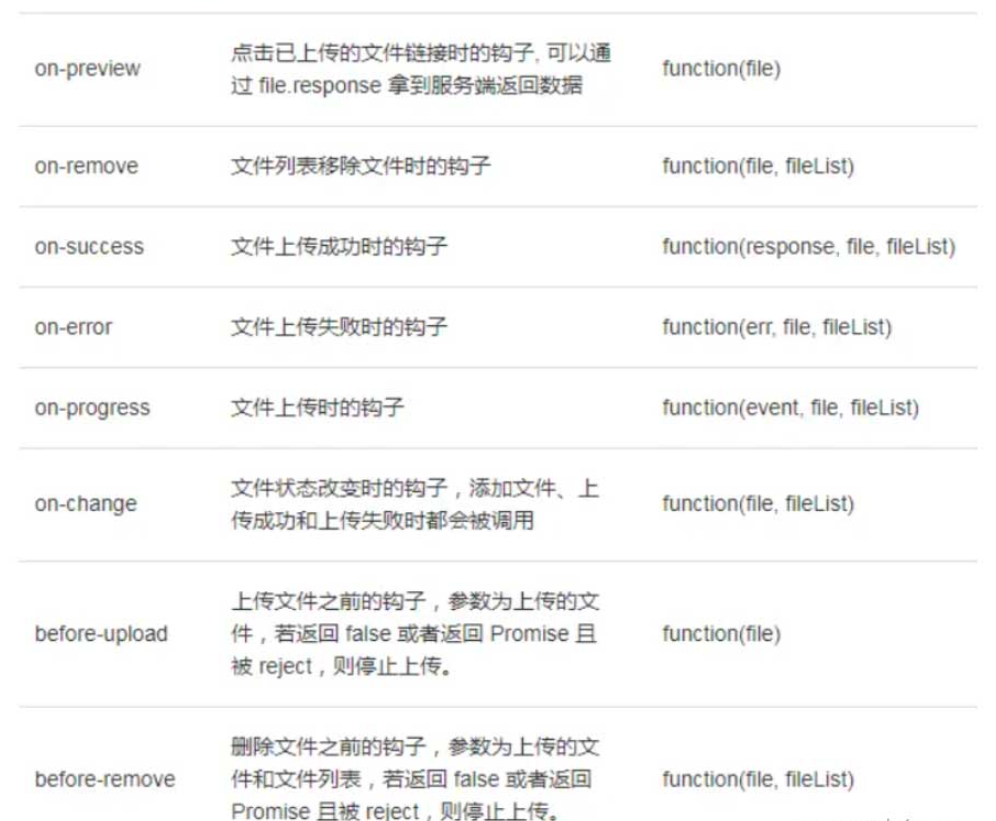
我们可以用 :on-change
on-change: 文件状态改变时的钩子,添加文件、上传成功和上传失败时都会被调用
可以在使用这个钩子方法定义函数,不需要用limit限制文件个数
:on-change=handleChange
handleChange(file, fileList) {
this.ebsFileList = fileList;
this.ebsErrorImport = '';
if (fileList.length > 1) {
fileList.splice(0, 1);
this.$message.error('只能上传一个文件');
}
}可以达到文件覆盖上传的效果
到此,关于“element el-upload文件上传覆盖第一个文件怎么实现”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。