жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңObjective-Cзҡ„UIStackViewеёёз”ЁеұһжҖ§еҮҪж•°жңүе“ӘдәӣвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
UIStackViewиғҪеӨҹеҲ©з”ЁиҮӘеҠЁеёғеұҖзҡ„еҠҹиғҪпјҢеҲӣе»әиғҪеӨҹеҠЁжҖҒйҖӮеә”и®ҫеӨҮж–№еҗ‘гҖҒеұҸ幕еӨ§е°Ҹе’ҢеҸҜз”Ёз©әй—ҙдёӯд»»дҪ•жӣҙж”№зҡ„з”ЁжҲ·з•ҢйқўгҖӮ
UIStackViewз®ЎзҗҶе…¶arrangedSubviewsеұһжҖ§дёӯжүҖжңүи§Ҷеӣҫзҡ„еёғеұҖгҖӮиҝҷдәӣи§ҶеӣҫжҳҜж №жҚ®е®ғ们еңЁarrangedSubviewsж•°з»„дёӯзҡ„йЎәеәҸжІҝе Ҷж Ҳи§Ҷеӣҫзҡ„иҪҙзәҝжҺ’еҲ—зҡ„гҖӮе…·дҪ“еёғеұҖеӣ UIStackViewзҡ„иҪҙзәҝгҖҒеҲҶеёғгҖҒеҜ№йҪҗгҖҒй—ҙи·қе’Ңе…¶д»–зү№жҖ§иҖҢејӮгҖӮ
жҲ‘们иҙҹиҙЈе®ҡд№үUIStackViewзҡ„дҪҚзҪ®е’ҢеӨ§е°Ҹ(еҸҜйҖү)пјҢUIStackViewз®ЎзҗҶе…¶еҶ…е®№зҡ„еёғеұҖе’ҢеӨ§е°ҸгҖӮ
UIStackViewдҪҝз”Ёзҡ„з®ҖеҚ•зӨәдҫӢпјҡ\color{red}{UIStackViewдҪҝз”Ёзҡ„з®ҖеҚ•зӨәдҫӢ пјҡ}UIStackViewдҪҝз”Ёзҡ„з®ҖеҚ•зӨәдҫӢпјҡ
- (void)viewDidLoad {
[super viewDidLoad];
UIButton *redButton = [UIButton buttonWithType:UIButtonTypeCustom];
[redButton setTitle:@"зәўиүІжҢүй’®" forState:UIControlStateNormal];
redButton.backgroundColor = [UIColor redColor];
UIButton *greenButton = [UIButton buttonWithType:UIButtonTypeCustom];
[greenButton setTitle:@"з»ҝиүІжҢүй’®" forState:UIControlStateNormal];
greenButton.backgroundColor = [UIColor greenColor];
UIButton *blueButton = [UIButton buttonWithType:UIButtonTypeCustom];
[blueButton setTitle:@"и“қиүІжҢүй’®" forState:UIControlStateNormal];
blueButton.backgroundColor = [UIColor blueColor];
UIStackView *stackView = [[UIStackView alloc]initWithArrangedSubviews:@[redButton,greenButton,blueButton]];
stackView.backgroundColor = [UIColor yellowColor];
stackView.alignment = UIStackViewAlignmentCenter;
stackView.axis = UILayoutConstraintAxisHorizontal;
stackView.distribution = UIStackViewDistributionFill;
[self.view addSubview:stackView];
stackView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addConstraints:@[
[stackView.centerYAnchor constraintEqualToAnchor:self.view.centerYAnchor],
[stackView.centerXAnchor constraintEqualToAnchor:self.view.centerXAnchor],
]];
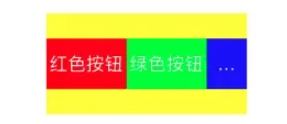
}жҳҫзӨәеҰӮдёӢпјҡ

еҪ“и®ҫзҪ®и“қиүІи§Ҷеӣҫйҡҗи—Ҹж—¶пјҢжҳҫзӨәеҰӮдёӢпјҡ

еҪ“дҝ®ж”№UIStackViewзәҰжқҹпјҢйҷҗеҲ¶UIStackViewеӨ§е°Ҹж—¶пјҢжҳҫзӨәеҰӮдёӢпјҡ
stackView.translatesAutoresizingMaskIntoConstraints = NO; [self.view addConstraints:@[ [stackView.centerYAnchor constraintEqualToAnchor:self.view.centerYAnchor], [stackView.centerXAnchor constraintEqualToAnchor:self.view.centerXAnchor], [stackView.heightAnchor constraintEqualToConstant:100], [stackView.widthAnchor constraintEqualToConstant:300], ]];

еҪ“дҝ®ж”№еӯҗи§ҶеӣҫзәҰжқҹпјҢйҷҗеҲ¶еӯҗи§ҶеӣҫеӨ§е°Ҹж—¶пјҢжҳҫзӨәеҰӮдёӢпјҡ
stackView.translatesAutoresizingMaskIntoConstraints = NO; [self.view addConstraints:@[ [stackView.centerYAnchor constraintEqualToAnchor:self.view.centerYAnchor], [stackView.centerXAnchor constraintEqualToAnchor:self.view.centerXAnchor], ]]; redButton.translatesAutoresizingMaskIntoConstraints = NO; [stackView addConstraints:@[ [redButton.heightAnchor constraintEqualToConstant:50], [redButton.widthAnchor constraintEqualToConstant:100], ]]; greenButton.translatesAutoresizingMaskIntoConstraints = NO; [stackView addConstraints:@[ [greenButton.heightAnchor constraintEqualToConstant:50], [greenButton.widthAnchor constraintEqualToConstant:80], ]]; blueButton.translatesAutoresizingMaskIntoConstraints = NO; [stackView addConstraints:@[ [blueButton.heightAnchor constraintEqualToConstant:50], [blueButton.widthAnchor constraintEqualToConstant:120], ]];

ж—ўйҷҗеҲ¶UIStackViewзәҰжқҹпјҢеҸҲйҷҗеҲ¶еӯҗи§ҶеӣҫзәҰжқҹж—¶пјҢиҮіе°‘жңүдёҖдёӘеӯҗи§ҶеӣҫеҸҜд»Ҙз”ұUIStackViewиҝӣиЎҢи°ғж•ҙпјҢжҳҫзӨәеҰӮдёӢпјҡ
- (void)viewDidLoad {
[super viewDidLoad];
UIButton *redButton = [UIButton buttonWithType:UIButtonTypeCustom];
[redButton setTitle:@"зәўиүІжҢүй’®" forState:UIControlStateNormal];
redButton.backgroundColor = [UIColor redColor];
UIButton *greenButton = [UIButton buttonWithType:UIButtonTypeCustom];
[greenButton setTitle:@"з»ҝиүІжҢүй’®" forState:UIControlStateNormal];
greenButton.backgroundColor = [UIColor greenColor];
UIButton *blueButton = [UIButton buttonWithType:UIButtonTypeCustom];
[blueButton setTitle:@"и“қиүІжҢүй’®" forState:UIControlStateNormal];
blueButton.backgroundColor = [UIColor blueColor];
UIStackView *stackView = [[UIStackView alloc]initWithArrangedSubviews:@[redButton,greenButton,blueButton]];
stackView.backgroundColor = [UIColor yellowColor];
stackView.alignment = UIStackViewAlignmentCenter;
stackView.axis = UILayoutConstraintAxisHorizontal;
stackView.distribution = UIStackViewDistributionFill;
[self.view addSubview:stackView];
stackView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addConstraints:@[
[stackView.centerYAnchor constraintEqualToAnchor:self.view.centerYAnchor],
[stackView.centerXAnchor constraintEqualToAnchor:self.view.centerXAnchor],
[stackView.heightAnchor constraintEqualToConstant:100],
[stackView.widthAnchor constraintEqualToConstant:200],
]];
redButton.translatesAutoresizingMaskIntoConstraints = NO;
[stackView addConstraints:@[
[redButton.heightAnchor constraintEqualToConstant:50],
[redButton.widthAnchor constraintEqualToConstant:80],
]];
greenButton.translatesAutoresizingMaskIntoConstraints = NO;
[stackView addConstraints:@[
[greenButton.heightAnchor constraintEqualToConstant:50],
[greenButton.widthAnchor constraintEqualToConstant:80],
]];
blueButton.translatesAutoresizingMaskIntoConstraints = NO;
NSLayoutConstraint *blueButtonWidthAnchor = [blueButton.widthAnchor constraintEqualToConstant:120];
blueButtonWidthAnchor.priority = UILayoutPriorityDefaultLow;
[stackView addConstraints:@[
[blueButton.heightAnchor constraintEqualToConstant:50],
blueButtonWidthAnchor,
]];
}
UIStackViewе°ұеғҸдёҖдёӘиҮӘеҠЁйҖӮеә”е…¶еӯҗи§ҶеӣҫзәҰжқҹжҲ–з®ЎзҗҶе…¶еӯҗи§ҶеӣҫзәҰжқҹзҡ„е®№еҷЁи§ҶеӣҫпјҢеҸҜд»ҘеӨ§йҮҸзҡ„иҠӮзңҒи®ҫзҪ®жҲ–жӣҙж–°зәҰжқҹзҡ„д»Јз ҒгҖӮжҲ‘们йңҖиҰҒеңЁжҹҗдёҖж–№йқўж”ҫжқғз»ҷUIStackViewпјҢеҰӮжһңжҲ‘们дёҘж јйҷҗеҲ¶UIStackViewзҡ„зәҰжқҹпјҢе°ұеә”еҪ“з»ҷдәҲUIStackViewиҮӘеҠЁи°ғж•ҙе…¶еӯҗи§ҶеӣҫзәҰжқҹзҡ„жқғеҠӣпјҢеҰӮжһңжҲ‘们дёҘж јйҷҗеҲ¶е…¶еӯҗи§ҶеӣҫзәҰжқҹпјҢе°ұеә”еҪ“з»ҷдәҲUIStackViewиҮӘеҠЁи°ғж•ҙиҮӘиә«зәҰжқҹзҡ„жқғеҠӣпјҢеҰӮжһңжҲ‘们既дёҘж јйҷҗеҲ¶UIStackViewзҡ„зәҰжқҹпјҢеҸҲдёҘж јйҷҗеҲ¶е…¶еӯҗи§ҶеӣҫзәҰжқҹпјҢжҲ‘们дјҡеҫ—еҲ°зәҰжқҹеҶІзӘҒпјҢиҝҷжҳҜжқҘиҮӘUIStackViewзҡ„жҠ—и®®гҖӮ
@property(nonatomic) UILayoutConstraintAxis axis;
еұһжҖ§жҸҸиҝ° пјҡи®ҫзҪ®UIStackViewжҺ’еҲ—и§Ҷеӣҫж—¶жүҖжІҝзҡ„иҪҙзәҝж–№еҗ‘гҖӮUILayoutConstraintAxisжҸҗдҫӣдәҶдёӨдёӘжһҡдёҫеҖјпјҢUILayoutConstraintAxisHorizontalпјҲж°ҙе№іжҺ’еҲ—пјүдёҺUILayoutConstraintAxisVerticalпјҲеһӮзӣҙжҺ’еҲ—пјүпјҢй»ҳи®ӨдёәUILayoutConstraintAxisHorizontalгҖӮ
UILayoutConstraintAxisжҸҗдҫӣзҡ„жһҡдёҫеҖјпјҡ
typedef NS_ENUM(NSInteger, UILayoutConstraintAxis) {
//ж°ҙе№іжҺ’еҲ—
UILayoutConstraintAxisHorizontal = 0,
//еһӮзӣҙжҺ’еҲ—
UILayoutConstraintAxisVertical = 1
};@property(nonatomic) UIStackViewDistribution distribution;
еұһжҖ§жҸҸиҝ° пјҡ и®ҫзҪ®UIStackViewжІҝжҢҮе®ҡиҪҙзәҝж–№еҗ‘еёғеұҖеӯҗи§Ҷеӣҫзҡ„ж–№ејҸгҖӮ
UIStackViewDistributionжҸҗдҫӣзҡ„еёғеұҖеӯҗи§Ҷеӣҫзҡ„ж–№ејҸеҰӮдёӢпјҡ
typedef NS_ENUM(NSInteger, UIStackViewDistribution) {
/* дёҖз§ҚеёғеұҖпјҢе…¶дёӯUIStackViewи°ғж•ҙе…¶жҺ’еҲ—зҡ„и§Ҷеӣҫзҡ„еӨ§е°ҸпјҢд»Ҙдҫҝе®ғ们жІҝзқҖUIStackViewзҡ„иҪҙзәҝж–№еҗ‘еЎ«е……еҸҜз”Ёз©әй—ҙгҖӮ
еҪ“жҺ’еҲ—зҡ„и§ҶеӣҫдёҚйҖӮеҗҲ(дёҠжәў) UIStackViewж—¶пјҢе®ғдјҡж №жҚ®и§Ҷеӣҫзҡ„жҠ—еҺӢдјҳе…Ҳзә§зј©е°Ҹи§ҶеӣҫгҖӮ
еҰӮжһңжҺ’еҲ—зҡ„и§ҶеӣҫжІЎжңүеЎ«е……(дёӢжәў) UIStackViewж—¶пјҢе®ғдјҡж №жҚ®и§Ҷеӣҫзҡ„жӢҘжҠұдјҳе…Ҳзә§жӢүдјёи§ҶеӣҫгҖӮ
еҰӮжһңеӯҳеңЁд»»дҪ•жӯ§д№үпјҢUIStackViewе°Ҷж №жҚ®жҺ’еҲ—зҡ„еӯҗи§Ҷеӣҫж•°з»„дёӯзҡ„зҙўеј•и°ғж•ҙжҺ’еҲ—зҡ„и§Ҷеӣҫзҡ„еӨ§е°ҸгҖӮ
еҚіе°ҶUIStackViewеЎ«е……ж»ЎгҖӮ
*/
UIStackViewDistributionFill = 0,
/*дёҖз§ҚеёғеұҖпјҢе…¶дёӯе Ҷж Ҳи§Ҷеӣҫи°ғж•ҙе…¶жҺ’еҲ—и§Ҷеӣҫзҡ„еӨ§е°ҸпјҢд»Ҙдҫҝе®ғ们жІҝзқҖUIStackViewзҡ„иҪҙзәҝж–№еҗ‘еқҮеҢҖзҡ„еЎ«е……еҸҜз”Ёз©әй—ҙгҖӮ
еҚіеӯҗи§Ҷеӣҫд»ҘзӣёеҗҢеӨ§е°ҸеЎ«е……UIStackView
*/
UIStackViewDistributionFillEqually,
/* дёҖз§ҚеёғеұҖпјҢе…¶дёӯе Ҷж Ҳи§Ҷеӣҫи°ғж•ҙе…¶жҺ’еҲ—и§Ҷеӣҫзҡ„еӨ§е°ҸпјҢд»Ҙдҫҝе®ғ们жІҝзқҖUIStackViewзҡ„иҪҙзәҝж–№еҗ‘жҢүжҜ”дҫӢи°ғж•ҙеӨ§е°ҸеЎ«е……еҸҜз”Ёз©әгҖӮ
еҚіеӯҗи§Ҷеӣҫд»ҘжҜ”дҫӢеӨ§е°ҸеЎ«е……UIStackViewгҖӮ
*/
UIStackViewDistributionFillProportionally,
/* дёҖз§ҚеёғеұҖпјҢе…¶дёӯUIStackViewе®ҡдҪҚе…¶жҺ’еҲ—и§ҶеӣҫпјҢд»Ҙдҫҝе®ғ们жІҝзқҖUIStackViewзҡ„иҪҙзәҝж–№еҗ‘еЎ«е……еҸҜз”Ёз©әй—ҙгҖӮ
еҪ“жҺ’еҲ—зҡ„и§ҶеӣҫжІЎжңүеЎ«е……UIStackViewж—¶(дёӢжәў)пјҢе®ғдјҡеқҮеҢҖең°еЎ«е……и§Ҷеӣҫд№Ӣй—ҙзҡ„й—ҙи·қгҖӮ
еҰӮжһңжҺ’еҲ—зҡ„и§ҶеӣҫдёҚйҖӮеҗҲUIStackViewж—¶(дёҠжәў)пјҢе®ғдјҡж №жҚ®и§Ҷеӣҫзҡ„жҠ—еҺӢдјҳе…Ҳзә§зј©е°Ҹи§ҶеӣҫгҖӮ
еҰӮжһңеӯҳеңЁд»»дҪ•жӯ§д№үпјҢе Ҷж Ҳи§Ҷеӣҫе°Ҷж №жҚ®и§ҶеӣҫеңЁarrangedSubviewsж•°з»„дёӯзҡ„зҙўеј•зј©е°Ҹи§ҶеӣҫгҖӮ
еҚіеӯҗи§Ҷеӣҫзӯүй—ҙи·қеЎ«е……UIStackViewпјҢй—ҙи·қдёәUIStackViewи°ғж•ҙпјҢspacingеұһжҖ§йҷҗеҲ¶дәҶжңҖе°Ҹй—ҙи·қпјҢдҪҶдёҚйҷҗеҲ¶жңҖеӨ§й—ҙи·қгҖӮ
*/
UIStackViewDistributionEqualSpacing,
/* дёҖз§ҚеёғеұҖпјҢиҜ•еӣҫе®ҡдҪҚжҺ’еҲ—и§ҶеӣҫпјҢдҪҝе…¶жІҝUIStackViewзҡ„иҪҙзәҝж–№еҗ‘е…·д»Ҙзӣёзӯүзҡ„дёӯеҝғй—ҙи·қеЎ«е……еҸҜз”Ёз©әй—ҙгҖӮ
еҪ“жҺ’еҲ—зҡ„и§ҶеӣҫжІЎжңүеЎ«е……UIStackViewж—¶(дёӢжәў)пјҢеҰӮжһңжңӘи®ҫзҪ®spacingеұһжҖ§пјҢеҲҷиҮӘеҠЁжҸ’е…Ҙй—ҙи·қпјҢ并и°ғж•ҙй—ҙи·қд»Ҙж»Ўи¶іжҺ’еҲ—зҡ„еӯҗи§Ҷеӣҫжңүзӣёзӯүзҡ„дёӯеҝғй—ҙи·қгҖӮ
еҰӮжһңи®ҫзҪ®spacingеұһжҖ§пјҢеңЁз»ҙжҢҒд»ҘspacingеұһжҖ§и®ҫзҪ®й—ҙи·қеҖјдёәжңҖе°Ҹй—ҙи·қзҡ„еҗҢж—¶пјҢе®ғдјҡж №жҚ®и§Ҷеӣҫзҡ„жҠ—еҺӢдјҳе…Ҳзә§зј©е°Ҹи§Ҷеӣҫд»Ҙж»Ўи¶іжҺ’еҲ—зҡ„еӯҗи§Ҷеӣҫжңүзӣёзӯүзҡ„дёӯеҝғй—ҙи·қгҖӮ
еҪ“жҺ’еҲ—зҡ„и§ҶеӣҫдёҚйҖӮеҗҲUIStackViewж—¶(дёҠжәў)пјҢеҰӮжһңжңӘи®ҫзҪ®spacingеұһжҖ§пјҢе®ғдјҡж №жҚ®и§Ҷеӣҫзҡ„жҠ—еҺӢдјҳе…Ҳзә§зј©е°Ҹи§Ҷеӣҫд»Ҙж»Ўи¶іжҺ’еҲ—зҡ„еӯҗи§Ҷеӣҫжңүзӣёзӯүзҡ„дёӯеҝғй—ҙи·қгҖӮ
еҰӮжһңи®ҫзҪ®spacingеұһжҖ§пјҢеңЁз»ҙжҢҒд»ҘspacingеұһжҖ§и®ҫзҪ®й—ҙи·қеҖјдёәжңҖе°Ҹй—ҙи·қзҡ„еҗҢж—¶пјҢе®ғдјҡж №жҚ®и§Ҷеӣҫзҡ„жҠ—еҺӢдјҳе…Ҳзә§зј©е°Ҹи§Ҷеӣҫд»Ҙж»Ўи¶іжҺ’еҲ—зҡ„еӯҗи§Ҷеӣҫжңүзӣёзӯүзҡ„дёӯеҝғй—ҙи·қгҖӮ
еҚіеӯҗи§Ҷеӣҫзӯүдёӯеҝғй—ҙи·қеЎ«е……UIStackViewпјҢй—ҙи·қдёәUIStackViewи°ғж•ҙпјҢspacingеұһжҖ§йҷҗеҲ¶дәҶжңҖе°Ҹй—ҙи·қпјҢдҪҶдёҚйҷҗеҲ¶жңҖеӨ§й—ҙи·қгҖӮ
*/
UIStackViewDistributionEqualCentering,
} API_AVAILABLE(ios(9.0));@property(nonatomic) UIStackViewAlignment alignment;
еұһжҖ§жҸҸиҝ° пјҡUIStackViewжҺ’еҲ—зҡ„еӯҗи§Ҷеӣҫзҡ„еҜ№йҪҗж–№ејҸпјҢе…¶еҜ№йҪҗж–№ејҸеҸ—UIStackViewжҺ’еҲ—и§Ҷеӣҫж—¶жүҖжІҝзҡ„иҪҙзәҝж–№еҗ‘еҪұе“ҚгҖӮ
UIStackViewAlignmentжҸҗдҫӣзҡ„еҜ№йҪҗеӯҗи§Ҷеӣҫзҡ„ж–№ејҸеҰӮдёӢпјҡ
typedef NS_ENUM(NSInteger, UIStackViewAlignment) {
/* еЎ«е……ејҸеёғеұҖпјҢеҰӮжһңUIStackViewдёәж°ҙе№іжҺ’еҲ—пјҢеҲҷеӯҗи§ҶеӣҫйЎ¶йғЁдёҺеә•йғЁеҜ№йҪҗUIStackViewгҖӮ
еҰӮжһңUIStackViewдёәеһӮзӣҙжҺ’еҲ—пјҢеҲҷеӯҗи§ҶеӣҫеүҚйғЁдёҺеҗҺйғЁеҜ№йҪҗUIStackViewгҖӮ
*/
UIStackViewAlignmentFillпјҢ
/* еүҚйғЁеҜ№йҪҗејҸеёғеұҖпјҢUIStackViewдёәеһӮзӣҙжҺ’еҲ—жңүж•ҲгҖӮ
*/
UIStackViewAlignmentLeading,
/* йЎ¶йғЁеҜ№йҪҗејҸеёғеұҖпјҢUIStackViewдёәж°ҙе№іжҺ’еҲ—жңүж•ҲгҖӮ
*/
UIStackViewAlignmentTop = UIStackViewAlignmentLeading,
/*жҢү照第дёҖдёӘеӯҗи§Ҷеӣҫзҡ„第дёҖиЎҢж–Үж–Үжң¬еҹәзәҝеҜ№йҪҗпјҢдё”й«ҳеәҰжңҖеӨ§зҡ„еӯҗи§Ҷеӣҫеә•йғЁеҜ№йҪҗгҖӮUIStackViewдёәж°ҙе№іжҺ’еҲ—жңүж•ҲгҖӮ
*/
UIStackViewAlignmentFirstBaseline,
/* еӯҗи§ҶеӣҫжІҝиҪҙзәҝж–№еҗ‘еү§дёӯеҜ№йҪҗ
*/
UIStackViewAlignmentCenter,
/* еҗҺйғЁеҜ№йҪҗејҸеёғеұҖпјҢUIStackViewдёәеһӮзӣҙжҺ’еҲ—жңүж•ҲгҖӮ
*/
UIStackViewAlignmentTrailing,
/*еә•йғЁеҜ№йҪҗејҸеёғеұҖпјҢUIStackViewдёәж°ҙе№іжҺ’еҲ—жңүж•ҲгҖӮ
*/
UIStackViewAlignmentBottom = UIStackViewAlignmentTrailing,
/*жҢү照第дёҖдёӘеӯҗи§Ҷеӣҫзҡ„жңҖеҗҺдёҖиЎҢж–Үж–Үжң¬еҹәзәҝеҜ№йҪҗпјҢдё”й«ҳеәҰжңҖеӨ§зҡ„еӯҗи§ҶеӣҫйЎ¶йғЁеҜ№йҪҗгҖӮUIStackViewдёәж°ҙе№іжҺ’еҲ—жңүж•ҲгҖӮ
*/
UIStackViewAlignmentLastBaseline, // Valid for horizontal axis only
} API_AVAILABLE(ios(9.0));@property(nonatomic) CGFloat spacing;
еұһжҖ§жҸҸиҝ° пјҡUIStackViewжҺ’еҲ—еӯҗи§ҶеӣҫзӣёйӮ»иҫ№д№Ӣй—ҙзҡ„й—ҙи·қгҖӮжӯӨеұһжҖ§е®ҡд№үдәҶUIStackViewDistributionFillгҖҒUIStackViewDistributionFillEquallyгҖҒUIStackViewDistributionFillProportionallyеёғеұҖзҡ„жҺ’еҲ—и§Ҷеӣҫд№Ӣй—ҙзҡ„дёҘж јй—ҙи·қпјҢUIStackViewDistributionEqualSpaceе’ҢUIStackViewDistributionEqualCenterеёғеұҖзҡ„жңҖе°Ҹй—ҙи·қгҖӮдҪҝз”ЁиҙҹеҖје…Ғи®ёйҮҚеҸ гҖӮй»ҳи®ӨеҖјдёә0.0гҖӮ
@property(nonatomic,getter=isBaselineRelativeArrangement) BOOL baselineRelativeArrangement;
еұһжҖ§жҸҸиҝ° пјҡдёҖдёӘеёғе°”еҖјпјҢй»ҳи®ӨеҖјдёәNOпјҢз”ЁдәҺзЎ®е®ҡжҳҜеҗҰд»Һи§Ҷеӣҫзҡ„еҹәзәҝжөӢйҮҸи§Ҷеӣҫд№Ӣй—ҙзҡ„еһӮзӣҙй—ҙи·қгҖӮеҰӮжһңдёәYESпјҢи§Ҷеӣҫд№Ӣй—ҙзҡ„еһӮзӣҙй—ҙи·қе°Ҷд»ҺеҹәдәҺж–Үжң¬зҡ„и§Ҷеӣҫзҡ„жңҖеҗҺдёҖжқЎеҹәзәҝеҲ°е…¶дёӢж–№и§Ҷеӣҫзҡ„第дёҖжқЎеҹәзәҝиҝӣиЎҢжөӢйҮҸгҖӮйЎ¶йғЁе’Ңеә•йғЁи§Ҷеӣҫзҡ„е®ҡдҪҚд№ҹдҪҝе…¶жңҖиҝ‘зҡ„еҹәзәҝи·қзҰ»е Ҷж Ҳи§Ҷеӣҫзҡ„иҫ№зјҳжҢҮе®ҡзҡ„и·қзҰ»гҖӮжӯӨеұһжҖ§д»…з”ұеһӮзӣҙжҺ’еҲ—зҡ„UIStackViewи§ҶеӣҫдҪҝз”ЁгҖӮж°ҙе№іжҺ’еҲ—зҡ„UIStackViewеҸҜд»ҘдҪҝз”ЁalignmentеұһжҖ§жҺ§еҲ¶гҖӮ
@property(nonatomic,getter=isLayoutMarginsRelativeArrangement) BOOL layoutMarginsRelativeArrangement;
еұһжҖ§жҸҸиҝ° пјҡеҰӮжһңдёәYESпјҢUIStackViewе°ҶзӣёеҜ№дәҺе…¶еёғеұҖиҫ№и·қеёғеұҖе…¶жҺ’еҲ—и§ҶеӣҫгҖӮеҰӮжһңдёәNOпјҢе®ғе°ҶзӣёеҜ№дәҺе…¶иҫ№з•ҢеёғзҪ®жҺ’еҲ—зҡ„и§ҶеӣҫгҖӮй»ҳи®ӨдёәNOгҖӮ
@property(nonatomic,readonly,copy) NSArray<__kindof UIView *> *arrangedSubviews;
еұһжҖ§жҸҸиҝ° пјҡз”ұUIStackViewжҺ’еҲ—зҡ„и§Ҷеӣҫж•°з»„гҖӮUIStackViewзЎ®дҝқдәҶarrangedSubviewsж•°з»„жҖ»жҳҜе®ғзҡ„еӯҗи§Ҷеӣҫж•°з»„(subviews)зҡ„дёҖдёӘеӯҗйӣҶгҖӮжҜҸеҪ“и°ғз”ЁaddArrangedSubview:ж–№жі•ж—¶пјҢеҰӮжһңе°ҡжңӘж·»еҠ иҜҘеӯҗи§ҶеӣҫпјҢUIStackViewйғҪдјҡе°ҶиҜҘи§Ҷеӣҫж·»еҠ дёәеӯҗи§ҶеӣҫпјҢжҜҸеҪ“и°ғз”ЁremoveFromSuperview:ж–№жі•ж—¶пјҢUIStackViewд№ҹдјҡе°Ҷе…¶д»ҺarrangedSubviewsдёӯеҲ йҷӨгҖӮ
- (instancetype)initWithFrame:(CGRect)frame NS_DESIGNATED_INITIALIZER; - (instancetype)initWithCoder:(NSCoder *)coder NS_DESIGNATED_INITIALIZER;
еҮҪж•°жҸҸиҝ° пјҡеҲқе§ӢеҢ–UIStackViewгҖӮ
- (instancetype)initWithArrangedSubviews:(NSArray<__kindof UIView *> *)views;
еҮҪж•°жҸҸиҝ° пјҡиҝ”еӣһз®ЎзҗҶжүҖжҸҗдҫӣзҡ„и§Ҷеӣҫзҡ„UIStackViewеҜ№иұЎгҖӮUIStackViewе°ҶжүҖжңүйңҖиҰҒжҺ’еҲ—зҡ„и§Ҷеӣҫж·»еҠ еҲ°е…¶arrangedSubviewsз»„дёӯпјҢ并иҝҷдәӣи§Ҷеӣҫж·»еҠ дёәеӯҗи§ҶеӣҫгҖӮеҰӮжһңarrangedSubviewsж•°з»„дёӯеҢ…еҗ«зҡ„д»»дҪ•и§Ҷеӣҫ收еҲ°removeFromSuperviewзҡ„ж–№жі•и°ғз”ЁпјҢUIStackViewд№ҹдјҡе°Ҷе…¶д»ҺarrangedSubviewsдёӯеҲ йҷӨгҖӮ
еҸӮж•° пјҡ
views пјҡиҰҒз”ұUIStackViewжҺ’еҲ—зҡ„и§Ҷеӣҫж•°з»„гҖӮ
иҝ”еӣһеҖј пјҡ дёҖдёӘж–°зҡ„UIStackViewеҜ№иұЎгҖӮ
- (void)addArrangedSubview:(UIView *)view;
еҮҪж•°жҸҸиҝ° пјҡе°Ҷи§Ҷеӣҫж·»еҠ еҲ°arrangedSubviewsж•°з»„зҡ„жң«е°ҫгҖӮUIStackViewзЎ®дҝқдәҶarrangedSubviewsж•°з»„жҖ»жҳҜе®ғзҡ„еӯҗи§Ҷеӣҫж•°з»„(subviews)зҡ„дёҖдёӘеӯҗйӣҶгҖӮеҰӮжһңе°ҡжңӘж·»еҠ иҜҘеӯҗи§ҶеӣҫпјҢжӯӨж–№жі•дјҡиҮӘеҠЁе°ҶжҸҗдҫӣзҡ„и§Ҷеӣҫж·»еҠ дёәUIStackViewзҡ„еӯҗи§ҶеӣҫпјҢеҰӮжһңе·Із»Ҹж·»еҠ иҜҘеӯҗи§ҶеӣҫпјҢжӯӨеҮҪж•°дёҚеҒҡж“ҚдҪңгҖӮ
еҸӮж•° пјҡ
view пјҡ иҰҒж·»еҠ еҲ°з”ұUIStackViewжҺ’еҲ—зҡ„и§Ҷеӣҫж•°з»„дёӯзҡ„и§ҶеӣҫгҖӮ
- (void)removeArrangedSubview:(UIView *)view;
еҮҪж•°жҸҸиҝ° пјҡжӯӨж–№жі•д»ҺUIStackViewзҡ„arrangedSubviewsж•°з»„дёӯеҲ йҷӨжҸҗдҫӣзҡ„и§ҶеӣҫгҖӮи§Ҷеӣҫзҡ„дҪҚзҪ®е’ҢеӨ§е°Ҹе°ҶдёҚеҶҚз”ұе Ҷж Ҳи§Ҷеӣҫз®ЎзҗҶгҖӮдҪҶжҳҜпјҢжӯӨж–№жі•дёҚдјҡд»Һе Ҷж Ҳзҡ„еӯҗи§Ҷеӣҫж•°з»„дёӯ(subviews)еҲ йҷӨжҸҗдҫӣзҡ„и§ҶеӣҫпјҢеӣ жӯӨи§Ҷеӣҫд»Қ然жҳҫзӨәдёәи§ҶеӣҫеұӮж¬Ўзҡ„дёҖйғЁеҲҶпјҢи§Ҷеӣҫд»ҚжҳҫзӨәеңЁеұҸ幕дёҠпјҢйңҖиҰҒйҖҡиҝҮи°ғз”Ёи§Ҷеӣҫзҡ„removeFromSuperviewж–№жі•д»Һеӯҗи§Ҷеӣҫж•°з»„дёӯжҳҫејҸеҲ йҷӨи§ҶеӣҫгҖӮ
- (void)insertArrangedSubview:(UIView *)view atIndex:(NSUInteger)stackIndex;
еҮҪж•°жҸҸиҝ° пјҡе°ҶжҸҗдҫӣзҡ„и§Ҷеӣҫж·»еҠ еҲ°жҺ’еҲ—зҡ„еӯҗи§Ҷеӣҫж•°з»„дёӯжҢҮе®ҡзҡ„зҙўеј•еӨ„гҖӮеҰӮжһңзҙўеј•е·Іиў«еҚ з”ЁпјҢUIStackViewдјҡеўһеҠ arrangedSubviewsж•°з»„зҡ„еӨ§е°ҸпјҢ并е°Ҷе…¶иў«еҚ з”Ёзҡ„зҙўеј•еҸҠиў«еҚ з”Ёзҡ„зҙўеј•д»ҘдёҠдҪҚзҪ®зҡ„жүҖжңүеҶ…容移еҠЁеҲ°ж•°з»„дёӯжӣҙй«ҳзҡ„з©әй—ҙ(зҙўеј•еҗҺ移)пјҢ然еҗҺUIStackViewе°ҶжҸҗдҫӣзҡ„и§ҶеӣҫеӯҳеӮЁеңЁзҙўеј•еӨ„гҖӮеҰӮжһңжҸ’е…Ҙзҡ„и§Ҷеӣҫе°ҡжңӘж·»еҠ еҲ°UIStackViewпјҢжӯӨж–№жі•дјҡиҮӘеҠЁе°ҶжҸҗдҫӣзҡ„и§Ҷеӣҫж·»еҠ дёәUIStackViewзҡ„еӯҗи§ҶеӣҫпјҢдҪҶжҸ’е…Ҙзҡ„зҙўеј•дҪҚзҪ®д»…еҪұе“ҚarrangedSubviewsж•°з»„дёӯи§Ҷеӣҫзҡ„йЎәеәҸпјҢе®ғдёҚдјҡеҪұе“Қеӯҗи§Ҷеӣҫж•°з»„(subviews)дёӯи§Ҷеӣҫзҡ„йЎәеәҸпјҢд№ҹе°ұжҳҜиҜҙжҸ’е…Ҙзҡ„и§Ҷеӣҫд»Қж—§ж·»еҠ еҲ°еӯҗи§Ҷеӣҫж•°з»„(subviews)зҡ„жң«е°ҫгҖӮ
еҸӮж•° пјҡ
view пјҡ иҰҒжҸ’е…ҘеҲ°з”ұUIStackViewжҺ’еҲ—зҡ„и§Ҷеӣҫж•°з»„дёӯзҡ„и§ҶеӣҫгҖӮ
stackIndex пјҡ е…¶еңЁarrangedSubviewsж•°з»„дёӯжҸ’е…Ҙж–°и§Ҷеӣҫзҡ„зҙўеј•пјҢжӯӨеҖјдёҚеҫ—еӨ§дәҺжӯӨж•°з»„дёӯеҪ“еүҚзҡ„и§Ҷеӣҫж•°пјҢеҰӮжһңзҙўеј•и¶…еҮәиҢғеӣҙпјҢжӯӨж–№жі•е°ҶжҠӣеҮәNSInternalInconsistencyExceptionејӮеёёгҖӮ
- (void)setCustomSpacing:(CGFloat)spacing afterView:(UIView *)arrangedSubview API_AVAILABLE(ios(11.0),tvos(11.0));
еҮҪж•°жҸҸиҝ° пјҡж°ҙе№іжҺ’еҲ—ж—¶пјҢеңЁжҢҮе®ҡи§ҶеӣҫеҗҺзјҳеә”з”ЁиҮӘе®ҡд№үй—ҙи·қгҖӮеһӮзӣҙжҺ’еҲ—ж—¶пјҢеңЁжҢҮе®ҡи§ҶеӣҫдёӢзјҳеә”з”ЁиҮӘе®ҡд№үй—ҙи·қгҖӮ
еҸӮж•° пјҡ
spacing пјҡ иҮӘе®ҡд№үй—ҙи·қгҖӮ
arrangedSubview пјҡ жҢҮе®ҡи§ҶеӣҫгҖӮ
- (CGFloat)customSpacingAfterView:(UIView *)arrangedSubview API_AVAILABLE(ios(11.0),tvos(11.0));
еҮҪж•°жҸҸиҝ° пјҡж°ҙе№іжҺ’еҲ—ж—¶пјҢиҝ”еӣһжҢҮе®ҡи§ҶеӣҫеҗҺзјҳеә”з”ЁиҮӘе®ҡд№үй—ҙи·қгҖӮеһӮзӣҙжҺ’еҲ—ж—¶пјҢиҝ”еӣһжҢҮе®ҡи§ҶеӣҫдёӢзјҳиҮӘе®ҡд№үй—ҙи·қгҖӮ
еҸӮж•° пјҡ
arrangedSubview : жҢҮе®ҡи§ҶеӣҫгҖӮ
вҖңObjective-Cзҡ„UIStackViewеёёз”ЁеұһжҖ§еҮҪж•°жңүе“ӘдәӣвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ