这篇文章主要讲解了“vue遮罩和ref的使用方法是什么”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“vue遮罩和ref的使用方法是什么”吧!
1、创建conform.vue,其内容如下:
<template>
<div v-if="fade">
<div class="xtx-confirm" :class="{fade}">
<div class="wrapper" :class="{fade}">
<div class="header">
<h4>{{title}}</h4>
<a @click="cancel" href="JavaScript:;" rel="external nofollow" >x</a>
</div>
<div class="body">
<i class="iconfont icon-warning"></i>
<span>{{text}}</span>
</div>
<div class="footer">
<span @click="cancel" class="cancel">取消</span>
<span @click="submit" class="submit">确认</span>
</div>
</div>
</div>
</div>
</template>
<script >
import { onMounted, ref, } from 'vue'
export default {
name: 'conform',
props:{
title: {
type: String,
default: '温馨提示'
},
text: {
type: String,
default: ''
},
},
setup(){
const fade = ref(false)
const open = () => {
fade.value = true
}
// 取消
const cancel = () => {
fade.value = false
}
// 确认
const submit = () => {
fade.value = false
}
return { fade, open, cancel, submit}
}
}
</script>
<style scoped lang="less">
.xtx-confirm {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 8888;
background: rgba(0,0,0,0);
&.fade {
transition: all 0.4s;
background: rgba(0,0,0,.5);
}
.wrapper {
width: 400px;
background: #fff;
border-radius: 4px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-60%);
opacity: 0;
&.fade {
transition: all 0.4s;
transform: translate(-50%,-50%);
opacity: 1;
}
.header,.footer {
height: 50px;
line-height: 50px;
padding: 0 20px;
}
.body {
padding: 20px 40px;
font-size: 16px;
.icon-warning {
color: red;
margin-right: 3px;
font-size: 16px;
}
}
.footer {
text-align: right;
cursor: pointer;
.cancel{
margin-right: 20px;
cursor: pointer;
}
.submit{
cursor: pointer;
}
}
.header {
position: relative;
h4 {
font-weight: normal;
font-size: 18px;
}
a {
position: absolute;
right: 15px;
top: 15px;
font-size: 20px;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
color: #999;
&:hover {
color: #666;
}
}
}
}
}
</style>2、App.vue中的内容如下:
<!--方式1-->
<template>
<button @click="show_open">打开弹窗</button>
<conform ref="conform_ref"></conform>
</template>
<script >
import conform from "@/components/conform.vue";
import {ref} from "vue";
export default {
name: 'App',
components:{ conform},
setup(){
const conform_ref = ref(null)
const show_open = ()=>{
conform_ref.value.open()
}
// 特别要注意这种方式,虽然conform_ref没在
// template中使用但是一定要返回,否则会出问题
return{conform_ref, show_open}
}
}
</script>
<!--方式二-->
<!--<template>-->
<!-- <button @click="validate_ref">主要按钮</button>-->
<!-- <conform ref="validate" ></conform>-->
<!--</template>-->
<!--<script setup>-->
<!--import conform from './components/conform.vue'-->
<!--import {ref} from "vue";-->
<!--const validate = ref(null)-->
<!--const validate_ref = ()=>{-->
<!-- validate.value.open()-->
<!-- console.log(validate.value)-->
<!--}-->
<!--</script>-->
<!--<style scoped lang="less">-->
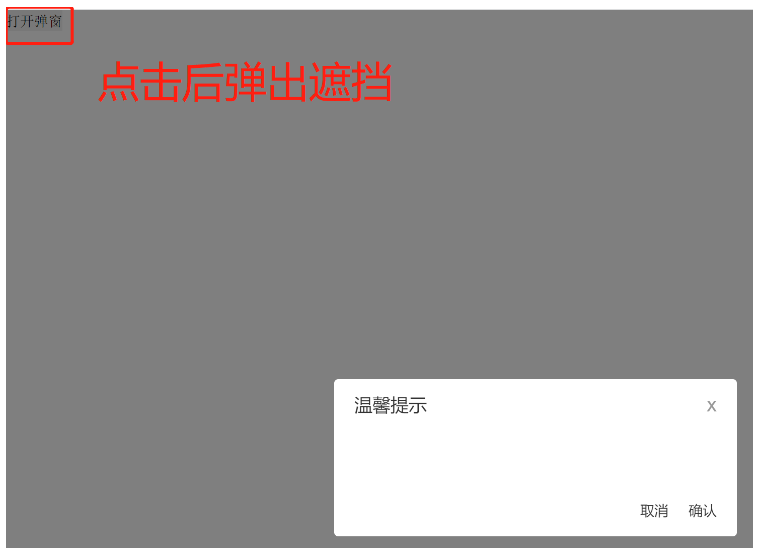
<!--</style>-->效果如下:

特别需要注意的是方式一这种方式,虽然conform_ref没在 template中使用但是一定要返回,否则会出问题
感谢各位的阅读,以上就是“vue遮罩和ref的使用方法是什么”的内容了,经过本文的学习后,相信大家对vue遮罩和ref的使用方法是什么这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://blog.csdn.net/jjw_zyfx/article/details/129845483