这篇文章给大家分享的是有关JavaScript中new有什么用的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
为了保证可读性,本文采用意译而非直译。

当你使用new的时候,会:
创建一个新的空对象;
将this绑定到该对象;
添加一个名为__proto__的新属性,并且指向构造函数的原型(prototype);
返回该this对象。
如果你没有特别理解,那么我们接下来用例子来详细解释。首先定义一个构造函数Student,该函数接收两个参数name和age。
function Student(name, age){
this.name = name;
this.age = age;
}现在我们使用new来创建一个新的对象:
var first = new Student('John', 26);到底发生了什么呢?
一个新的对象创建,我们叫它obj;
this绑定到obj,任何对this的引用就是对obj的引用;
__proto__属性被添加到obj对象。obj.__proto__会指向Student.prototype;
该obj对象被赋值给first变量。
我们可以通过打印测试:
console.log(first.name); // John console.log(first.age); // 26
接下来深入看看__proto__是怎么回事。
原型(Prototype)
每一个JavaScript对象都有一个原型。所有的对象都从它的原型中继承对象和属性。
打开浏览器开发者控制面板(Windows: Ctrl + Shift + J)(Mac: Cmd + Option + J),输入之前定义的Student函数:
function Student(name, age) {
this.name = name;
this.age = age;
}为了证实每一个对象都有原型,输入:
Student.prototype;
// Object {...}你会看到返回了一个对象。现在我们来尝试定义一个新的对象:
var second = new Student('Jeff', 50);根据之前的解释,second指向的对象会有一个__proto__属性,并且应该指向父亲的prototype,我们来测试一下:
second.__proto__ === Student.prototype // true
Student.prototype.constructor会指向Student的构造函数,我们打印出来看看:
Student.prototype.constructor;
// function Student(name, age) {
// this.name = name;
// this.age = age;
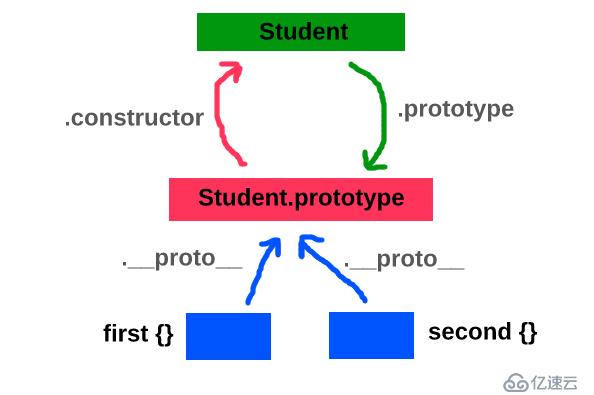
// }好像事情越来越复杂了,我们用图来形象描述一下:
Student的构造函数有一个叫.prototype的属性,该属性又有一个.constructor的属性反过来指向Student构造。它们构成了一个环。当我们使用new去创建一个新的对象,每一个对象都有.__proto__属性反过来指向Student.prototype。
这个设计对于继承来说很重要。因为原型对象被所有由该构造函数创建的对象共享。当我们添加函数和属性到原型对象中,其它所有的对象都可以使用。
在本文我们只创建了两个Student对象,如果我们创建20,000个,那么将属性和函数放到prototype而不是每一个对象将会节省非常很多的存储和计算资源。
我们来看一个例子:
Student.prototype.sayInfo = function(){
console.log(this.name + ' is ' + this.age + ' years old');
}我们为Student的原型添加了一个新的函数sayInfo -- 所以使用Student创建的学生对象都可以访问该函数。
second.sayInfo(); // Jeff is 50 years old
创建一个新的学生对象,再次测试:
var third = new Student('Tracy', 15);
// 如果我们现在打印third, 虽然只会看到年龄和名字这两个属性,
// 仍然可以访问sayInfo函数。
third;
// Student {name: "Tracy", age: 15}
third.sayInfo();
// Tracy is 15 years old在JavaScript中,首先查看当前对象是否拥有该属性;如果没有,看原型中是否有该属性。这个规则会一直持续,直到成功找到该属性或则到最顶层全局对象也没找到而返回失败。
继承让你平时不需要去定义toString()函数而可以直接使用。因为toString()这个函数内置在Object的原型上。每一个我们创建的对象最终都指向Object.prototype,所以可以调用toString()。当然, 我们也可以重写这个函数:
var name = {
toString: function(){
console.log('Not a good idea');
}
};
name.toString();
// Not a good idea创建的name对象首先查看是否拥有toString,如果有就不会去原型中查找。
感谢各位的阅读!关于“JavaScript中new有什么用”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。