这篇“vue项目怎么兼容IE浏览器”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“vue项目怎么兼容IE浏览器”文章吧。
1: 安装babel/polyfill
npm install --save @babel/polyfill2:在main.js里面引入
import '@babel/polyfill' //(一定要在最上面,第一行)3:安装完成后会有babel.config.js文件 手动修改下
module.exports = {
presets: [
// '@vue/cli-plugin-babel/preset',
['@vue/app', {
useBuiltIns: 'entry',
}]
]
}4:在package.json文件browserslist配置
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 11"
]5:在vue.config.js中
module.exports = {
transpileDependencies:['*'] //最开始这里的值为 true,查到的改成 * ,
//应该是 转成es5,大佬知道的话,可留言解答!
}这5步完成之后 , 给 IE11 上运行会报 ’ SCRIPT445: 对象不支持此操 ’
解决: (具体是干嘛的 我还没弄明白,大神如果知道可留言解答 !!)
1: 安装core-js 和 regenerator-runtime
npm install --save core-js regenerator-runtime2:main.js 引入
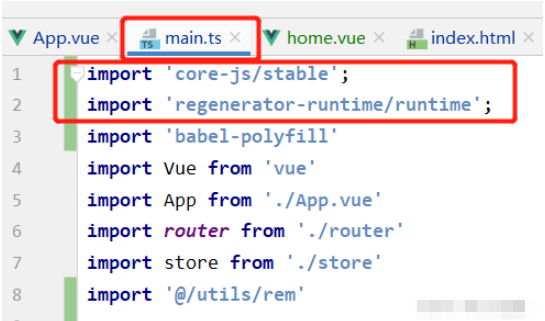
import 'core-js/stable';
import 'regenerator-runtime/runtime';
以上就是关于“vue项目怎么兼容IE浏览器”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://blog.csdn.net/weixin_43749669/article/details/128343229