本篇内容介绍了“JS怎么封装转换前后端接口数据格式工具”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
一般后端返回给前端的数据几乎都是数组或者对象两种格式,所以我们封装的函数只需要考虑这两种情况;
首先,我们这个函数需要满足后端返回给前端的数据(下划线转驼峰),前端传数据给后端(驼峰转下划线)两种情况;
函数接收两个值,第一个data(数组或对象数据源),第二个type(判断要哪种转换模式:hump为下划线转驼峰,'line'为驼峰转下划线);
首先,对传入的data进行判断,如果是对象则转换为数组,如果是数组则直接放行,然后深拷贝对象,防止意想不到的堆污染;
因为数据的层数是不确定的,所以需要使用递归,对对象的value进行判断,如果是对象则递归;
遍历data,对每个对象用forin进行遍历,然后根据type进行相应的处理,下划线还要考虑到如果是最前面的下划线,则直接删除即可;
对象的改变是先保存原来的value,然后改变key后,将原来的key:value用delete删除掉,然后再重新赋值(如果有更好的方法,可以和我说,我个人也感觉这种方法不是很优雅);
最后,因为上面操作为了方便操作,会将对象转化为数组格式,操作完后,需要将原先是对象的重新转化为对象,再返回回去,这样不是更改原格式;
/** 返回数据下划线驼峰互转函数封装
* @param {data} 'obj或ary'
* @param {type} 'hump' 为下划线转驼峰,'line' 为驼峰转下划线
* @return {Array||Object}
*/
export const formatHumpLineTransfer = (data, type = 'hump') => {
// 判断传入的值是对象还是数组
const newData =
Object.prototype.toString.call(data) === '[object Object]'
? [JSON.parse(JSON.stringify(data))]
: JSON.parse(JSON.stringify(data))
function toggleFn(list) {
list.forEach((item) => {
for (const key in item) {
// 如果值为对象
if (Object.prototype.toString.call(item[key]) === '[object Object]') {
toggleFn([item[key]])
}
// 如果值为数组
else if (Object.prototype.toString.call(item[key]) === '[object Array]') {
toggleFn(item[key])
}
// 下划线 转 驼峰
else if (type === 'hump') {
const keyArr = key.split('_')
let str = ''
if (keyArr.length > 1) {
keyArr.forEach((item, index) => {
if (item) {
if (index) {
const arr = item.split('')
arr[0] = arr[0].toUpperCase()
str += arr.join('')
} else {
str += item
}
}
if (!item) {
keyArr.splice(0, 1)
}
})
const newValue = item[key]
delete item[key]
item[str] = newValue
}
}
// 驼峰 转 下划线
else if (type === 'line') {
const regexp = /^[A-Z]+$/
const newKey = key.split('')
const newValue = item[key]
newKey.forEach((item2, index2) => {
if (regexp.test(item2)) {
newKey[index2] = '_' + item2.toLowerCase()
}
})
delete item[key]
item[newKey.join('')] = newValue
}
}
})
}
toggleFn(newData)
// 因为上面操作为了方便操作,会将对象转化为数组格式,操作完后,需要将原先是对象的重新转化为对象
if (Object.prototype.toString.call(data) === '[object Object]') {
let obj = null
newData.forEach((item) => (obj = item))
return obj
} else {
return newData
}
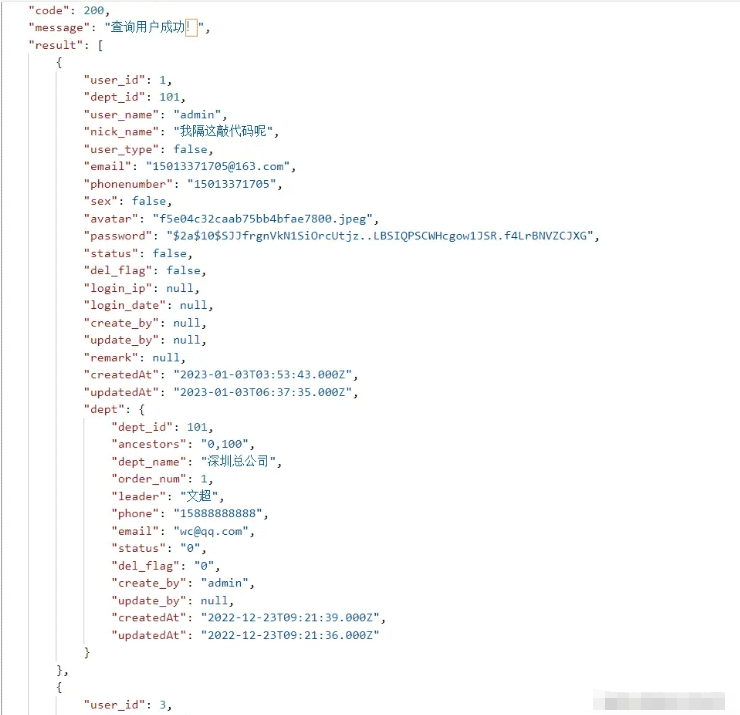
}转换前:

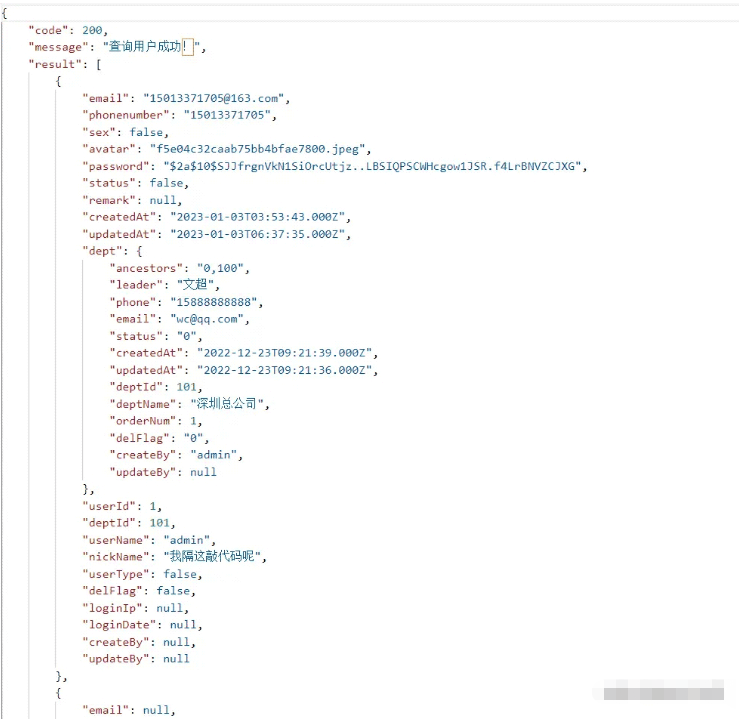
转换后:

“JS怎么封装转换前后端接口数据格式工具”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://juejin.cn/post/7197611189244411962