这篇文章主要讲解了“Vue怎么使用Markdown文档”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vue怎么使用Markdown文档”吧!
1、首先下载mavon-editor
npm install mavon-editor --save2、main.js中引入
// main.js全局注册
import mavonEditor from 'mavon-editor';
import 'mavon-editor/dist/css/index.css';
// use
Vue.use(mavonEditor);3、Vue页面使用
<div>
<mavon-editor ref="md" v-model="form.content" @imgAdd="imgAdd"/>
</div>
<!-- 预览 -->
<div>
<mavon-editor
class="md"
:value="content"
:subfield="false"
:defaultOpen="'preview'"
:toolbarsFlag="false"
:editable="false"
:scrollStyle="true"
:ishljs="true"
/>
</div>
// 绑定@imgAdd event
imgAdd(pos, $file) {
let $vm = this.$refs.md
// 第一步.将图片上传到服务器.
const formData = new FormData();
formData.append('file', $file);
axios({
url: 'http://localhost:9876/sys-file/upload',
method: 'post',
data: formData,
headers: {'Content-Type': 'multipart/form-data'},
}).then((res) => {
// 第二步.将返回的url替换到文本原位置 -> 
debugger
$vm.$img2Url(pos, res.data);
})
}注意1:
这里本地需要有对应的图片上传方法,要不然图片将无法显示。http://localhost:9876/sys-file/upload
注意2:
imgAdd方法中还需要引入axios import axios from "axios";
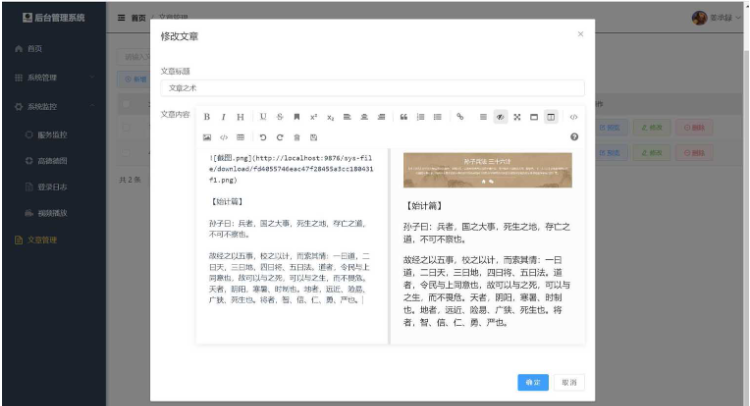
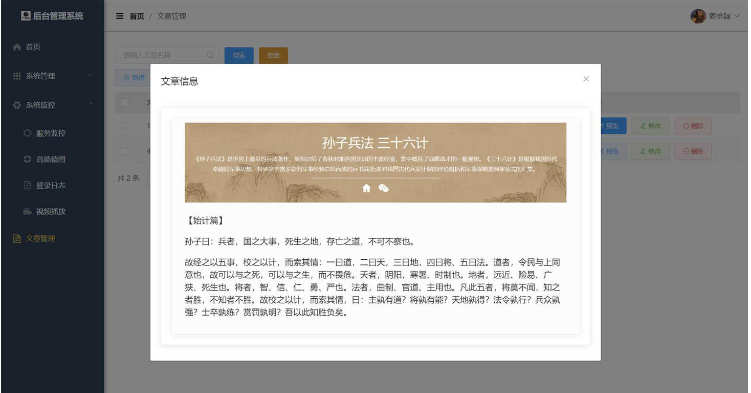
效果如下:


感谢各位的阅读,以上就是“Vue怎么使用Markdown文档”的内容了,经过本文的学习后,相信大家对Vue怎么使用Markdown文档这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://blog.csdn.net/weixin_42222436/article/details/128374311