一.简单介绍
Dom是W3C-万维网联盟的标准,它定义了访问HTML和XML文档的标准。W3C文档对象模型(DOM)是中立与平台和语言的接口,它允许程序和脚本动态的访问和更新文档的内容、结构和样式的。
W3C将DOM分为3个不同的部分:
1.核心DOM:针对任何结构化文档的标准模型;
2.XML DOM部分:针对XML文档的标准模型;
3.HTML DOM部分:针对HTML文档的标准模型;
XML DOM:定义了所有XML元素的对象和属性及访问它们的方法;
HTML DOM:定义了所有HTML元素的对象和属性及访问它们的方法;
二.DOM节点
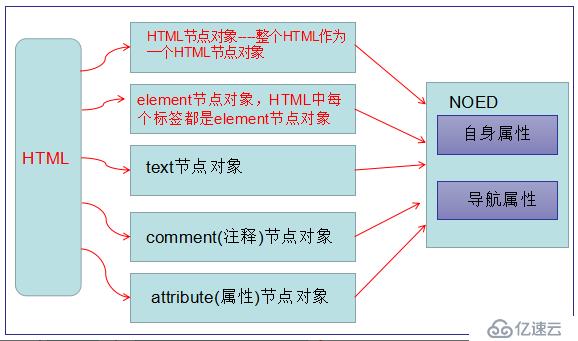
根据W3C的HTML DOM标准,HTML文档中的所有内容都是节点(NODE),分为5种节点类型:
1.整个文档是一个文档节点(document对象),每个html页面整体;
2.每个HTML元素是元素节点(element对象),页面中的每个标签;
3.HTML元素内的文本是文本节点(text对象);
4.每个HTML中属性是属性节点(attribute对象);
5.注释是注释的节点(comment对象);
如下图所示:
2.1节点属性(自身属性):
1.attribute-节点(元素)的属性节点;
2.nodeType-节点类型;
3.nodeValue-节点值;
4.nodeName-节点名称;
5.innerHTML-节点(元素)的文本值;
2.2导航属性:-定位到元素的方法
1.parentnode-节点(元素)的父节点
2.firstChild-节点下的第一个子元素;
3.lastChild-节点下的最后一个元素;
4.childNodes-节点(元素)的子节点
推荐使用:
5.parentElement-父节点标签元素
6.Children-所有子标签
7.firstElementChild-第一个子标签元素
8.lastElementChild-最后一个子标签元素
9.nextElementSibling-下一个兄弟标签元素
10.previousElementSibling-上一个兄弟标签元素
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<p>UserName<input type="text" name="username"></p>
<p>PassWord<input type="password" name="password"></p>
<p>爱好:音乐<input type="checkbox" name="hobby" value="music">电影<input type="checkbox" name="hobby" value="movie"></p>
<p>性别:<input type="radio" name="gender" value="man"> <input type="radio" name="gender" value="woman"></p>
<p><input type="submit" value="注册"></p>
</form>
<script>
var ele = document.getElementsByTagName('p')[2];
console.log(ele);
console.log('nodeName:'+ele.nodeName);
console.log('nodeType:'+ele.nodeType);
console.log('nodeValue:'+ele.nodeValue);
console.log('attribute:'+ele.attributeBuffers);
console.log('innerHTML:'+ele.innerHTML);
console.log('---------------------------------');
console.log('parentNode:'+ele.parentNode);
console.log('children:'+ele.children);
console.log('firstChild:'+ele.firstChild);
console.log('firstElementChild:'+ele.firstElementChild);
console.log('lastChild:'+ele.lastChild);
console.log('childNodes:'+ele.childNodes);
console.log('nextElementSibling:'+ele.nextElementSibling);
console.log('parentElement:'+ele.parentElement);
console.log('firstElementChild:'+ele.firstElementChild);
console.log('lastElementChild:'+ele.lastElementChild);
console.log('nextElementSibling:'+ele.nextElementSibling);
console.log('previousElementSibling:'+ele.previousElementSibling);
</script>
</body>
</html>2.3 如何找到HTML中的任意element节点
常用属性
1.getElementsByClassName()-支持全局和局部查找(得到的是数组)
2.getElementsByName()-只支持全局查找(得到的是数组)
3.getElementsByTagName()-支持全局和局部查找(得到的是数组)
4.etElementById()-只支持全局查找
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<p>UserName<input type="text" name="username"></p>
<p>PassWord<input type="password" name="password"></p>
<p>爱好:音乐<input type="checkbox" name="hobby" value="music" class="music">电影<input type="checkbox" name="hobby" value="movie" class="movie"></p>
<p>性别:<input type="radio" name="gender" value="man"> <input type="radio" name="gender" value="woman"></p>
<p><input type="submit" value="注册"></p>
</form>
<script>
var ele = document.getElementsByTagName('p')[2];
var e = ele.getElementsByClassName("music");
console.log(e)
</script>
</body>
</html>2.4子节点、父节点、同胞(兄弟)节点简述
每个节点均有且只有一个父节点(根节点除外);
每个节点可以含有多个子节点;
每个节点可以有多个兄弟节点;
三.Event 事件
1.事件分类
HTML 4.0之后的的新增一大特性就是有能力使HTML事件去触发浏览器中的动作,例如:点击某一HTML标签时触发某一功能(JavaScript函数)。常见的属相列表如下图所示(这些属性可以插入HTML标签来自定义动作事件):
onclick:当用户点击某个对象时触发某一事件(调用某一句柄);
ondblclick:当用户双击某一对象时触发某一事件(调用某一句柄);
onfocus:获取元素焦点时触发某一事件
onblur:失去元素焦点时触发某一事件
onchange:域的内容被改变
onkeydown:某个键盘被按下时触发某一事件;
onkeypress:某个键盘按键被按下并松开时触发某一事件;
onkeyup:某个键盘按键被松开;
onload:一张页面或者一幅图像加载完成时触发某一事件;
onload属性在开发中一般只给body添加,该属性的触发标志着页面被加载完成。应用场景:当有些事件我们希望页面加载完成之后才执行,就可以使用该属性。
onmousedown:鼠标按钮被按下时触发某一事件;
onmousemove:鼠标按钮被移动时触发某一事件;
onmouseout:鼠标从某元素移开时触发某一事件;
onmouseover:鼠标移到某元素之上时触发某一事件;
onmouseleave:鼠标从元素离开时触发某一事件;
onselect:文本被选中时触发的某一事件;
onsubmit:点击’确认’按钮时触发某一事件;
onsubmit事件是当表单在进行提交时触发,该属性也只能给form表单使用。应用场景:在表单进行提交到后端之前前端进行相关的校验(例如:格式校验),若校验通过则提交前端数据到后端,否则返回一个false或者使用event事件的preventDefault()函数,两种方式都会阻止表单的提交。(即:onsubmit事件在提交数据到后端之前触发,注意优先级)
实例代码:(需求:提交表单之前,前端验证name是否为关键字name,年龄是否小于0,有一者不满足则不提交数据到后端)
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>submit</title>
</head>
<body>
<form action="" class="sub1">
<p><input type="text" name="username"></p>
<p><input type="text" name="age"></p>
<p><input type="submit"></p>
</form>
<script>
var ele = document.getElementsByClassName("sub1")[0];
ele.onsubmit = function (e) {
alert("begin onsubmit event") //仅仅说明onsubmit事件在表单自己提交数据到后端之前执行(若提交数据到后端成功,则页面刷新,填的数据清空)
var tagp = document.getElementsByTagName("p");
var name = tagp[0].firstElementChild;
var namevalue = name.value;
var age = tagp[1].firstElementChild;
var agevalue = age.value;
if(namevalue.trim()=="name"){
// return false; //方式1,return false
event.preventDefault(); //方式2
}
if(agevalue.trim()<0){
// return false; //方式1,return false
event.preventDefault(); //方式2
}
}
</script>
</body>
</html>2.事件绑定方式
JavaScript中时间绑定方式分为两种:1是通过在HTML标签中进行绑定事件;2是在JavaScript中先找到需要绑定事件的对象,再去实现其对应的事件。如下图所示:
方式1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>EventTest1</title>
</head>
<script>
function Alter() {
alert("666");
}
function Confirm() {
confirm("are you sure ?")
}
</script>
<body>
<div>
<p class="p1" onclick="Alter()">一</p>
<p class="p1" onclick="Alter()">二</p>
<p class="p1" onclick="Alter()">三</p>
<p class="p1" onclick="Alter()">四</p>
<div>
<span class="sp1" onclick="Confirm()"> span标签</span>
</div>
</div>
</body>
</html>此时有两点不好的地方:1是例中多个p标签点击时都是触发相同的事件,此时按照方式1来完成需要在每个p标签后面写相同重复的代码;2是结构和行为未完全分离,不利于后期的维护;
方式2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>EventTest2</title>
</head>
<body>
<div>
<p class="p1">一</p>
<p class="p1">二</p>
<p class="p1">三</p>
<p class="p1">四</p>
<div>
<span class="sp1"> span标签</span>
</div>
</div>
<script>
var elep = document.getElementsByTagName("p");
console.log(elep);
for(var i=0;i<elep.length;i++){
elep[i].onclick = function() {
alert("666");
}
}
var eles = document.getElementsByClassName("sp1");
eles.onclick = function(){
confirm("are you sure ?")
}
</script>
</body>
</html>3.this关键字的用法
格式:函数名(this);
作用:实例中点击span标签的this 标签汉子时,就可以获取当前点击标签的内容。即:this关键字可以获取本标签的自身信息,以方便通过它来获取与之相关的标签信息。
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>EventTest1</title>
</head>
<script>
function Alter() {
alert("666");
}
function Confirm() {
confirm("are you sure ?")
}
function func(a){//func(参数任意,但不能是this)
console.log(a);
}
</script>
<body>
<div>
<p class="p1" onclick="Alter()">一</p>
<p class="p1" onclick="Alter()">二</p>
<p class="p1" onclick="Alter()">三</p>
<p class="p1" onclick="Alter()">四</p>
<span class="sp1" onclick="func(this)"> this标签</span>
<div>
<span class="sp1" onclick="Confirm()"> span标签</span>
</div>
</div>
</body>
</html>效果图:
4.Event对象
Event对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。时间通常是和函数结合使用的,函数不会再时间触发前被执行。Event对象在事件发生时系统已经创建好了,并且会在事件函数被调用时传给事件函数,我们获取只需要仅仅接收一下即可。
比如:onkeydown,我们想知道哪个按钮被按下了,只需要通过event对象的属性就可以,这时可通过event的KeyCode属性,例如:
5.事件传播
所谓事件传播是指,我们给元素A定义了一个事件a,给元素B定义了一个事件b,但是元素B有包含于元素A中或者两者之间有交集的部分定义了事件,此时执行交集中的事件既会执行事件a又会执行事件b,也就是说A元素的事件a传播到了B元素中了,此时难免不符合需求,如何解决,以下面例子说明。例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.outer{
width: 200px;
height: 200px;
background: rosybrown;
position: relative;
}
.inner{
width: 100px;
height:100px;
background: palegreen;
position: absolute;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="outer"><span>outer</span>
<div class="inner">inner</div>
</div>
<script>
var ele1 = document.getElementsByClassName("outer")[0];
ele1.onclick = function() {
alert("this is outer onclick event");
}
var ele2 = document.getElementsByClassName("inner")[0];
ele2.onclick = function(e) {
alert("this is inner onclick event");
e.stopPropagation();
}
</script>
</body>
</html>四.DOM节点的增删改查
1.增加节点
需求:每点击一次增加一个p标签节点,如下图所示:
代码块如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.test1,.test2,.test3,.test4{
width:200px;
height: 100px;
margin: 5px;
text-align: center;
}
.test1{
background-color: palegreen;
}
.test2{
background-color: indianred;
}
.test3{
background-color: crimson;
}
.test4{
background-color: cyan;
}
</style>
<script>
function add() {
//ele1为父节点
var ele1 = document.getElementsByClassName("test1")[0];
//elep为新增的标签,新增标签方法为document.createElement("标签名称")
var elep = document.createElement("p");
elep.innerHTML="new add p element";
//使用appendChild()方法将elep添加到ele1中,所以appendChild()的使用方法是:父标签.appendChild(子标签)
ele1.appendChild(elep);
}
</script>
</head>
<body>
<div>
<div class="test1"><button onclick="add()">add</button>javascript test1</div>
<div class="test2">javascript test2</div>
<div class="test3">javascript test3</div>
<div class="test4">javascript test4</div>
</div>
</body>
</html>2.删除节点
需求:每点击一次删除一个p标签,从第一个开始删起;
代码块如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.test1,.test2,.test3,.test4{
width:200px;
height: 100px;
margin: 5px;
text-align: center;
}
.test1{
background-color: palegreen;
}
.test2{
background-color: indianred;
}
.test3{
background-color: crimson;
}
.test4{
background-color: cyan;
}
</style>
<script>
function add() {
//ele1为父节点
var ele1 = document.getElementsByClassName("test1")[0];
//elep为新增的标签,新增标签方法为document.createElement("标签名称")
var elep = document.createElement("p");
elep.innerHTML="new add p element";
//使用appendChild()方法将elep添加到ele1中,所以appendChild()的使用方法是:父标签.appendChild(子标签)
ele1.appendChild(elep);
}
function remove(){
//ele1为父节点
var ele1 = document.getElementsByClassName("test1")[0];
//定位需要删除的子节点(从第一个p标签开始删除)
var ele2 = document.getElementsByTagName("p")[0];
//使用removeChild()方法进行删除,removeChild()的使用方法是:父标签.removeChild(子标签)
ele1.removeChild(ele2);
}
</script>
</head>
<body>
<div>
<div class="test1"><button onclick="add()">add</button>javascript test1</div>
<div class="test2">javascript test2</div>
<div class="test3">javascript test3</div>
<div class="test4"><button onclick="remove()">remove</button>javascript test4</div>
</div>
</body>
</html>3.修改节点
需求:点击replace,若test3标签存在则将其更改成img标签,否则进行弹框提示;
效果图如下:
代码块如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.test1,.test2,.test3,.test4{
width:200px;
height: 100px;
margin: 5px;
text-align: center;
}
.test1{
background-color: palegreen;
}
.test2{
background-color: indianred;
}
.test3{
background-color: crimson;
}
.test4{
background-color: cyan;
}
</style>
</head>
<body>
<div class="parent">
<div class="test1"><button onclick="add()">add</button>javascript test1</div>
<div class="test2"><button class="replace">replace</button>javascript test2</div>
<div class="test3">javascript test3</div>
<div class="test4"><button onclick="remove()">remove</button>javascript test4</div>
</div>
<script>
function add() {
//ele1为父节点
var ele1 = document.getElementsByClassName("test1")[0];
//elep为新增的标签,新增标签方法为document.createElement("标签名称")
var elep = document.createElement("p");
elep.innerHTML="new add p element";
//使用appendChild()方法将elep添加到ele1中,所以appendChild()的使用方法是:父标签.appendChild(子标签)
ele1.appendChild(elep);
}
function remove(){
//ele1为父节点
var ele1 = document.getElementsByClassName("test1")[0];
//定位需要删除的子节点(从第一个p标签开始删除)
var ele2 = document.getElementsByTagName("p")[0];
//使用removeChild()方法进行删除,removeChild()的使用方法是:父标签.removeChild(子标签)
ele1.removeChild(ele2);
}
//需求:点击时将test3的div标签更改成图片
//获取父标签(test3的父标签)
var parent = document.getElementsByClassName("parent")[0];
//获取点击的标签,以便后面进行点击更改标签操作
var ele3 = document.getElementsByClassName("replace")[0];
//创建img标签
var img = document.createElement("img");
//设置img标签的src属性
img.src = "bfff64c7.jpg";
//定义点击操作函数,已满足需求
ele3.onclick = function(){
//获取点击点击后需要更改的标签
var ele4 = document.getElementsByClassName("test3")[0];
//点击后若ele4标签存在则进行更改,否则进行弹框提示
if(ele4 != undefined){
parent.replaceChild(img,ele4);
}
else{
alert("test3 element is not exist")
}
}
</script>
</body>
</html>4.查询对应的节点
4.1 getElementsByClassName(“classname”):结果为列表
4.2 getElementsByName(“name”):结果为列表
4.3 getElementsByTagName(“TagName”):结果为列表
4.4 getElementById(“id”)
五.DOM节点属性的设置
1.改变HTML内容
改变元素内容最简单的方法是使用innerHTML、innerText
注意innerHTML、innerText方法的区别:innerHTML添加的将会是一个HTML的效果,而innerText只是一个text文字类型的效果,如下图:
代码块如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.name{
width: 200px;
height: 50px;
background-color: palegreen;
}
.sex{
width: 200px;
height: 50px;
background-color: cyan;
}
</style>
</head>
<body>
<div>
<p class="name">姓名</p>
<p class="sex">性别</p>
</div>
<script>
var elename = document.getElementsByClassName("name")[0];
elename.onclick=function () {
elename.innerText="<h2>innerText</h2>"
}
var elesex = document.getElementsByClassName("sex")[0];
elesex.ondblclick=function () {
elesex.innerHTML="<h2>innerHTML</h2>"
}
</script>
</body>
</html>2.更改CSS样式
思路:
2.1 找到需要操作的标签element;
2.2 使用element.style.css=”修改后的值”方法进行修改
代码块如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.name{
width: 200px;
height: 50px;
background-color: palegreen;
}
.sex{
width: 200px;
height: 50px;
background-color: cyan;
}
</style>
</head>
<body>
<div>
<p class="name">姓名</p>
<p class="sex">性别</p>
</div>
<script>
var elename = document.getElementsByClassName("name")[0];
elename.onclick=function () {
elename.innerText="<h2>innerText</h2>"
}
var elesex = document.getElementsByClassName("sex")[0];
elesex.ondblclick=function () {
elesex.innerHTML="<h2>innerHTML</h2>"
elesex.style.background="green";
elesex.style.color="red";
elesex.style.width="500px";
elesex.style.height="100px";
}
</script>
</body>
</html>效果图如下:
3.设置(改变)HTML属性
方法1:element.attribute = value
方法2:element.setAttribute(attribute,value)
实例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<img class="img" src="bfff64c7.jpg" alt="无法显示图片">
<script>
var img= document.getElementsByClassName("img")[0];
img.onclick = function () {
// img.src="timg.jpg"; //方法1:element.attribute = value
// img.height="500px";
img.setAttribute("src","timg.jpg"); //方法2:element.setAttribute(attribute,value)
img.setAttribute("height","200px") //方法2:element.setAttribute(attribute,value)
}
</script>
</div>
</body>
</html>4.获取HTML属性值
方法:element.getAttribute(attributename)
实例代码如下;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<img class="img" src="bfff64c7.jpg" alt="无法显示图片">
<script>
var img= document.getElementsByClassName("img")[0];
alert("the img of src is:"+img.getAttribute("src"));
img.onclick = function () {
// img.src="timg.jpg"; //方法1:element.attribute = value
// img.height="500px";
img.setAttribute("src","timg.jpg"); //方法2:element.setAttribute(attribute,value)
img.setAttribute("height","200px") //方法2:element.setAttribute(attribute,value)
alert("the img of src is:"+img.getAttribute("src"));//img.getAttribute("src")获取img的scr地址
}
</script>
</div>
</body>
</html>5.创建新的HTML元素(标签)
方法:document.createElement("tagname")
实例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="parent">
<img class="img" src="bfff64c7.jpg" alt="无法显示图片">
<script>
var img= document.getElementsByClassName("img")[0];
alert("the img of src is:"+img.getAttribute("src"));
img.onclick = function () {
img.setAttribute("src","timg.jpg");
img.setAttribute("height","200px");
alert("the img of src is:"+img.getAttribute("src"));
//创建标签,并在div下增加该创建的标签
var eleimg = document.createElement("img"); //创建标签
eleimg.src="bfff64c7.jpg"; //设置(改变)标签属性
eleimg.style.display="block"; //设置(改变)标签CSS样式
eleimg.setAttribute("height","100px"); //设置(改变)标签属性
var parent = document.getElementsByClassName("parent")[0];
parent.appendChild(eleimg);
}
</script>
</div>
</body>
</html>6.删除已有的HTML元素(标签)
方法:element.removeChild(removetag)
实例代码如下;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.p{
width: 100px;
height: 30px;
background-color: crimson;
}
</style>
</head>
<body>
<div class="parent">
<p class="p">删除</p>
<img class="img" src="bfff64c7.jpg" alt="无法显示图片">
<script>
var img= document.getElementsByClassName("img")[0];
img.onclick = function () {
img.setAttribute("src","timg.jpg");
img.setAttribute("height","200px");
//创建标签,并在div下增加该创建的标签
var eleimg = document.createElement("img"); //创建标签
eleimg.src="bfff64c7.jpg"; //设置(改变)标签属性
eleimg.className="imgb";
eleimg.style.display="block"; //设置(改变)标签CSS样式
eleimg.setAttribute("height","100px"); //设置(改变)标签属性
var parent = document.getElementsByClassName("parent")[0];
parent.appendChild(eleimg);
}
var p = document.getElementsByClassName("p")[0];
p.onclick=function () {
var imgb = document.getElementsByClassName("imgb")[0];
if(imgb != undefined){
var parent = document.getElementsByClassName("parent")[0];
parent.removeChild(imgb); //删除已有的HTML元素(标签)
}
else {
alert("the element of p isn't exsit")
}
}
</script>
</div>
</body>
</html>7.Class的相关操作
1.element.className:获取该class所有值,结果为字符串类型;
2.element.classList[index]:获取第几个class值,index超出边界则为undefined;
3.element.classList.add("addclassname"):增加class值;
4.element.classList.remove("deleteclassname"):删除class值,有则删除无则略过不报错;
实例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.test1{
width: 300px;
height:300px;
background-color: cyan;
text-align: center;
line-height: 300px;
}
</style>
</head>
<body>
<div>
<div class="test1 test2">DIV标签</div>
</div>
<script>
var ele = document.getElementsByTagName("div")[1];
var names = ele.className;
console.log("className="+names+";typeof="+typeof(names));
var name1 = ele.classList[0]
var name2 = ele.classList[1]
var name3 = ele.classList[2]
console.log("className1="+name1);
console.log("className2="+name2);
console.log("className3="+name3);
console.log("className="+names);
ele.classList.add("test3")
var name3 = ele.classList[2]
console.log("className3="+name3);
var names = ele.className;
console.log("className="+names);
ele.classList.remove("test2")
var names = ele.className;
console.log("className="+names);
</script>
</body>
</html>免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。