上篇文章里首先学习了路由对象的基本配置包括Routes, RouterOutlet,RouterLink
这3个路由配置对象,这次来学习一下Router的用法吧。
步一:app.component.html文件
<button (click)="tabProductDetails()">商品信息</button>
<router-outlet></router-outlet>
步二:app.component.ts文件
export class AppComponent {
constructor ( private router : Router) { } //1.
tabProductDetails () { //2.
this.router.navigate(['/product'])
}
}
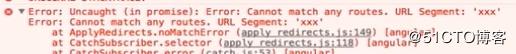
这回需要解决一个第二个问题:报错信息如图 显示。
显示。
在说的是找不到路由配置
解决过程:说明:需要用通配符来解决问题
步一: 新增组件: ng g component code404
步二:在code404.component.html中写入
步三: app-routing.module.ts,先引入
import {Code404Component} from './code404/code404.component';
再配置路由
const routes: Routes = [
{path :' ** ', component : Code404Component }
]
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。