这篇文章主要介绍了Java前后端的JSON传输方式是什么的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Java前后端的JSON传输方式是什么文章都会有所收获,下面我们一起来看看吧。
1、什么是 JSON 数据
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式:key:value 格式。
JSON 采用完全独立于语言的文本格式,这些特性使 JSON 成为理想的数据交换语言。易于人阅读和编写,同时也易于机器解析和生成。
2、JSON 字符串
JSON 字符串是一种 JSON 格式的 string 字符串,也就是 JSON 字符串也是 string 类型,只是这种 string 是有格式的,也就是类似 map 的格式【key:value】。
JSON 字符串的键必须是字符串(也可以存数值,但是数值存进去,取出来还是 String);
JSON 字符串的值可以是:数字(整数或浮点数),字符串(在双引号中),数组(在方括号中),对象(在花括号中),true/false/null。
3、后端 JSONObject 对象
JSONObject 是一种数据结构,可以理解为 JSON 格式的数据结构(key-value 结构),类似于 map,可以使用 put 方法给 JSONObject 对象添加元素。JSONObject 可以很方便的转换成字符串,也可以很方便的把其他对象转换成 JSONObject 对象。
(1)通过原生生成 JSONObject
JSONObject zhangsan = new JSONObject();
try {
//添加
zhangsan.put("name", "张三");
zhangsan.put("age", 18.4);
zhangsan.put("birthday", "1900-20-03");
zhangsan.put("majar", new String[] {"哈哈","嘿嘿"});
zhangsan.put("null", null);
zhangsan.put("house", false);
System.out.println(zhangsan.toString());
} catch (JSONException e) {
e.printStackTrace();
}(2)通过 hashMap 数据结构生成
HashMap<String, Object> zhangsan = new HashMap<>();
zhangsan.put("name", "张三");
zhangsan.put("age", 18.4);
zhangsan.put("birthday", "1900-20-03");
zhangsan.put("majar", new String[] {"哈哈","嘿嘿"});
zhangsan.put("null", null);
zhangsan.put("house", false);
System.out.println(new JSONObject(zhangsan).toString());(3)通过 JavaBean 生成
Student student = new Student();
student.setId(1);
student.setAge("20");
student.setName("张三");
// 生成 JSONObject
System.out.println(JSON.toJSON(student));(4)JSON 字符串与 JSONObject 转换
String studentString = "{\"id\":1,\"age\":2,\"name\":\"zhang\"}";
//JSON字符串转换成 JSONObject
JSONObject jsonObject1 = JSONObject.parseObject(stuString);
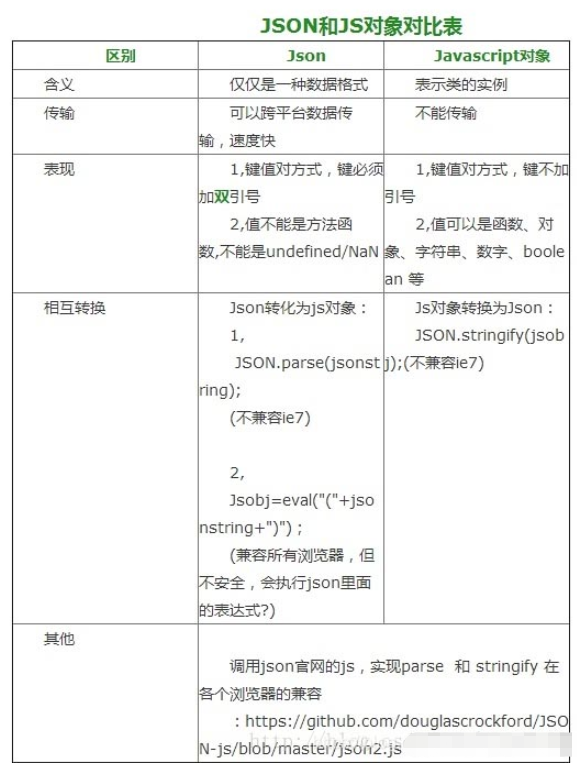
System.out.println(jsonObject1);4、前端 JSON 字符串和 Javascript 对象对比

5、基础结构
JSON 的两种结构:
(1)“名称/值”对的集合(A collection of name/value pairs)。不同的语言中,它被理解为对象(object),记录(record),结构(struct),字典(dictionary),哈希表(hash table),有键列表(keyed list),或者关联数组 (associative array)。
{ "firstName": "Brett", "lastName":"McLaughlin", "email": "aaaa" }(2)值的有序列表(An ordered list of values)。在大部分语言中,它被理解为数组(array)。
{ "people": [
{ "firstName": "Brett", "lastName":"McLaughlin", "email": "aaaa" },
{ "firstName": "Jason", "lastName":"Hunter", "email": "bbbb"},
{ "firstName": "Elliotte", "lastName":"Harold", "email": "cccc" }
]}5、JSON 格式应用
(1)将 JSON 数据赋值给变量
例如,可以创建一个新的 Javascript 变量,然后将 JSON 格式的数据字符串直接赋值给它:
var people = { "programmers": [ { "firstName": "Brett", "lastName":"McLaughlin", "email": "aaaa" },
{ "firstName": "Jason", "lastName":"Hunter", "email": "bbbb" },
{ "firstName": "Elliotte", "lastName":"Harold", "email": "cccc" }
],
"authors": [
{ "firstName": "Isaac", "lastName": "Asimov", "genre": "science fiction" },
{ "firstName": "Tad", "lastName": "Williams", "genre": "fantasy" },
{ "firstName": "Frank", "lastName": "Peretti", "genre": "christian fiction" }
],
"musicians": [
{ "firstName": "Eric", "lastName": "Clapton", "instrument": "guitar" },
{ "firstName": "Sergei", "lastName": "Rachmaninoff", "instrument": "piano" }
] }(2)访问数据
将上述这个数组放进 Javascript 变量之后,就可以很轻松地访问它。实际上,只需用点号表示法来表示访问数组元素。所以,要想访问 programmers 列表的第一个条目的姓氏,只需在 JavaScript 中使用下面这样的
代码:
people.programmers[0].lastName;
(3)修改 JSON 数据
正如可以用点号和括号访问数据,也可以按照同样的方式轻松地修改数据
people.musicians[1].lastName = "Rachmaninov";
(4)转换字符串
可以将任何 JSONObject 和 Javascript 对象转换为 JSON 文本,也可以进行逆转换。
1、Jackson 类
(1)maven 引入依赖
<dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.9.9</version> </dependency> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-core</artifactId> <version>2.9.9</version> </dependency> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-annotations</artifactId> <version>2.9.9</version> </dependency>
(2)类库函数使用
@RequestMapping(value="/returnJson")
//@ResponseBody注解将JSON数据写入响应流中返回到前端
@ResponseBody
public String returnJson(){
ObjectMapper objectMapper=new ObjectMapper();
Student student=new Student();
//writeValueAsString()函数将对象转换为JSON字符串
return objectMapper.writeValueAsString(student);
}2、FastJson 类库
(1)maven引入依赖
<dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>1.2.4</version> </dependency>
(2)类库函数使用
// 将 JSON 字符串反序列化成 JavaBean public static final Object parse(String text); // 将 JSON 字符串反序列化成 JSONObject public static final JSONObject parseObject(String text); // 将 JSON 字符串反序列化成 JavaBean 或 JSONObject public static final <T> T parseObject(String text, Class<T> clazz); // 将 JSON 字符串反序列化成JSONObject 的数组 public static final JSONArray parseArray(String text); // 将 JSON 字符串反序列化成 JavaBean 的数组 public static final <T> List<T> parseArray(String text, Class<T> clazz); // 将 Java 对象序列化为JSON 字符串 public static final String toJSONString(Object object); // 将 Java 对象序列化为带格式的 JSON 字符串 public static final String toJSONString(Object object, boolean prettyFormat); //将 JavaBean 转换为 JSONObject 或者 JSONArray。 public static final Object toJSON(Object javaObject);
parse() 及 parseObject() 进行反序列化时的细节区别在于:parse() 会识别并调用目标类的 setter 方法;parseObject() 由于要将返回值转化为 JSONObject,多执行了 JSON.toJSON(obj),也就是将 JavaBean 转换成 JSONObject,所以在处理过程中会调用反序列化目标类的 getter 方法来将参数赋值给 JSONObject。
3、使用 @RestController 注解
@RestController 是 @ResponseBody 和 @Controller 的组合注解。
1)@Controller 是用来响应页面的,如果是 string 类型的方法,则 springmvc 会跳转到相应的页面(视图)。
2)@ResponseBody 是用来响应数据的,如果是对象类型或者 Map 类型的方法,则 springmvc 会将结果对象转成 json 格式输出给前端。(将 controller 的方法返回的对象通过适当的转换器转换为指定的格式之后,写入到 response 对象的 body 区)
3)@RestController 注解会使 springmvc 将返回的对象或者 Map自 动转 json 返回给前端(底层默认是使用jsckson来实现数据格式转换的)。
@RequestMapping(value="/returnJson")
@ResponseBody
public Student returnJson(){
Student student=new Student();
student.setName("林俊杰");
student.setBirth(new Date(1996-03-15));
student.setPassword("123456");
String[] lan= {"Java","Python"};
student.setLanguage(lan);
return student;
}1、使用 JSON 库
(1)Javascript 对象和 json 字符串转换
var jsonVar = {key: value}
//将JS对象转换为JSON字符串
var jsonString = JSON.stringify(jsonVar)
//将JSON字符串转换为JSON对象
var jsonObject = JSON.parse(jsonString)(2)Javascript 数组和 json 字符串转换
var jsonVar = [value1,..,value] //将JS数组转换为JSON字符串 var jsonString = JSON.stringify(jsonVar) //将JSON字符串转换为数组对象 var jsonObject = JSON.parse(jsonString)
2、Javascript 自带方法
Javascript 自带的 eval ()函数能够将 json 数据转换成 Javascript 对象。
var json = '{"name":"James"}';
var obj = eval( '(' + json + ')' ); //注意需要在json字符外包裹一对小括号
alert( obj.name );3、jQuery 的自带方法
jQuery 中可以使用 $.parseJSON(json) 来将 json 转换为 Javascript 对象。
var json = '{"name":"James"}';
var obj = $.parseJSON(json);
alert( obj.name );4、使用 jquery.json 插件
该插件提供了 4 个函数,用于解析和反解析 json,具体如下:
(1)toJSON:将 Javascript 的 object、number、string 或 array 转换成 JSON 数据。
(2)evalJSON:把 JSON 格式数据转换成 Javascript 对象,速度很快,不过这点速度微不足道。
(3)secureEvalJSON:把 JSON 转换成 Javascript 对象,但是转换之前会检查被转换的数据是否是 JSON 格式的。
(4)quoteString:在字符串两端添加引号,并智能转义(跳过)任何引号,反斜杠,或控制字符。
(注意:需要和 jQuery 核心库结合使用)
var obj = {"plugin":"jquery-json","version":2.4};
//json = '{"plugin":"jquery-json","version":2.4}'
var json = $.toJSON( obj );
// 得到name值为:"jquery-json"
var name = $.evalJSON( json ).plugin;
// 得到version值为:2.4
var version = $.evalJSON( json ).version;关于“Java前后端的JSON传输方式是什么”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“Java前后端的JSON传输方式是什么”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。