压抑不住激动得心情,趁着今天时间多,我就全部拿来写博客好了,当然,不吹牛逼了。吹多了,写不出来代码怎么办呢。
前言:还记得当我接到自己第一个项目的时候,首页的collectionview的frame一直定不好,总会出现collectionview太大了,或者底层的scrollview的contentsize太小了。这些通过小调frame都可以实现不会挡住。但是,后来当客户提出要加上热卖推荐字段的时候 我就懵了。怎么来实现呢,还要保证在collectionview底部有------END-----字段。这些通过小调frame就不能实现了。终于,借鉴前辈的方法,用KVO机制,巧妙的解决了这个难题。
正文:


PS:小弟刚写,不知道如何调节大小,望见谅,见谅哈。
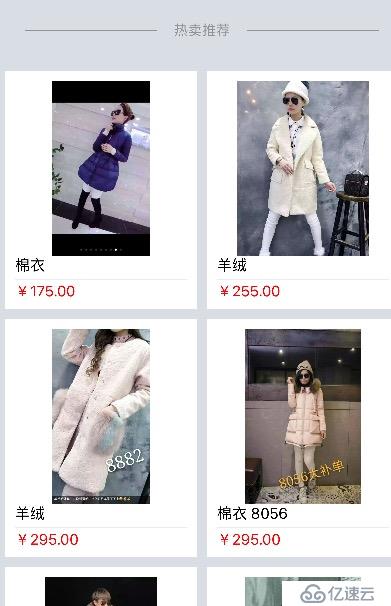
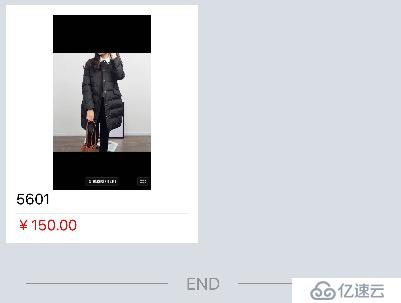
应该不难看出图中的collectionVIew的大小事动态改变的吧。
这里,在我们准备在self.view中加入collectionview视图的时候,可以用interfacebuilder来画出图中的热卖推荐字段与end字段。再在两个字的中间拉入一个collectionview定好他的约束。
然后在我们的实现代码文件中,在viewwillappear中初始化一个观察者:
[contentcollectionView addObserver:self forKeyPath:@"contentSize" options:NSKeyValueObservingOptionNew context:@"RecommendProductcontentsize"];
然后在viewwilldisappear中移除观察者:
if (isRem) {
@try {
[contentcollectionView removeObserver:self forKeyPath:@"contentSize"];
}
@catch (NSException *exception) {
NSLog(@"%@",exception);
}
@finally {
}
}
然后实现回调回调方法:
-(void)observeValueForKeyPath:(NSString *)keyPath ofObject:(id)object change:(NSDictionary<NSString *,id> *)change context:(void *)context {
if ([keyPath isEqualToString:@"contentSize"]) {
CGSize size;
[change[@"new"] getValue:&size];
recommendationView.frame = CGRectMake(0, 370+4, centerView.bounds.size.width, size.height+122);
scrollView.contentSize = CGSizeMake(centerView.frame.size.width, recommendationView.frame.origin.y+recommendationView.frame.size.height);
}else{
NSLog(@"添加观察者出错");
}
}
在这里面我们设定了我们热卖推荐字段的frame与scrollview的contentsize。
size为改变后collectionview的高度。
这样我们就能实现我们想要达到的效果啦。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。