这篇文章主要介绍“VUE中怎么调用高德地图获取当前位置”,在日常操作中,相信很多人在VUE中怎么调用高德地图获取当前位置问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”VUE中怎么调用高德地图获取当前位置”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
1、去高德开放平台获取高德地图KEY
注意:这里一定要选择WEB端的KEY,不要选择WEB服务的KEY,否则拿不到数据
2、去项目中引入KEY,也就是CDN,在这里我们在SRC下面创建一个UNTI文件夹,然后在到文件夹下面创建一个名为UNTI.JS的文件
3、在UNTI.JS中写入我们的方法封装
注意:这里之所以不在INDEX.HTML中引入,是因为如果在INDEX.HTML引入,汇报AMAP NOT UNDEFINED或者是找不到
export default function MapLoader() {
let aMapScript = document.createElement('script')
aMapScript.setAttribute('src', 'https://webapi.amap.com/maps?v=1.4.11&key=c0af2a8bee25c16d7a307124ddb43056&plugin=AMap.CitySearch')
document.head.appendChild(aMapScript)
return aMapScript.onload = function() {
AMap.plugin('AMap.Geolocation', function() {
var geolocation = new AMap.Geolocation({
// 是否使用高精度定位,默认:true
enableHighAccuracy: true,
// 设置定位超时时间,默认:无穷大
timeout: 10000,
// 定位按钮的停靠位置的偏移量,默认:Pixel(10, 20)
buttonOffset: new AMap.Pixel(10, 20),
// 定位成功后调整地图视野范围使定位位置及精度范围视野内可见,默认:false
zoomToAccuracy: true,
// 定位按钮的排放位置, RB表示右下
buttonPosition: 'RB'
})
geolocation.getCurrentPosition()
AMap.event.addListener(geolocation, 'complete', onComplete)
AMap.event.addListener(geolocation, 'error', onError)
function onComplete(data) {
// data是具体的定位信息
console.log(data)
console.log('123123')
}
function onError(data) {
console.log(data)
// 定位出错
console.log('123123s')
}
})
}
}4、在需要引用的该方法
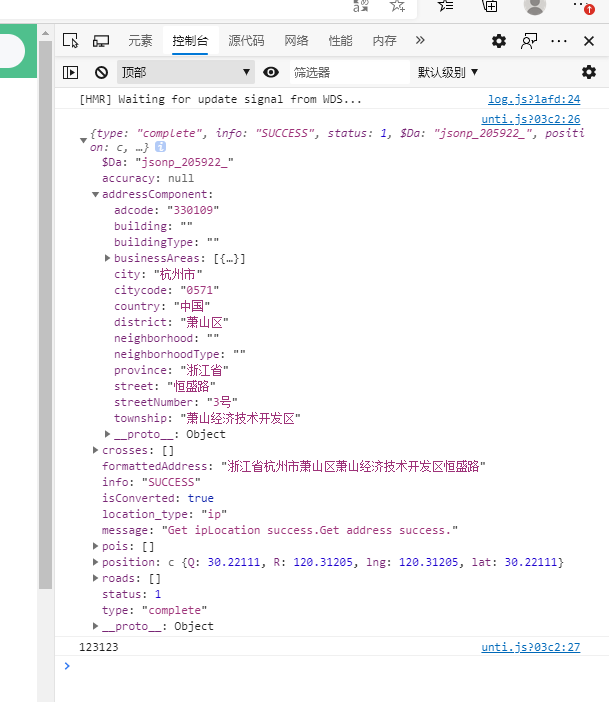
5、打印结果

到此,关于“VUE中怎么调用高德地图获取当前位置”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。