



// less
require ('./static/less/index.less')
// 核心
var React = require('react')
var ReactDom = require('react-dom')
var ReactRouter = require('react-router-dom')
var Router = ReactRouter.BrowserRouter
var Route = ReactRouter.Route
var Link = ReactRouter.Link
var CreateClass = require('create-react-class')
var PropTypes = require('prop-types')
var ajax = require('dollarphpajax')
// 组件
var Index = CreateClass({
render:function(){
return (
<Router>
<div>
<Head/>
<Route exact path="/" component={Content}/>
<Route exact path="/1" component={Content}/>
<Route exact path="/2" component={Content}/>
</div>
</Router>
)
}
})
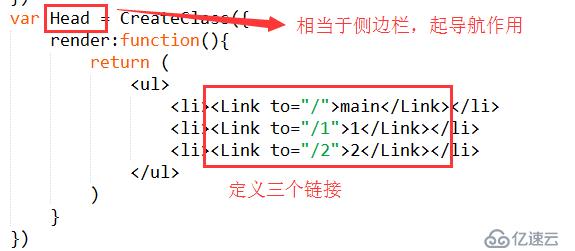
var Head = CreateClass({
render:function(){
return (
<ul>
<li><Link to="/">main</Link></li>
<li><Link to="/1">1</Link></li>
<li><Link to="/2">2</Link></li>
</ul>
)
}
})
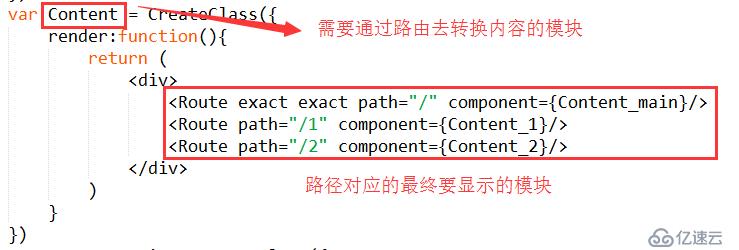
var Content = CreateClass({
render:function(){
return (
<div>
<Route exact exact path="/" component={Content_main}/>
<Route path="/1" component={Content_1}/>
<Route path="/2" component={Content_2}/>
</div>
)
}
})
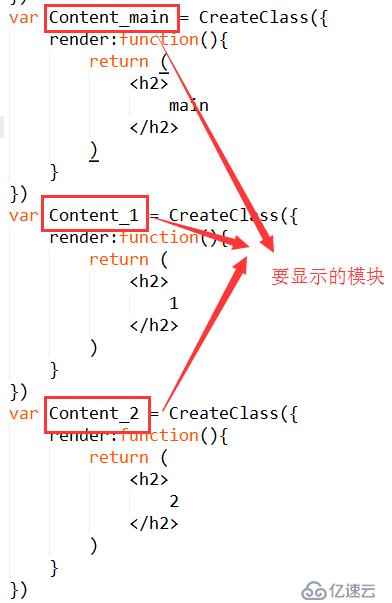
var Content_main = CreateClass({
render:function(){
return (
<h3>
main
</h3>
)
}
})
var Content_1 = CreateClass({
render:function(){
return (
<h3>
1
</h3>
)
}
})
var Content_2 = CreateClass({
render:function(){
return (
<h3>
2
</h3>
)
}
})
// 渲染
ReactDom.render(
<Index/>,
document.getElementById('app')
)


免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。