同步可以改变外部定义的变量值,异步可以提高加载效率
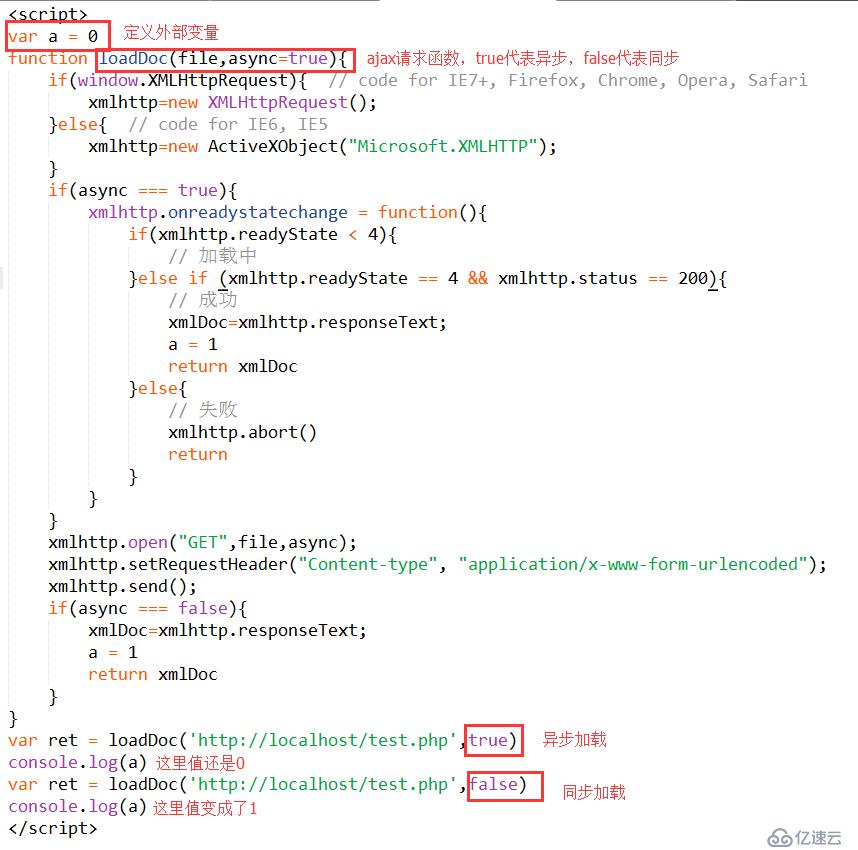
<script>
var a = 0
function loadDoc(file,async=true){
if(window.XMLHttpRequest){ // code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}else{ // code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
if(async === true){
xmlhttp.onreadystatechange = function(){
if(xmlhttp.readyState < 4){
// 加载中
}else if (xmlhttp.readyState == 4 && xmlhttp.status == 200){
// 成功
xmlDoc=xmlhttp.responseText;
a = 1
return xmlDoc
}else{
// 失败
xmlhttp.abort()
return
}
}
}
xmlhttp.open("GET",file,async);
xmlhttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xmlhttp.send();
if(async === false){
xmlDoc=xmlhttp.responseText;
a = 1
return xmlDoc
}
}
var ret = loadDoc('http://localhost/test.php',true)
console.log(a)
var ret = loadDoc('http://localhost/test.php',false)
console.log(a)
</script>免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。