这篇“vue部署后静态文件加载404怎么解决”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“vue部署后静态文件加载404怎么解决”文章吧。
vue部署问题:
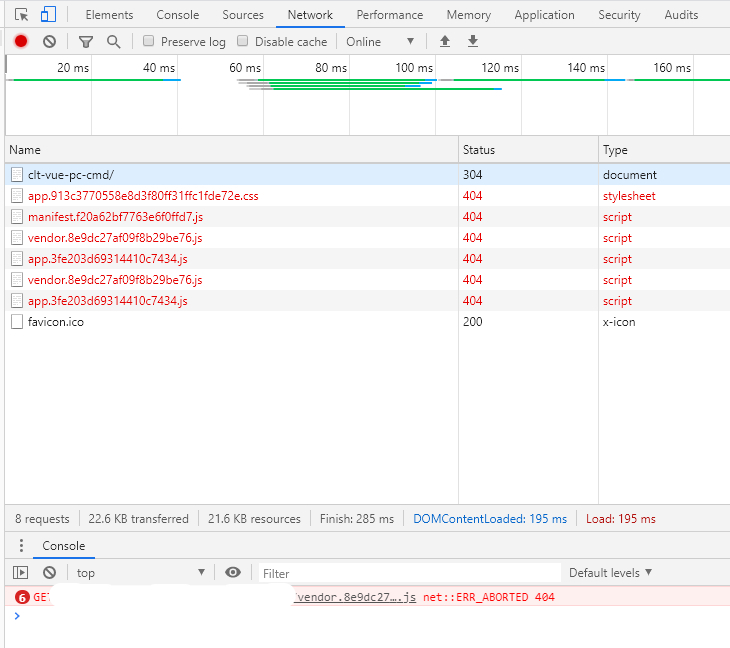
1、js、css静态文件加载报404

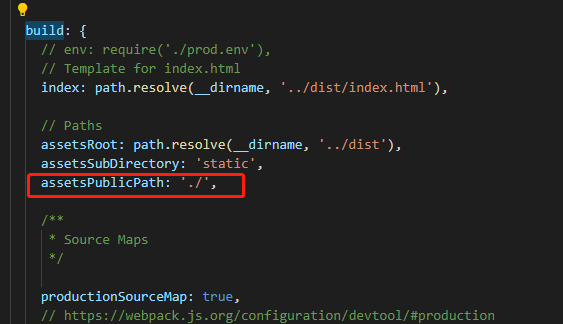
解决办法:build-->index.vue中,assetsPublicPath:'/'这里前面加个“.”

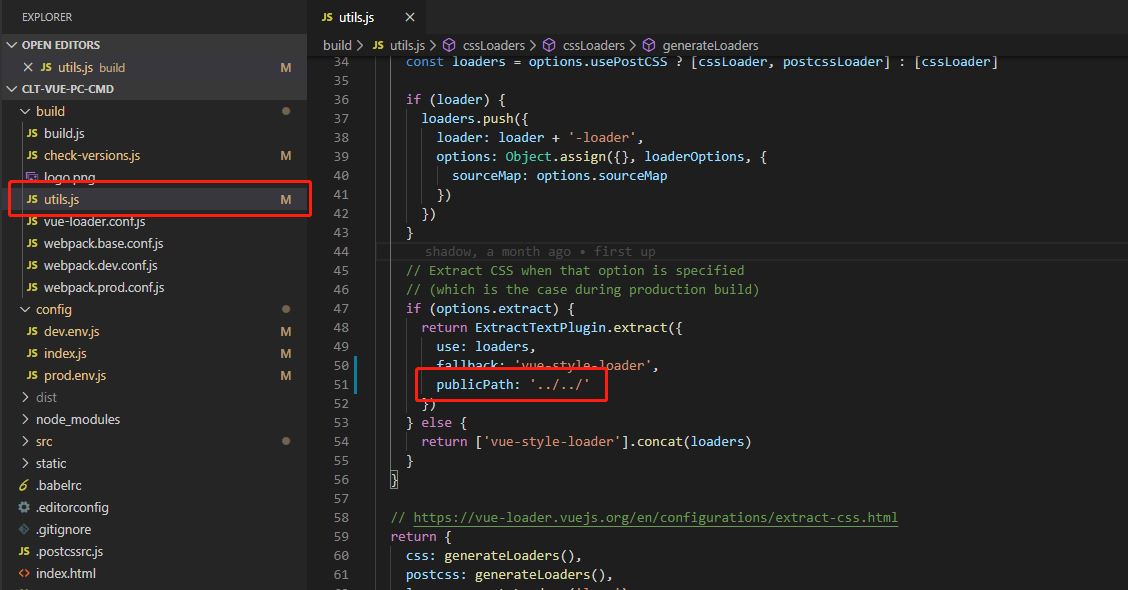
2、element图标背景404

解决办法:

项目背景:项目的使用场景是面向信息安全相关部门,环境很有可能没有公网,局域网并不稳定,所以无法使用七牛等CDN保存图片资源。从而采用引入本地资源的方式
通常一张本地静态图片在vue中的写法是这样
<img src="@/assets/icon/demo.png">但是,img标签如果在src路径中使用变量,会被编译为字符串,导致编译后的路径就是我们写上去的字符串形式,比如你在data中定义了一个变量src,然后在img标签中引用
//data中定义变量src
data() {
return {
src: 'demo'
}
}
//模版中的标签
<img src="@/assets/icon/" + src + ".png">你会发现这个时候图片并没有被加载出来,浏览器中这张图片的地址直接显示’@/assets/icon/demo.png’,也就是没有经过编译的步骤,直接将我们的输入当作字符串显示
在实际开发中,难免会需要动态生成图片路径的场景,那么如何正确显示图片呢?
1.在当前页面全局import图片地址
//使用import引入
import pic1 from '@/assets/icon/demo1.png'
import pic2 from '@/assets/icon/demo2.png'
//在data中定义图片变量
data() {
return {
pic: {[
name: 'demo1',
src: pic1,
], [
name: 'demo2',
src: pic2,
]}
}
}
//在HTML中使用
<img v-for="item in pic" :src="item.src" :alt="item.name"/>图片可以正确显示,但需要图片名称和你引入的图片手动做好对应。作为一个程序员,当然不会使用这么low的操作了,所以就有了下文
2.使用require
require可以在代码中使用,所以我们可以在获取数据的同时,为数对象增加一个src的属性
getData() {
this.data.forEach(ele => {
ele.src = require('@/assets/icon/' + ele.name + '.png');
})
}这就需要我们规范本地图片的命名了,确保能最有效地获取到正确的图片路径
使用require的时候也需要注意一点:require内容不能使用变量,如下写法会直接导致编译报错
let src = '@/assets/icon/demo.png';
require(src)
//报错“. is not a module”3.将本地资源放到static目录下引用
getData() {
this.data.forEach(ele => {
ele.src = 'static/icon/' + ele.name + '.png'
})
}以上就是关于“vue部署后静态文件加载404怎么解决”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://huangge1199.blog.csdn.net/article/details/104453024