今天小编给大家分享一下react结合typescript封装组件的方法是什么的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
创建支持 TypeScript 的 React 项目
npx create-react-app my-demo --template typescript
根据 typescript 官网文档的说明,还可以使用下面的命令
npx create-react-app my-demo --scripts-version=react-scripts-ts
css样式初始化的插件
npm install --save normalize.css
处理scss文件
npm install node-sass --save
一个简单的、有条件的绑定多个 className 的 JavaScript 实用函数
npm install classnames
@types 支持全局和模块类型定义
npm install @types/classnames --save
my-demo
|—— node_modules
|—— public
| └─ favicon.ico
| └─ index.html
| └─ manifest.json
|—— src
| └─ ...
|─ .gitignore
|─ package.json
|─ package-lock.json
|─ README.md
└─ tsconfig.json //文件中指定了用来编译这个项目的根文件和编译选项在项目中 删除src目录下除src/index.tsx之外所有的文件
import React from 'react';
import ReactDOM from 'react-dom/client';
import Hello from './src/Hello'
const root = ReactDOM.createRoot(
document.getElementById('root') as HTMLElement
);
root.render(
<div>hellow TS</div>
);在src下创建 Hello.tsx文件
import React form 'react'
//声明 Hello 组件 props 接口类型
interface BaseProps {
message?:string //可选填 string 类型
}
const Hello:FunctionComponent<BaseProps> =(props) => {
/*
FunctionComponent<BaseProps> 接口,接收一个泛型
+ 使用 interface 定义的 BaseProps j接口作为泛型值
+ 组件还可以接收 props.chilren 属性接收组件实例传入的子节点
+ 使用 defaultProps 为 props 对象中属性设置初始化值
+ React.FunctionComponent 可以简写为 const Hello: FC<BaseProps> = (props) => {}
*/
return <h2>{props.message}</h2>
}在终端执行 npm start启动项目查看结果

classnames: 一个简单的 JavaScript 实用程序,用于有条件地将 classNames 连接在一起
$ npm install classnames --save
$ npm install @types/classnames --save //@types 支持全局和模块类型定义
用于编译css
npm install node-sass --save
classnames 使用示例
/* 与Node.js、Browserify或webpack 一起使用: */
var classNames = require('classnames');
classNames('foo', 'bar'); // => 'foo bar'
classNames('foo', 'bar'); // => 'foo bar'
classNames('foo', { bar: true }); // => 'foo bar'
classNames({ 'foo-bar': true }); // => 'foo-bar'
classNames({ 'foo-bar': false }); // => ''
classNames({ foo: true }, { bar: true }); // => 'foo bar'
classNames({ foo: true, bar: true }); // => 'foo bar'
/* // lots of arguments of various types */
classNames('foo', { bar: true, duck: false }, 'baz', { quux: true }); // => 'foo bar baz quux'
// other falsy values are just ignored
classNames(null, false, 'bar', undefined, 0, 1, { baz: null }, ''); // => 'bar 1'
/* 与 React.js 一起使用 */
/* 这个包是 的官方替代品classSet,它最初是在 React.js 插件包中提供的。
它的主要用例之一是使动态和条件className道具更易于使用(尤其是比条件字符串操作更简单)。因此,您可能有以下代码来className为<button>React 中的a生成道具: */
class Button extends React.Component {
// ...
render () {
var btnClass = 'btn';
if (this.state.isPressed) btnClass += ' btn-pressed';
else if (this.state.isHovered) btnClass += ' btn-over';
return <button className={btnClass}>{this.props.label}</button>;
}
}
/* 您可以将条件类更简单地表示为一个对象: */
var classNames = require('classnames');
class Button extends React.Component {
// ...
render () {
var btnClass = classNames({
btn: true,
'btn-pressed': this.state.isPressed,
'btn-over': !this.state.isPressed && this.state.isHovered
});
return <button className={btnClass}>{this.props.label}</button>;
}
}
/*因为您可以将对象、数组和字符串参数混合在一起,所以支持可选的classNameprops 也更简单,因为结果中只包含真实的参数: */
var btnClass = classNames('btn', this.props.className, {
'btn-pressed': this.state.isPressed,
'btn-over': !this.state.isPressed && this.state.isHovered
});在src新建components/Button/buttom.tsx组件
import React,{ ButtonHTMLAttributes, AnchorHTMLAttributes, FC } from 'react'
import classNames form 'classnames'
//声明按钮尺寸-枚举
export enum ButtonSize {
Large = 'lg',
Small = 'sm'
}
//声明按钮样式-枚举
export enum ButtonType{
Primary = 'primary',
Default = 'default',
Danger = 'danger',
Link = 'link'
}
//声明按钮组件 props 接口
interface BaseButtonProps {
className?: string;
/*设置 Button的禁用*/
disabled?:boolean;
/*设置 Button的尺寸*/
size?:ButtonSize;
/*设置 Button 的类型*/
btnType?:ButtonType;
children: React.ReactNode; //ReactNode reactnode节点
/*设置A标签href的类型*/
href?:string;
}
//声明按钮与超链接标签的原生事件
type NativeButtonProps = BaseButtonProps & ButtonHTMLAttributes<HTMLElement>
type AnchorButtonProps = BaseButtonProps & AnchorHTMLAttributes<HTMLElement>
export type ButtonProps = Partial<NativeButtonProps & AnchorButtonProps>
export conast Button:FC<ButtonProps> = (props) =>{
const {
btnType, //传递进来按钮样式属性
className, //传递进来自定义样式属性
disabled, //传递进来是否禁用属性
size,
children,
href,
...restProps //解析按钮与超链接的原生事件属性
} = props;
/*样式拼接处理*/
const classes = classNames('btn', className, {
/*[`btn-${btnType}`] : boolean
boolean:
+ 为真返回 [`btn-${btnType}`]
+ 为假 不返回任何内容
*/
[`btn-${btnType}`]: btnType,
[`btn-${size}`]:size,
'disabled':(btnType === 'link') && disabled //如果传递btnType的属性值为link并设置disabled属性,按钮就是禁用状态。
});
if(btnType === "link" && href){
return (
<a
className={classes}
href={href}
{...restProps} //解析按钮与超链接的原生事件属性
>
{children}
</a>
)
}else{
return(
<button
className={classes}
disabled={disabled}
{...restProps}
>
{children}
</button>
)
}
}
/*定义 props 的默认值*/
Button.defaultProps = {
disabled:false,
btntype:ButtonType.Default,
btntype:ButtonSize.Large,
}
export default Button;添加默认样式
npm install --save normalize.css
在src目录先新建styles文件夹,在styles文件夹下新建index.css | index.scss文件
在styles/index.css文件中引入normalize.css & components/Button/buttom.css
在src/index.tsx文件中引入styles/index.css
import React from 'react';
import ReactDOM from 'react-dom/client';
import './styles/index.scss'
import App from './App';
const root = ReactDOM.createRoot(
document.getElementById('root') as HTMLElement
);
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
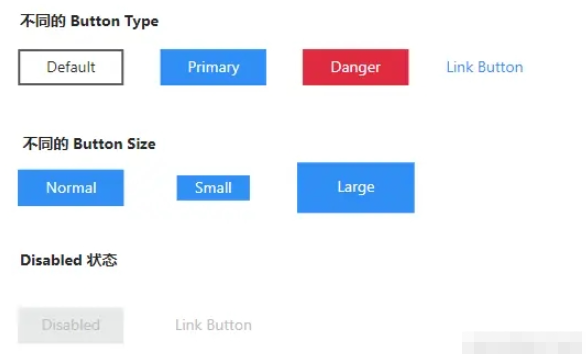
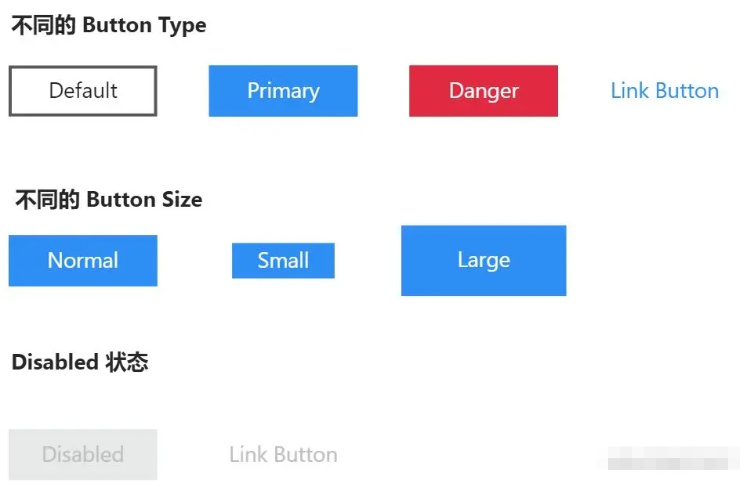
);在src新建components/Button/buttom.css | buttom.scss组件
.btn {
position: relative;
display: inline-block;
font-weight: 400;
line-height: 1.5;
white-space: nowrap;
text-align: center;
vertical-align: middle;
background-image: none;
border: 1px solid transparent;
border-radius: 0.25rem;
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15), 0 1px 1px rgba(0, 0, 0, 0.075);
transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;
cursor: pointer;
}
.btn-danger {
color: #fff;
background: #dc3545;
border-color: #dc3545;
}
.btn-primary {
color: #fff;
background: #0d6efd;
border-color: #0d6efd;
}
.btn-lg {
padding: 0.5rem 1rem;
font-size: 1.25rem;
border-radius: 0.3rem;
}
.btn-sm {
padding: 0.25rem 0.5rem;
font-size: 0.875rem;
border-radius: 0.2rem;
}
.btn-xxx {
width:200px;
height:200px;
}
.btn-link {
font-weight: 400;
color: #0d6efd;
text-decoration: none;
box-shadow: none;
}
.disabled,
.btn[disabled]{
cursor: not-allowed;
opacity: 0.65;
box-shadow: none;
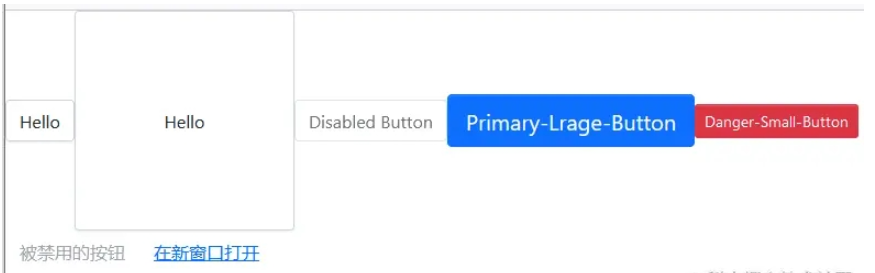
}在scr/App.tsx组件中引入Button组件
import React from 'react';
// 导入Button 组件
import Button,{ButtonType,ButtonSize} from './conponents/Button/button';
/*Button组价可选属性
组件类型
ButtonType.Primary = 'primary'
ButtonType.Default = 'default'
ButtonType.Danger = 'danger'
ButtonType.Link = 'link'
组件大小
ButtonSize.Large = 'lg'
ButtonSize.Small = 'sm'
*/
function App() {
return (
<div className="App">
<Button autoFocus>Hello</Button>
<Button className='btn-xxx'>Hello</Button>
<Button disabled>Disabled Button</Button>
<Button btnType={ButtonType.Primary} size={ButtonSize.Large}>Primary-Lrage-Button</Button>
<Button btnType={ButtonType.Danger} size={ButtonSize.Small}>Danger-Small-Button</Button>
<Button btnType={ButtonType.Link} href='http://www.xxx.com' disabled>被禁用的按钮</Button>
<Button btnType={ButtonType.Link} href='http://www.xxx.com' target='target'>在新窗口打开</Button>
</div>
);
}
export default App;在当前项目终端组输入npm start启动项目查看结果


以上就是“react结合typescript封装组件的方法是什么”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://juejin.cn/post/7221454820423090237