这篇文章主要介绍“js之encodeURI、encodeURIComponent、decodeURI、decodeURIComponent怎么用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“js之encodeURI、encodeURIComponent、decodeURI、decodeURIComponent怎么用”文章能帮助大家解决问题。
js 对文字进行编码涉及2个函数:encodeURI,encodeURIComponent,相应2个解码函数:decodeURI,decodeURIComponent
统一资源标识符,或叫做 URI,是用来标识互联网上的资源(例如,网页或文件)和怎样访问这些资源的传输协议(例如,HTTP 或 FTP)的字符串。
encodeURI 和 decodeURI 函数操作的是完整的 URI;这俩函数的URI 中的任何保留字符都有特殊意义,所有不会编码它们。
encodeURI主要用于直接赋值给地址栏时候:
location.href=encodeURI("http://www.cnblogs.com/Tezml/");encodeURIComponent 和 decodeURIComponent 函数操作的是组成 URI 的个别组件;encodeURIComponent 的作用:将文本字符串编码为一个有效的统一资源标识符 (URI)。这俩函数假定任何保留字符都代表普通文本,所以必须编码它们,所以它们(保留字符)出现在一个完整 URI 的组件里面时不会被解释成保留字符了。
原因:如果 username = 'a&foo=boo' 而不用 encodeURIComponent 的话,整个参数就成了 name=a&foo=boo, 这样 CGI 就获得两个参数 name 和 foo. 这不是我们想要的。
Javascript 里还有个同样功能的函数 encodeURI, 但是此方法不会对下列字符进行编码:":"、"/"、";" 和 "?"。
这样组合的url才不会被#等特殊字符截断。
例如:
<script language="javascript">document.write('<a href="http://passport.baidu.com/?logout&aid=7& u='+encodeURIComponent(" rel="external nofollow" rel="external nofollow" http://cang.baidu.com/bruce42")+'">退出</a& gt;');</script><script language="javascript">document.write('<a href="http://passport.baidu.com/?logout&aid=7& u='+encodeURIComponent(" rel="external nofollow" rel="external nofollow" http://cang.baidu.com/bruce42")+'">退出</a& gt;');</script>decodeURI()和decodeURIComponent()这两个函数可以对特定函数生成的密码字符串进行解密操作,就可以生成为未解密的字符串,比较实用,
decodeURI() 函数可对 encodeURI() 函数编码过的URI 进行解码。
语法:decodeURI(URIstring)
参数 描述:URIstring 必需。一个字符串,含有要解码的 URI 或其他要解码的文本。
返回值:URIstring 的副本,其中的十六进制转义序列将被它们表示的字符替换。
decodeURIComponent() 函数可对 encodeURIComponent() 函数编码的 URI 进行解码。
语法:decodeURIComponent(URIstring)
参数 描述:URIstring 必需。一个字符串,含有编码 URI 组件或其他要解码的文本。
返回值:URIstring 的副本,其中的十六进制转义序列将被它们表示的字符替换。
encodeURI/decodeURI、encodeURIComponent/decodeURIComponent 这四个方法的用处
都是用来编码和解码URI的。
函数通过将特定字符的每个实例替换为一个、两个、三或四转义序列来对统一资源标识符 (URI) 进行编码 (该字符的 UTF-8 编码仅为四转义序列)由两个 "代理" 字符组成)。encodeURI 自身无法产生能适用于HTTP GET 或 POST 请求的URI,例如对于 XMLHTTPRequests, 因为 "&", "+", 和 "=" 不会被编码,然而在 GET 和 POST 请求中它们是特殊字符。然而encodeURIComponent这个方法会对这些字符编码。
函数解码一个由encodeURI 先前创建的统一资源标识符(URI)或类似的例程。
是对统一资源标识符(URI)的组成部分进行编码的方法。它使用一到四个转义序列来表示字符串中的每个字符的UTF-8编码(只有由两个Unicode代理区字符组成的字符才用四个转义字符编码)。转义除了字母、数字、(、)、.、!、~、*、'、-和_之外的所有
方法用于解码由 encodeURIComponent 方法或者其它类似方法编码的部分统一资源标识符(URI)。
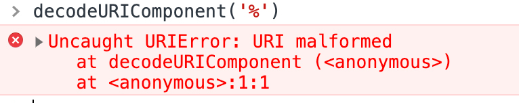
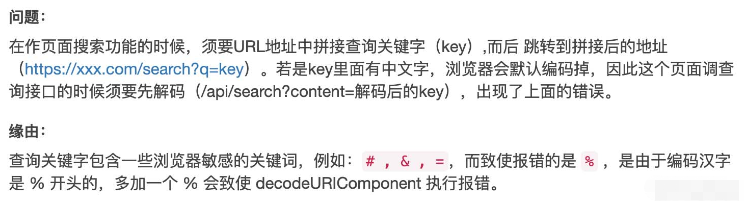
若解码字符串包含%,则会报错

原因如下:

escape/unescape函数对字符串进行编码。
此函数使字符串具有可移植性,这样它就可以通过任何网络传输到任何支持 ASCII 字符的计算机。
此函数对特殊字符进行编码,但以下字符除外: * @ - _ + . /
关于“js之encodeURI、encodeURIComponent、decodeURI、decodeURIComponent怎么用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。