жВ®е•љпЉМзЩїељХеРОжЙНиГљдЄЛиЃҐеНХеУ¶пЉБ
жВ®е•љпЉМзЩїељХеРОжЙНиГљдЄЛиЃҐеНХеУ¶пЉБ
дїК姩е∞ПзЉЦзїЩе§ІеЃґеИЖдЇЂдЄАдЄЛжАОдєИдљњзФ®еОЯзФЯjsеЃЮзО∞иЃ°зЃЧиі≠зЙ©иљ¶жАїйЗСйҐЭзЪДзЫЄеЕ≥зЯ•иѓЖзВєпЉМеЖЕеЃєиѓ¶зїЖпЉМйАїиЊСжЄЕжЩ∞пЉМзЫЄдњ°е§ІйГ®еИЖдЇЇйГљињШ姙дЇЖиІ£ињЩжЦєйЭҐзЪДзЯ•иѓЖпЉМжЙАдї•еИЖдЇЂињЩзѓЗжЦЗзЂ†зїЩе§ІеЃґеПВиАГдЄАдЄЛпЉМеЄМжЬЫе§ІеЃґйШЕиѓїеЃМињЩзѓЗжЦЗзЂ†еРОжЬЙжЙАжФґиОЈпЉМдЄЛйЭҐжИСдїђдЄАиµЈжЭ•дЇЖиІ£дЄАдЄЛеРІгАВ
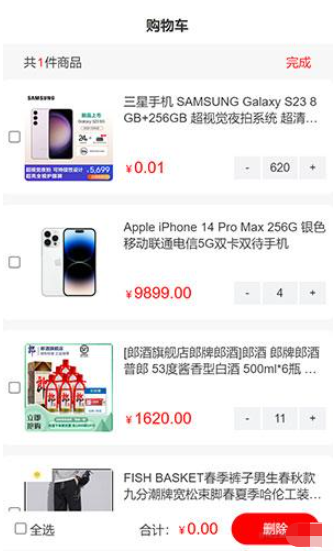
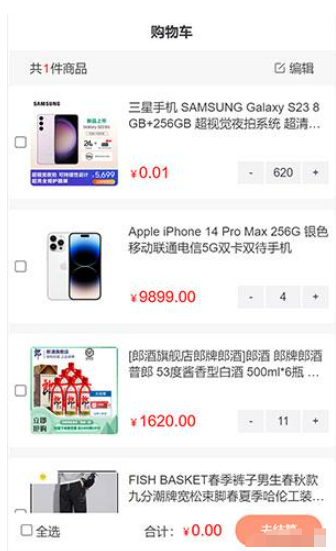
йЪПзЭАvueгАБreactгАБangularз≠ЙMVVMж°ЖжЮґзЪДеЕіиµЈгАВиЃ©дєЛеЙНйЬАи¶БеѓєdomињЫи°Ме§НжЭВжУНдљЬжЙНиГљеЃЮзО∞зЪДйЬАж±ВеПШеЊЧе¶Вж≠§зЃАеНХгАВз°ЃеЃЮпЉМдљЬдЄЇжХ∞жНЃй©±еК®domзЪДж°ЖжЮґпЉМиЃ©жИСдїђеЬ®й°єзЫЃдЄ≠еПШеЊЧжДИеК†жЄЄеИГжЬЙдљЩгАВдљЖжШѓељУжИСдїђдЇЂеПЧдїЦзїЩжИСдїђеЄ¶жЭ•зЪДдЊњеИ©жЧґпЉМйАВељУзЪДеѓєеОЯзФЯзЪДдЇЖиІ£дєЯиГљеѓєжИСдїђжКАжЬѓзЪДжПРеНЗе§ІжЬЙи£®зЫКгАВиАМдЄФйАЪињЗйАВељУзЪДзЉЦеЖЩjsеОЯзФЯдї£з†БеЃЮзО∞зЫЄеЇФеКЯиГљпЉМдєЯиГљжЫіиЃ©жИСдїђеЦЬ搥дЄКMVVMж°ЖжЮґгАВеЇЯиѓЭе∞СиѓіпЉЪеЕИйАЪињЗжХИжЮЬеЫЊпЉИеЈ¶иЊєдЄЇзЉЦиЊСиі≠зЙ©иљ¶пЉМеП≥иЊєдЄЇиі≠зЙ©иљ¶еИЧи°®пЉЙдЇЖиІ£дЄЛйЬАж±ВпЉЪ
ељУзВєеЗїеХЖеУБе§НйАЙж°ЖпЉМељУеЙНеХЖеУБзЪДжАїдїЈдЉЪ襀聰зЃЧеИ∞еРИиЃ°иієзФ®дЄ≠еОї
ељУзВєеЗїеХЖеУБжХ∞йЗПеҐЮеЗПдЄФж≠§жЧґеХЖеУБеѓєеЇФзЪДе§НйАЙж°Же§ДдЇОйАЙдЄ≠зКґжАБжЧґпЉМеРИиЃ°иієзФ®дЉЪеПСзФЯжФєеПШ
зВєеЗїеЕ®йАЙжЧґпЉМжЙАжЬЙеХЖеУБзЪДе§НйАЙж°ЖйÚ襀йАЙдЄ≠дЄФеРИиЃ°иієзФ®дЄЇжЙАжЬЙеХЖеУБжАїдїЈ
зВєеЗїзЉЦиЊСпЉМж≠§е§ДжЦЗе≠ЧеПШдЄЇвАЬеЃМжИРвАЭпЉМеП≥дЄЛиІТзЪДеОїзїУзЃЧжМЙйТЃеПШдЄЇзЇҐиЙ≤еИ†йЩ§жМЙйТЃ
еЬ®зЉЦиЊСиі≠зЙ©иљ¶жГЕеЖµдЄЛпЉМељУжИСдїђеЛЊйАЙеѓєеЇФеХЖеУБзЪДе§НйАЙж°ЖзДґеРОзВєеЗїеИ†йЩ§пЉМеѓєеЇФзЪДеХЖеУБдЉЪ襀жЄЕйЩ§пЉМдЄФеРИиЃ°иієзФ®дЄЇйЗНзљЃдЄЇ0пЉМвАЬеЃМжИРвАЭеПШдЄЇвАЬзЉЦиЊСвАЭпЉМеИ†йЩ§жМЙйТЃеПШдЄЇеОїзїУзЃЧгАВ


йЬАж±ВзЧЫзВєпЉЪињЩдЄ™йЬАж±ВзЪДйЪЊзВєеЬ®дЇОе¶ВдљХеОїе∞ЖжѓПдЄ™еХЖеУБзЪДжАїдїЈж±ЗйЫЖиµЈжЭ•зДґеРОйЪПзЭАе§НйАЙж°ЖзЪДзКґжАБзіѓеК†еИ∞еРИиЃ°иієзФ®дЄ≠еОїгАВжИСдїђеЕИзЬЛдЄЛеХЖеУБзЪДhtmlзїУжЮДпЉЪ
<div class="cartMain1" data-id=${goods_id}>
<input type="checkbox" class="checkbox" />
<input type="hidden" class="hiddenVal">
<div class="cartMsg">
<img src="${goods_image}" alt="" />
<div class="cartDetail2">
<h4>${goods_name}</h4>
<div class="cartDCont">
<p class="commonMoney">пњ•<span class="singlePrice">${goods_price_max}</span></p>
<div class="count">
<button class="decrease">-</button>
<input type="text" class="goodsSum" value=${goods_num} />
<button class="increase">+</button>
</div>
</div>
</div>
</div>
</div>жИСжШѓињЩж†ЈиІ£еЖ≥дЄКињ∞йЪЊзВєзЪДпЉЪжИСеЬ®жѓПдЄ™еХЖеУБзЪДе§НйАЙж°ЖдЄЛйЭҐеҐЮеК†дЄАдЄ™йЪРиЧПеЯЯпЉМеЃГзЪДеАЉдЄЇељУеЙНеХЖеУБзЪДжАїдїЈпЉМељУеХЖеУБзЪДжХ∞йЗПеПСзФЯжФєеПШжЧґпЉМжИСдЉЪе∞ЖеХЖеУБжЬАзїИдїЈж†ЉиµЛеАЉеРДдїЦзЪДvalueеАЉпЉМзДґеРОжИСдїђеЬ®йАЪињЗйБНеОЖжЙАжЬЙе§НйАЙж°ЖзЪДйАЙдЄ≠зКґжАБжЛњеИ∞еѓєеЇФзЪДйЪРиЧПеЯЯvalueеАЉе∞±еЊЧеЗЇжИСдїђжГ≥и¶БзЪДжАїдїЈдЇЖгАВеЕЈдљУjsдї£з†Бе¶ВдЄЛпЉЪ
1гАБйБНеОЖйЪРиЧПinputзЪДеАЉиОЈеПЦйЗСйҐЭ
function getHiddenMoney() {
let str = 0;
Array.from(checkboxEl).forEach((item) => {
if (item.checked == true) {
str += +item.nextElementSibling.value;
}
});
document.querySelector(".totalPrice").innerHTML = str.toFixed(2);
}2гАБзВєеЗїе≠Ре§НйАЙж°Же∞ЖйЗСйҐЭиµЛеАЉзїЩйЪРиЧПinput
function toHiddenMoney(el) {
const parent = el.parentNode;
//иОЈеПЦеНХдїЈеЕГзі†
const singlePrice = +parent.querySelector(".singlePrice").innerHTML;
//иОЈеПЦеХЖеУБжХ∞йЗП
const goodsSum = +parent.querySelector(".goodsSum").value;
//еХЖеУБжАїдїЈдЄЇ
let totalPriceVal = (singlePrice * goodsSum).toFixed(2);
//иµЛеАЉзїЩhidden inputж°Ж
el.nextElementSibling.value = totalPriceVal;
getTotalMoney();
}3гАБзВєеЗїе≠Ре§НйАЙж°ЖзїЩзИґе§НйАЙж°ЖжЈїеК†зКґжАБ
for (let i = 0; i < box.length; i++) {
box[i].addEventListener("click", function () {
checkbox.checked = Array.from(box).every((item) => item.checked);
toHiddenMoney(box[i]);
});
}4гАБзВєеЗїеЕ®йАЙе§НйАЙж°Ж=>жЙАжЬЙе§НйАЙж°ЖйÚ襀йАЙдЄ≠
const checkbox = document.querySelector("#checkbox");
const box = document.querySelectorAll(".checkbox");
checkbox.addEventListener("click", function () {
for (let i = 0; i < box.length; i++) {
box[i].checked = checkbox.checked;
toHiddenMoney(box[i]);
}
});5гАБзВєеЗїеХЖеУБжХ∞йЗПеҐЮеЗПжЧґ
let goodCount = document.querySelectorAll(".count");
goodCount.forEach((item) => {
item.addEventListener("click", function (e) {
let target = e.target;
if (target.className == "decrease") {
const inp = target.nextElementSibling;
const hidden =
target.parentNode.parentNode.parentNode.parentNode
.previousElementSibling;
const checkBox =
target.parentNode.parentNode.parentNode.parentNode
.previousElementSibling.previousElementSibling;
const singleVal =
+target.parentNode.previousElementSibling.querySelector(
".singlePrice"
).innerHTML;
if (inp.value == 1) {
return alert("дЄНиГљеЖНеЗПдЇЖ~");
} else {
inp.value--;
hidden.value = singleVal * inp.value;
toHiddenMoney(checkBox);
}
}
if (target.className == "increase") {
const inp = target.previousElementSibling;
const hidden =
target.parentNode.parentNode.parentNode.parentNode
.previousElementSibling;
const checkBox =
target.parentNode.parentNode.parentNode.parentNode
.previousElementSibling.previousElementSibling;
const singleVal =
+target.parentNode.previousElementSibling.querySelector(
".singlePrice"
).innerHTML;
inp.value++;
hidden.value = singleVal * inp.value;
toHiddenMoney(checkBox);
}
});
});
const checkboxEl = document.querySelectorAll(".checkbox");6гАБзВєеЗїзЉЦиЊС
const edit = document.querySelector(".edit");
let flag = true;
const editHtml = edit.innerHTML;
const account = document.querySelector(".account");
const cancel = document.querySelector(".cancel");
let newCheckbox = [];
edit.addEventListener("click", function () {
let editHtml2 = `<span >еЃМжИР</span>`;
console.log(flag);
if (flag) {
this.innerHTML = editHtml2;
account.style.display = "none";
cancel.style.display = "block";
} else {
this.innerHTML = editHtml;
account.style.display = "block";
cancel.style.display = "none";
}
flag = !flag;
});7гАБзВєеЗїеИ†йЩ§жМЙйТЃ
let goodsIdArr = [];
cancel.addEventListener("click", function () {
//иОЈеПЦ襀йАЙдЄ≠зЪДе§НйАЙж°Ж
newCheckbox = [...checkboxEl].filter((item) => item.checked == true);
newCheckbox.forEach((item) => {
item.parentNode.remove();
goodsIdArr.push(item.parentNode.dataset.id);
});
edit.innerHTML = editHtml;
account.style.display = "block";
cancel.style.display = "none";
document.querySelector(".totalPrice").innerHTML = +0.0;
});8гАБе∞Би£ЕиОЈеПЦе§НйАЙж°ЖзЪДзКґжАБжЭ•иЃ°зЃЧжАїиієзФ®
function getTotalMoney() {
let checkboxNew = document.querySelectorAll(".checkbox");
arr = [];
for (let i = 0; i < checkboxNew.length; i++) {
if (checkboxNew[i].checked == true) {
arr.push(+checkboxNew[i].nextElementSibling.value);
getTotalPrice(arr);
} else {
getTotalPrice(arr);
}
}
}9гАБиЃ°зЃЧжАїдїЈ
function getTotalPrice(arr) {
document.querySelector(".totalPrice").innerHTML = arr
.reduce((prev, cur) => prev + cur, 0)
.toFixed(2);
}дї•дЄКе∞±жШѓвАЬжАОдєИдљњзФ®еОЯзФЯjsеЃЮзО∞иЃ°зЃЧиі≠зЙ©иљ¶жАїйЗСйҐЭвАЭињЩзѓЗжЦЗзЂ†зЪДжЙАжЬЙеЖЕеЃєпЉМжДЯи∞ҐеРДдљНзЪДйШЕиѓїпЉБзЫЄдњ°е§ІеЃґйШЕиѓїеЃМињЩзѓЗжЦЗзЂ†йГљжЬЙеЊИе§ІзЪДжФґиОЈпЉМе∞ПзЉЦжѓП姩йГљдЉЪдЄЇе§ІеЃґжЫіжЦ∞дЄНеРМзЪДзЯ•иѓЖпЉМе¶ВжЮЬињШжГ≥е≠¶дє†жЫіе§ЪзЪДзЯ•иѓЖпЉМиѓЈеЕ≥ж≥®дЇњйАЯдЇСи°МдЄЪиµДиЃѓйҐСйБУгАВ
еЕНиі£е£∞жШОпЉЪжЬђзЂЩеПСеЄГзЪДеЖЕеЃєпЉИеЫЊзЙЗгАБиІЖйҐСеТМжЦЗе≠ЧпЉЙдї•еОЯеИЫгАБиљђиљљеТМеИЖдЇЂдЄЇдЄїпЉМжЦЗзЂ†иІВзВєдЄНдї£и°®жЬђзљСзЂЩзЂЛеЬЇпЉМе¶ВжЮЬжґЙеПКдЊµжЭГиѓЈиБФз≥їзЂЩйХњйВЃзЃ±пЉЪis@yisu.comињЫи°МдЄЊжК•пЉМеєґжПРдЊЫзЫЄеЕ≥иѓБжНЃпЉМдЄАзїПжЯ•еЃЮпЉМе∞ЖзЂЛеИїеИ†йЩ§жґЙеЂМдЊµжЭГеЖЕеЃєгАВ