本篇内容介绍了“vue怎么根据不同环境使用不同的接口地址”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!

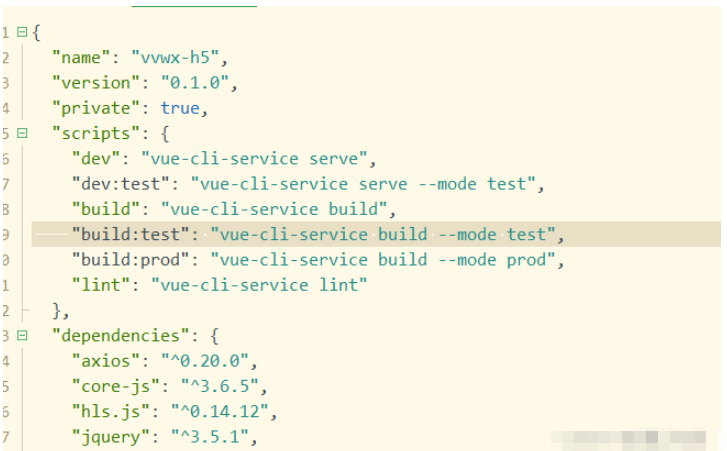
package.json文件,添加。
"dev:test": "vue-cli-service serve --mode test",
"build:test": "vue-cli-service build --mode test",
"build:prod": "vue-cli-service build --mode prod",代表npm命令行新增了几条命令,这里的test和prod是自己命名的你也可以写别的。
只要下面获取的时候根据这些名字匹配使用本地测试还是线上环境就行。
mpm run dev:test 运行本地环境
mpm run build:test 用测试接口打包
mpm run build:prod 用线上接口打包
然后我们可以根据process.env.NODE_ENV这个变量获取到输入的命令行的:后面的内容
我们新建一个config.js的文件存储接口地址和appid等全局需要使用的一些变量。
let HOST = process.env.NODE_ENV|| 'prod';
let baseURL = "";
let appid = "";
if(HOST === 'prod'){ //正式服
baseURL = "https://api.heebu.cn";
appid = 'wx90ad292c1eb1105c';
}else if(HOST === 'test'){ // 测试
baseURL = "https://testapi.heebu.cn";
appid = 'wx9b070f1675720f2b';
}else{ // 本地
baseURL = HOST;
appid = 'wx9b070f1675720f2b';
}
export {
baseURL,
appid
}其他页面可以引用这个config.js
import { baseURL,appid} from 'config.js'然后就可以使用这个baseURL啦。
开发过程中,根据项目要求,后台部署了三个环境的接口,分别是:开发环境(开发时请求)、测试环境(部署测试环境请求)、生产环境(部署到线上环境请求),我们分别把他们称之为:开发环境(development)、测试环境(test)、生产环境(production)。
注意:请仔细阅读下方文字!!!
.env # 在所有的环境中被载入
.env.local # 在所有的环境中被载入,但会被 git 忽略
.env.[mode] # 只在指定的模式中被载入
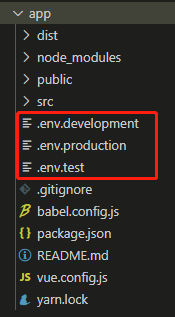
.env.[mode].local # 只在指定的模式中被载入,但会被 git 忽略在项目根目录创建以下文件

这三个文件分别代表:开发、测试、生产,运行的.env文件
.env.development内容:
VUE_APP_BASE_URL = 'http://development'.env.test内容:
VUE_APP_BASE_URL = 'http://test'.env.production内容:
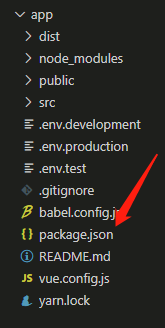
VUE_APP_BASE_URL = 'http://production'打开package.json文件

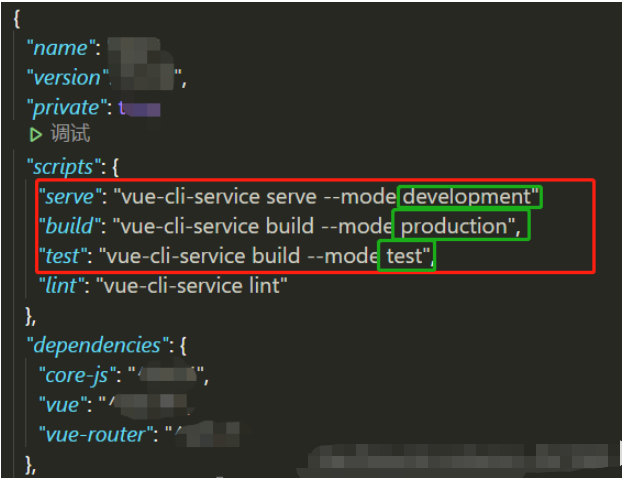
在scripts下进行修改

绿框位置代表:当前命令加载的.env文件
//例:
npm run serve //执行此命令 则运行 .env.development文件
npm run test//执行此命令 则运行 .env.test文件
npm run production//执行此命令 则运行 .env.production文件可以js文件中通过
console.log(process.env.VUE_APP_BASE_URL)
//开发环境打印
http://development
//测试环境打印
http://test
//生产环境打印
http://production“vue怎么根据不同环境使用不同的接口地址”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://blog.csdn.net/qq_33769914/article/details/121518416