жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңvueйЎ№зӣ®дёӯжҖҺд№Ҳеј•е…ҘcesiumвҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁvueйЎ№зӣ®дёӯжҖҺд№Ҳеј•е…Ҙcesiumй—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқvueйЎ№зӣ®дёӯжҖҺд№Ҳеј•е…ҘcesiumвҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
1гҖҒnpm install cesium --save
2гҖҒnpm install --save-dev vue-cli-plugin-cesium
3гҖҒvue invoke vue-cli-plugin-cesium
cesiumеҢ…еӨӘеӨ§пјҢжң¬жқҘдҪҝз”Ёnpm install cesium зҡ„ж–№ејҸеј•з”ЁпјҢеҗҺеҸ‘зҺ°жү“еҢ…еҗҺж–Ү件еӨӘеӨ§пјҢеҪұе“ҚдәҶйЎөйқўеҠ иҪҪйҖҹеәҰпјҢйҒӮж”№дёәcdnеј•е…ҘпјҢжү“еҢ…еҺӢзј©еҗҺе°ҸдәҶ3MеӨҡзҡ„дҪ“з§ҜгҖӮ
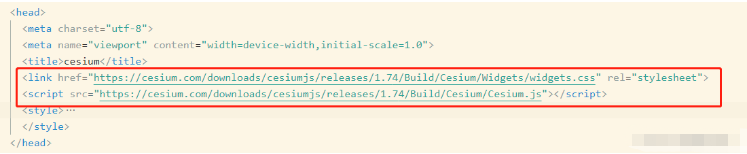
1. index.html cdnеј•е…Ҙ

<link href="https://cesium.com/downloads/cesiumjs/releases/1.74/Build/Cesium/Widgets/widgets.css" rel="external nofollow" rel="stylesheet"> <script src="https://cesium.com/downloads/cesiumjs/releases/1.74/Build/Cesium/Cesium.js"></script>
2. build / webpack.config.js еҠ е…Ҙexternals еҰӮдёӢй…ҚзҪ® (vue/cli2.xзүҲжң¬)
module.exports = {
...
externals: {
Cesium: 'Cesium'
}
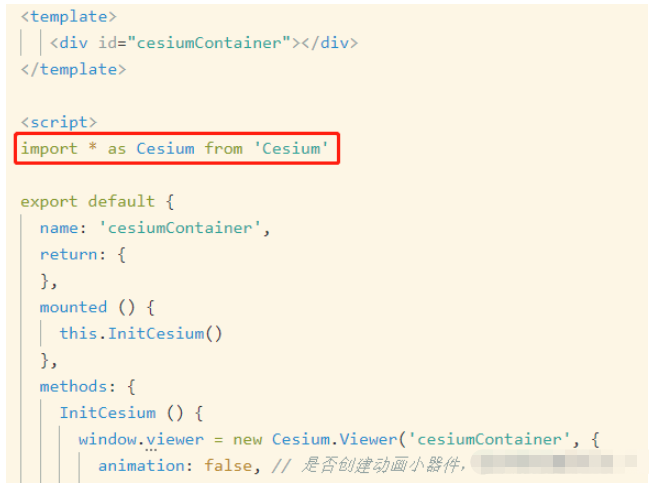
}3. cesiumдҪҝз”Ёзҡ„组件дёӯ пјҢimportеҗҺеҚіеҸҜдҪҝз”Ё
import * as Cesium from 'Cesium'

еҲ°жӯӨпјҢе…ідәҺвҖңvueйЎ№зӣ®дёӯжҖҺд№Ҳеј•е…ҘcesiumвҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ