这篇文章主要介绍了Ant Design Vue table组件怎么自定义分页器的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Ant Design Vue table组件怎么自定义分页器文章都会有所收获,下面我们一起来看看吧。

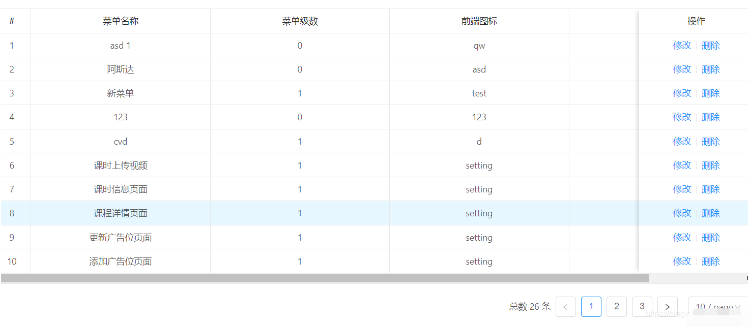
由 Ant Design of Vue 提供的Table表格组件自身是带有pagination分页功能的,用于获取到后台返回的全部数据时很适用。但是项目需求需要用到分页查询以及条数查询时,就需要我们对代码做出改变
1.设置pagination属性为false,取消table组件自带的分页效果
<a-table
:pagination="false"
>
</a-table>2.使用分页组件,选用合适的属性
<a-pagination
v-model="current"
show-size-changer
:page-size.sync="pageSize"
:total="total"
:show-total="total => `总数 ${total} 条`"
/>data () {
return {
total:0,
pageSize: 10,
current: 1
},
watch: {
// 监听条数的改变
pageSize(val) {
console.log('pageSize', val);
this.pageSize = val
this.current = 1
this.getRtSignByPage()
},
// 监听页数的改变
current(val) {
console.log('current', val);
this.current = val
this.getRtSignByPage()
},
},
mounted () {
this.getRtSignByPage()
},
methods: {
// 按条件分页查询
async getRtSignByPage () {
let { data } = await getMenuPages({
current:this.current,
size:this.pageSize
})
this.data = data.data.records
this.total = data.data.total
}
}使用 Ant Design Vue的 Table 组件时,点击底部分页器切换页面,表格信息会重新加载,但是页面路由还是相同的,这就导致切换页面之后,点击某一元素的详情页面之后,点击返回默认回到表格的第一页,就比如你点击 页数为 3 的一个元素切换到它的详情页,点击返回,表格又回到了页数 1,这样的操作体验十分不友好

巧妙运用 pagination 的 defaultCurrent(默认页数属性),配合使用 onChange方法, 使用 sessionStorage.setItem() 和 sessionStorage.getItem() 来存储和取出当前页数 ,
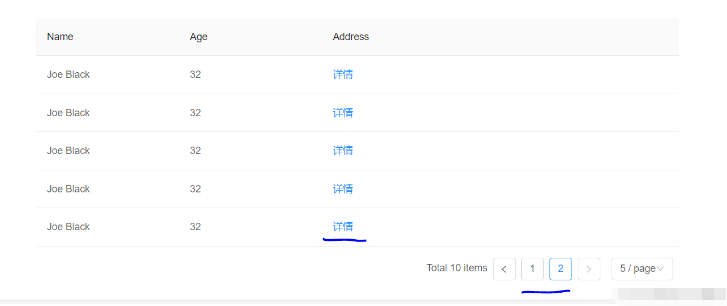
表格代码
这里的代码只是测试用例,用于演示
<a-table
:data-source="data"
:columns="columns"
:pagination="pagination"
>
<template slot="address" >
<div >
<span>
<a @click="ClickDetail">详情</a>
</span>
</div>
</template>
</a-table>自定义的 pagination
data(){
return{
data,
columns,
currentPage:Number(sessionStorage.getItem('currentPage')) || 1,,
pagination:
{
pageSize: 5, // 默认每页显示数量
defaultCurrent: Number(sessionStorage.getItem('currentPage')) || 1, // 默认当前页数
showSizeChanger: true, // 显示可改变每页数量
pageSizeOptions: ['5', '10', '20', '50'], // 每页数量选项
showTotal: total => `Total ${total} items`, // 显示总数
showSizeChange: (current, pageSize) => this.pageSize = pageSize, // 改变每页数量时更新显示
// 改变页数时时触发函数
onChange: (current) => {
this.currentPage = current;
}
}
}
},methods中的函数
点击进入详情函数
// 点击详情事件
ClickDetail(){
sessionStorage.setItem('currentPage',this.currentPage)
// 下面是自己的具体的页面逻辑,即跳转路由的操作
this.$route.xxxxxx
}可以看到当点击详情后,就把当前的 页面值 currentPage 存入了缓存中,可以仔细看上面自定义 pagination 的一些配置,它从缓存中取出 先前的页面值 currentPage ,并把它当做默认页面加载 ,那么现在可以看到这个问题就迎刃而解了
关于“Ant Design Vue table组件怎么自定义分页器”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“Ant Design Vue table组件怎么自定义分页器”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://blog.csdn.net/l996ily/article/details/119466948